рџ Css Justify Content In Flexbox Flex Direction Row Dirask

Utiliza Display Flex En Bootstrap Para Mejorar Tus Diseг Os Working with flexbox, we can set justify content property to the following values: flex start. flex end. center. space between. space around. space evenly. following property organize items in the following way when flex direction style property is set to row value, what is the default value for display: flex or display: inline flex we don't. In this next example, flex direction: row reverse and justify content: flex end define the direction and location of the items within the flex container. in a left to right language, the items line up on the left. try changing flex direction: row reverse to flex direction: row. you will see that the items now move to the right hand side, and.

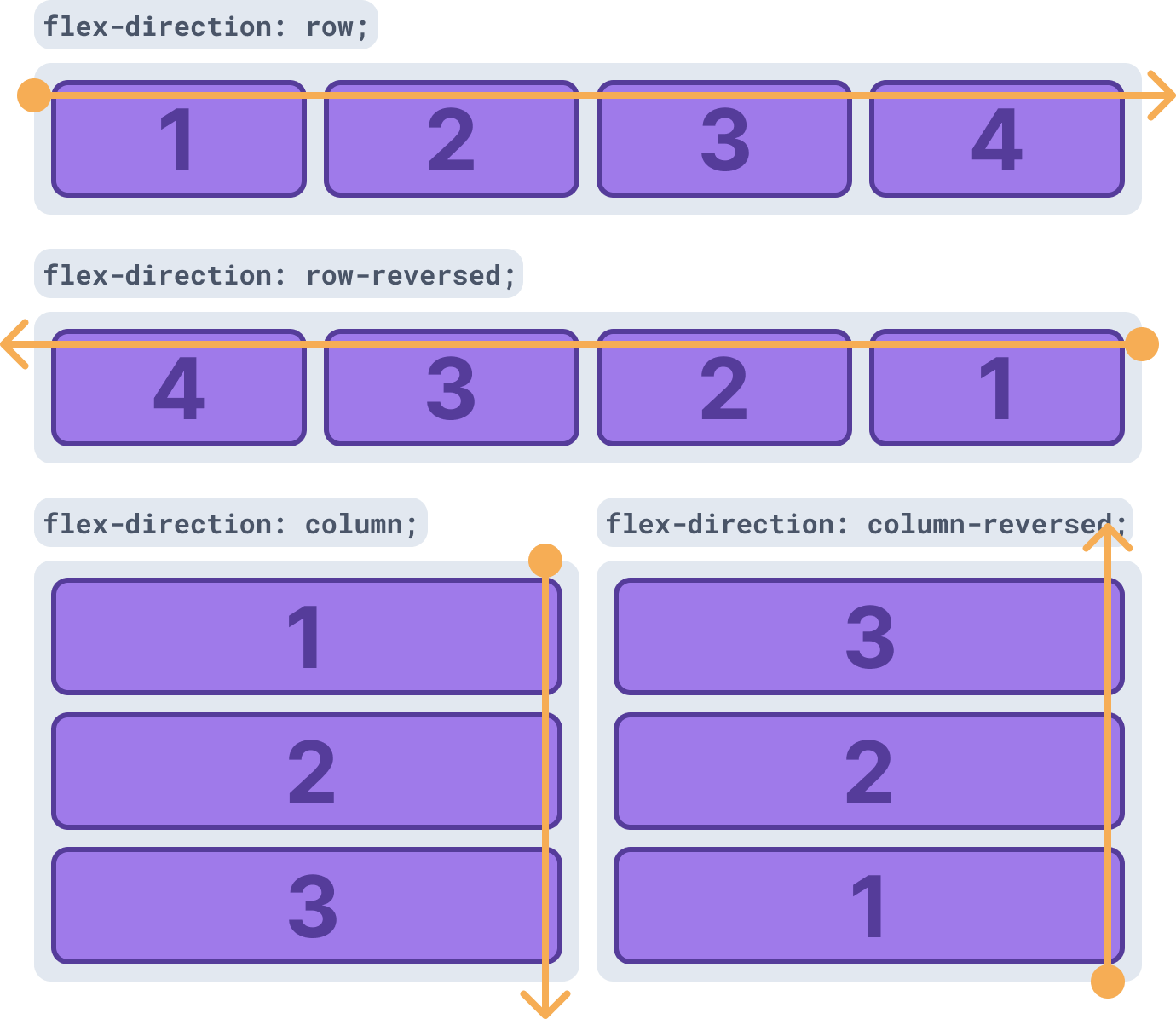
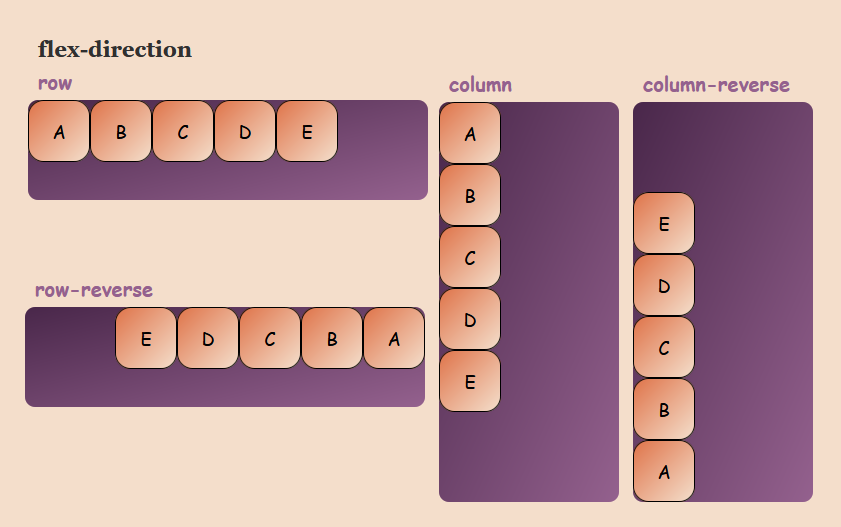
Guia Completo De Flexbox Display Flex 2. justify content . it is used to define how is content spaced out along the main axis (main axis is set by flex direction ). it can be set to following values . flex start items are placed from the start of axis. flex end items are placed at the end of the axis. center items are placed at the center of the axis. Justify content. the css justify content property defines how the browser distributes space between and around content items along the main axis of a flex container and the inline axis of grid and multicol containers. the interactive example below demonstrates some justify content values using grid layout. Accessibility. using the flex direction property with values of row reverse or column reverse will create a disconnect between the visual presentation of content and dom order. this will adversely affect users experiencing low vision navigating with the aid of assistive technology such as a screen reader. if the visual (css) order is important. The justify content property aligns the flexible container's items when the items do not use all available space on the main axis (horizontally). tip: use the align items property to align the items vertically. note: the justify content property can also be used on a grid container to align grid items in the inline direction.

