53 Css Flexbox Layout Module Flex Container Flex Direction Css

Css Flexbox Coding Tutorials Css Tutorial Learn Computer Coding Css flexbox layout guide. our comprehensive guide to css flexbox layout. this complete guide explains everything about flexbox, focusing on all the different possible properties for the parent element (the flex container) and the child elements (the flex items). it also includes history, demos, patterns, and a browser support chart. The css flexible box layout module defines a css box model optimized for user interface design, and the layout of items in one dimension. in the flex layout model, the children of a flex container can be laid out in any direction, and can "flex" their sizes, either growing to fill unused space or shrinking to avoid overflowing the parent. both horizontal and vertical alignment of the children.

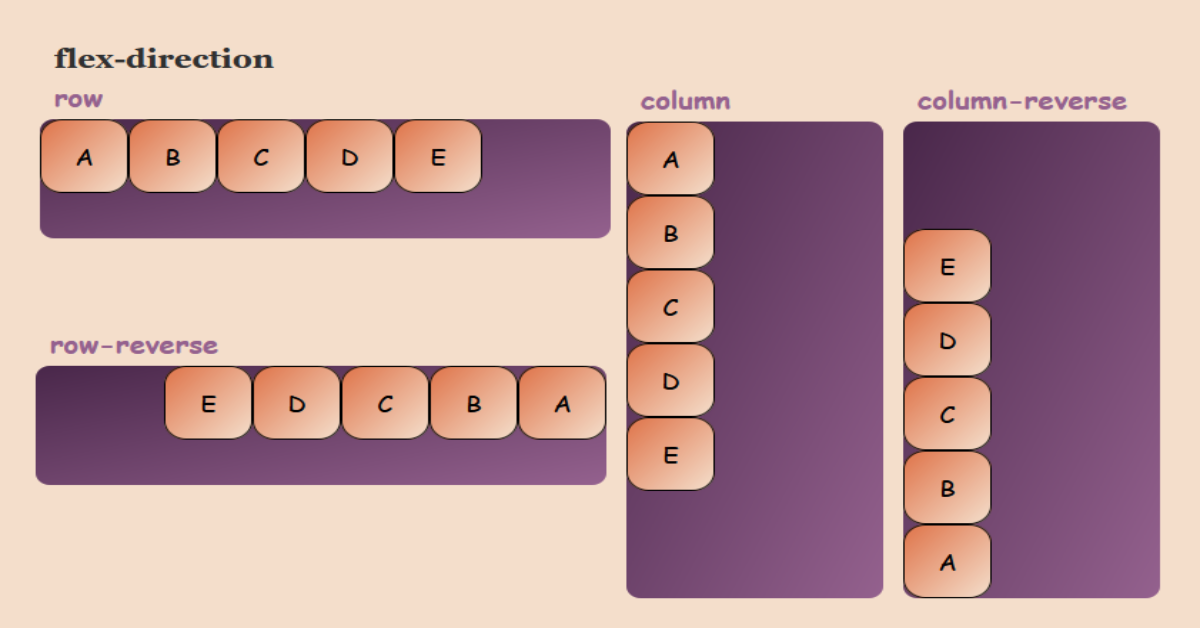
53 Css Flexbox Layout Module Flex Container Flex Direction Css Basic concepts of flexbox. the flexible box layout module (usually referred to as flexbox) is a one dimensional layout model for distributing space between items and includes numerous alignment capabilities. this article gives an outline of the main features of flexbox, which we will explore in more detail in the rest of these guides. The flex direction property is a sub property of the flexible box layout module. it establishes the main axis, thus defining the direction flex items are placed in the flex container. reminder: the main axis of a flex container is the primary axis along which flex items are laid out. beware, it is not necessarily horizontal; it depends on the. Accessibility. using the flex direction property with values of row reverse or column reverse will create a disconnect between the visual presentation of content and dom order. this will adversely affect users experiencing low vision navigating with the aid of assistive technology such as a screen reader. if the visual (css) order is important. Baseline aligns a flexible container's items with the baseline of the flexbox's cross axis. here's an example: try it on stackblitz. the snippet above used the baseline value to align the flexible items to the <section> 's baseline. now, let's talk about the sixth css flexible container property type.

Html Image And Text Side By Side Design Techniques Explained Accessibility. using the flex direction property with values of row reverse or column reverse will create a disconnect between the visual presentation of content and dom order. this will adversely affect users experiencing low vision navigating with the aid of assistive technology such as a screen reader. if the visual (css) order is important. Baseline aligns a flexible container's items with the baseline of the flexbox's cross axis. here's an example: try it on stackblitz. the snippet above used the baseline value to align the flexible items to the <section> 's baseline. now, let's talk about the sixth css flexible container property type. Css box alignment module level 3 | w3c; css flexible box layout | mdn; basic concepts of flexbox | mdn; a complete guide to flexbox | css tricks; css flexible box layout module | can i use; build a minimalist html card in just 53 lines of code (with flexbox) how flexbox works — explained with big, colorful, animated gifs; flexbox the. This comprehensive css flexbox cheatsheet will cover everything you need to know to start using flexbox in your web projects. css flexbox layout allows you to easily format html. flexbox makes it simple to align items vertically and horizontally using rows and columns. items will "flex" to different sizes to fill the space.

A Complete Introduction To Css Flexbox вђ Flex Container Byteiota Css box alignment module level 3 | w3c; css flexible box layout | mdn; basic concepts of flexbox | mdn; a complete guide to flexbox | css tricks; css flexible box layout module | can i use; build a minimalist html card in just 53 lines of code (with flexbox) how flexbox works — explained with big, colorful, animated gifs; flexbox the. This comprehensive css flexbox cheatsheet will cover everything you need to know to start using flexbox in your web projects. css flexbox layout allows you to easily format html. flexbox makes it simple to align items vertically and horizontally using rows and columns. items will "flex" to different sizes to fill the space.

Comments are closed.