9 Best Free Css Flexbox Tutorials Technobabble

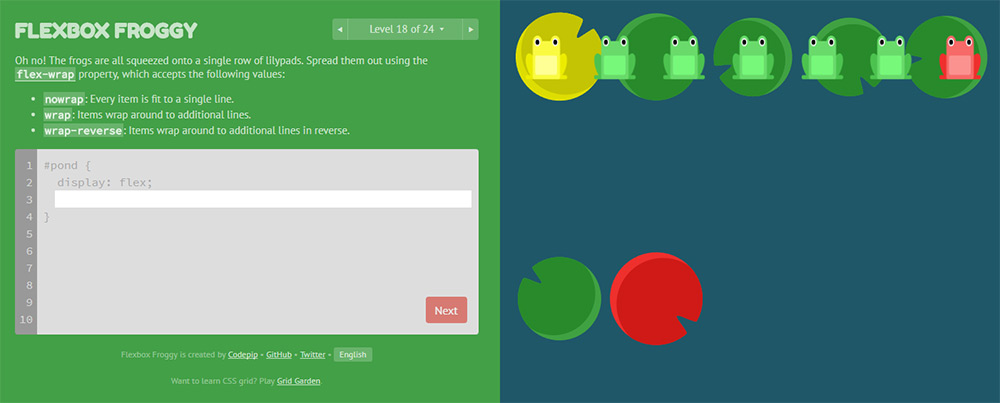
9 Best Free Css Flexbox Tutorials Technobabble Flexbox froggy. i’d argue that this is the best tutorial for complete beginners who want to get their hands dirty. flexbox froggy is a free open source coding game where you learn the ways of the flexbox…froggy. you progress through various levels – with the first few being super easy. The css flexbox handbook – complete guide with practical examples. benjamin semah. flexbox is a useful tool for creating beautiful and responsive layouts for web pages. in this guide, you will learn everything you need to know to start using css flexbox like a pro. we'll also go through loads of practice examples.