Study Guide For Html Css The Open Notes Accessibility. using the flex direction property with values of row reverse or column reverse will create a disconnect between the visual presentation of content and dom order. this will adversely affect users experiencing low vision navigating with the aid of assistive technology such as a screen reader. if the visual (css) order is important. The justify content property aligns the flexible container's items when the items do not use all available space on the main axis (horizontally). tip: use the align items property to align the items vertically. note: the justify content property can also be used on a grid container to align grid items in the inline direction. Css flexbox layout guide. our comprehensive guide to css flexbox layout. this complete guide explains everything about flexbox, focusing on all the different possible properties for the parent element (the flex container) and the child elements (the flex items). it also includes history, demos, patterns, and a browser support chart. The justify content property is a sub property of the flexible box layout module. it defines the alignment along the main axis. it helps distribute extra free space leftover when either all the flex items on a line are inflexible, or are flexible but have reached their maximum size. it also exerts some control over the alignment of items when.

Html How To Do Make A Flex Column Inside A Flex Item Row Stack Css flexbox layout guide. our comprehensive guide to css flexbox layout. this complete guide explains everything about flexbox, focusing on all the different possible properties for the parent element (the flex container) and the child elements (the flex items). it also includes history, demos, patterns, and a browser support chart. The justify content property is a sub property of the flexible box layout module. it defines the alignment along the main axis. it helps distribute extra free space leftover when either all the flex items on a line are inflexible, or are flexible but have reached their maximum size. it also exerts some control over the alignment of items when.

Comments are closed.