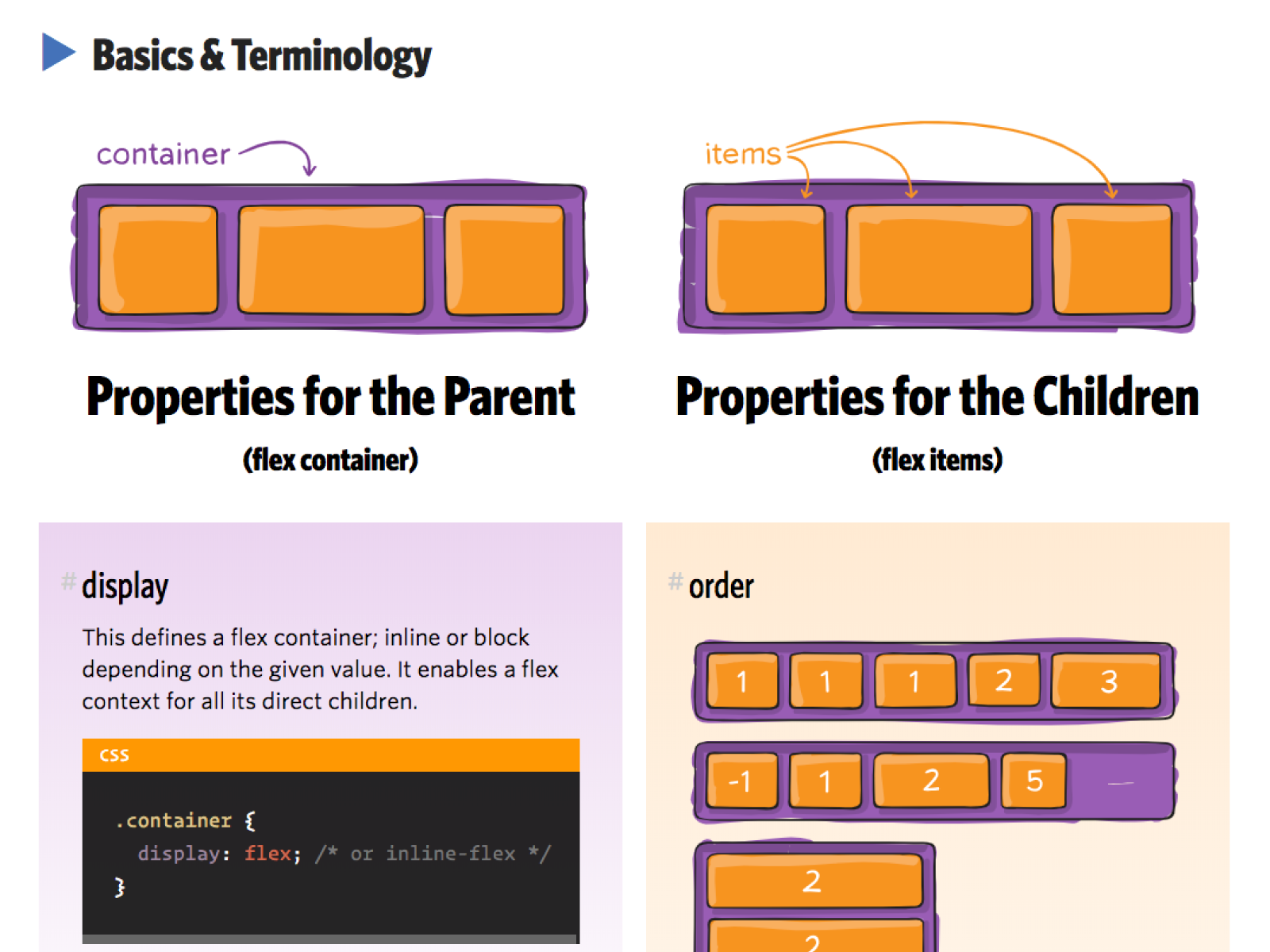
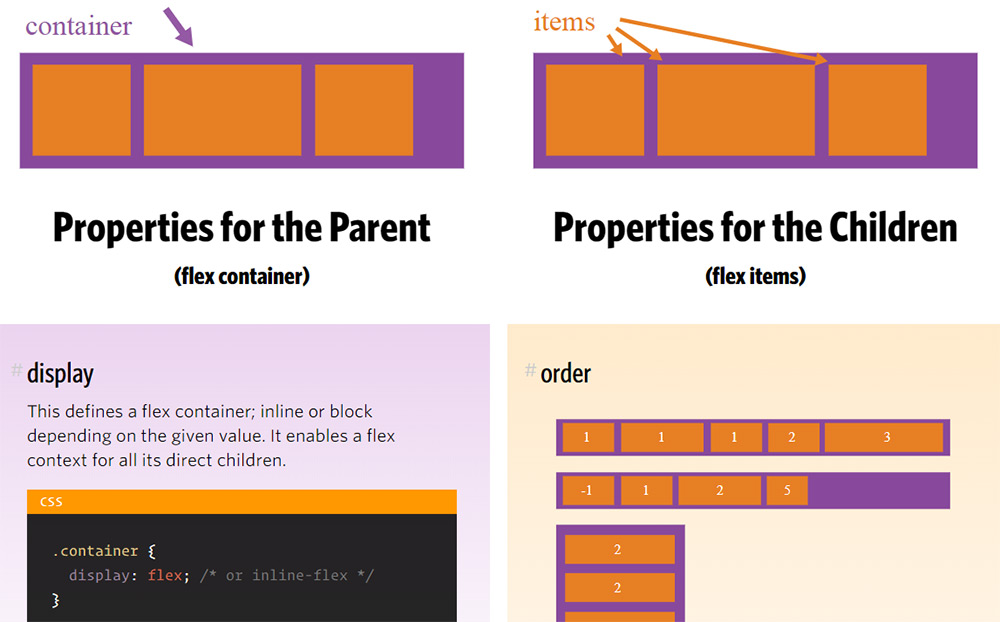
9 Best Free Css Flexbox Tutorials Technobabble Css flexbox layout guide. our comprehensive guide to css flexbox layout. this complete guide explains everything about flexbox, focusing on all the different possible properties for the parent element (the flex container) and the child elements (the flex items). it also includes history, demos, patterns, and a browser support chart. For this project, you need to know little bit of html, css, and how to work with vs code. follow along with me as we complete the following tasks: create a folder named "project 1" & open vs code. create index and style.css files. install live server and run it. or, you can just open codepen and start coding. After the success of the css grid course i launched with freecodecamp in december (over 14,000 students so far!), i decided to launch a second free course. this time you can learn flexbox, which has become a must have skill for front end developers. flexbox was also one of the most frequent requests i got from students who took the css grid course. Css responsive full screen duo layout with animated overlay. using flexbox and viewport units, we creat a fluid two column layout for a fictional shoe brand, then boost it with css animations and transitions to make the interactions more interesting and fun. compatible browsers: chrome, edge, firefox, opera, safari.

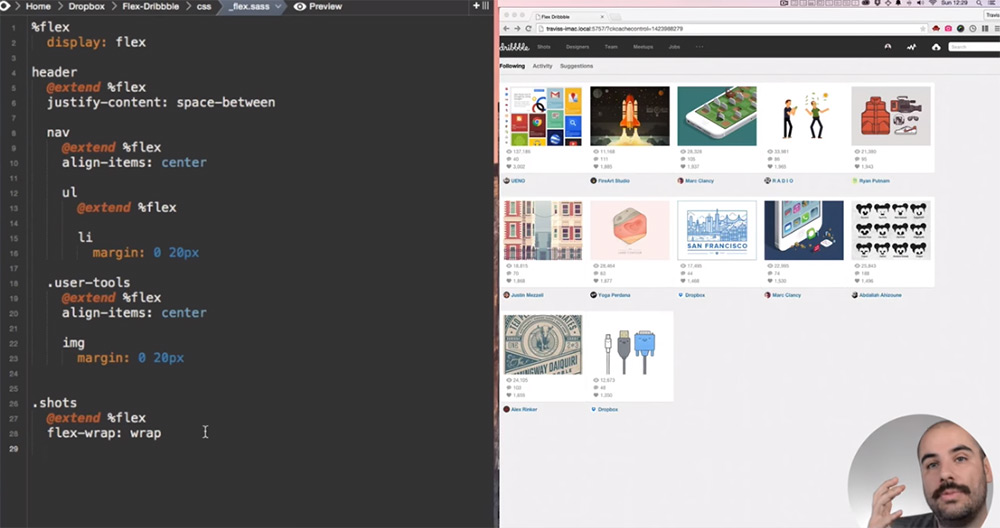
рџр рёс рѕс рѕр сџ сђр сѓрєр р рґрєр рѕр Css Flexbox с рѕс рѕ After the success of the css grid course i launched with freecodecamp in december (over 14,000 students so far!), i decided to launch a second free course. this time you can learn flexbox, which has become a must have skill for front end developers. flexbox was also one of the most frequent requests i got from students who took the css grid course. Css responsive full screen duo layout with animated overlay. using flexbox and viewport units, we creat a fluid two column layout for a fictional shoe brand, then boost it with css animations and transitions to make the interactions more interesting and fun. compatible browsers: chrome, edge, firefox, opera, safari. This will give you more flexibility than css grid, be easier to maintain, and require less code. however, if you’re going to create an entire layout in two dimensions — with both rows and columns — then it's time for css grid. this tutorial teaches you css flexbox through 12 interactive screencasts. you'll learn all the key concepts in. The css flexible box module or simply known as flexbox is a one dimensional layout model that makes it easy to design flexible and efficient layouts, distrib.

9 Best Free Css Flexbox Tutorials Technobabble This will give you more flexibility than css grid, be easier to maintain, and require less code. however, if you’re going to create an entire layout in two dimensions — with both rows and columns — then it's time for css grid. this tutorial teaches you css flexbox through 12 interactive screencasts. you'll learn all the key concepts in. The css flexible box module or simply known as flexbox is a one dimensional layout model that makes it easy to design flexible and efficient layouts, distrib.

9 Best Free Css Flexbox Tutorials Technobabble

Comments are closed.