A Complete Guide To Flexbox Css Tricks Images

A Complete Guide To Flexbox Css Tricks Css Blog Video Complet Css flexbox layout guide. our comprehensive guide to css flexbox layout. this complete guide explains everything about flexbox, focusing on all the different possible properties for the parent element (the flex container) and the child elements (the flex items). it also includes history, demos, patterns, and a browser support chart. Baseline aligns a flexible container's items with the baseline of the flexbox's cross axis. here's an example: try it on stackblitz. the snippet above used the baseline value to align the flexible items to the <section> 's baseline. now, let's talk about the sixth css flexible container property type.

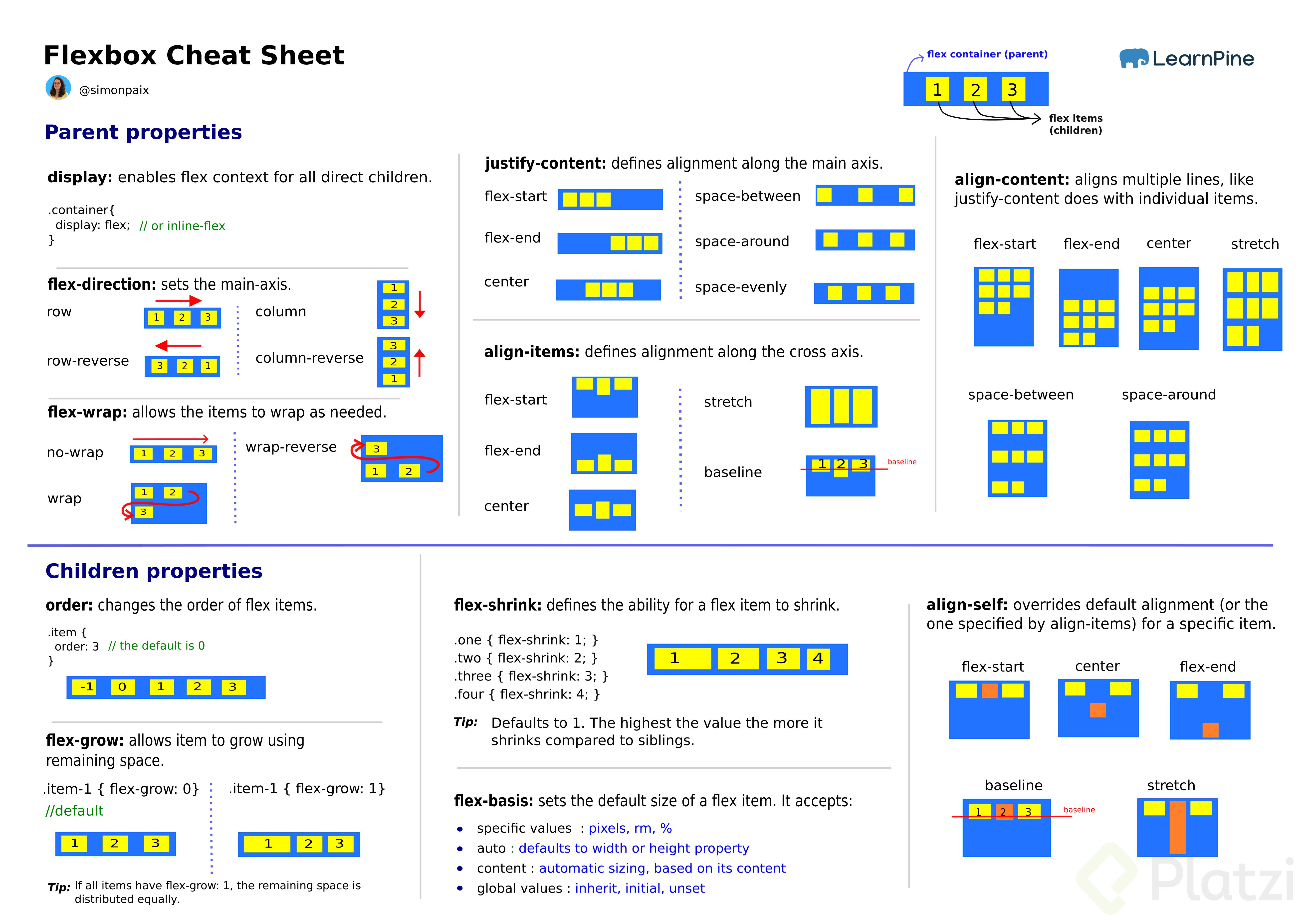
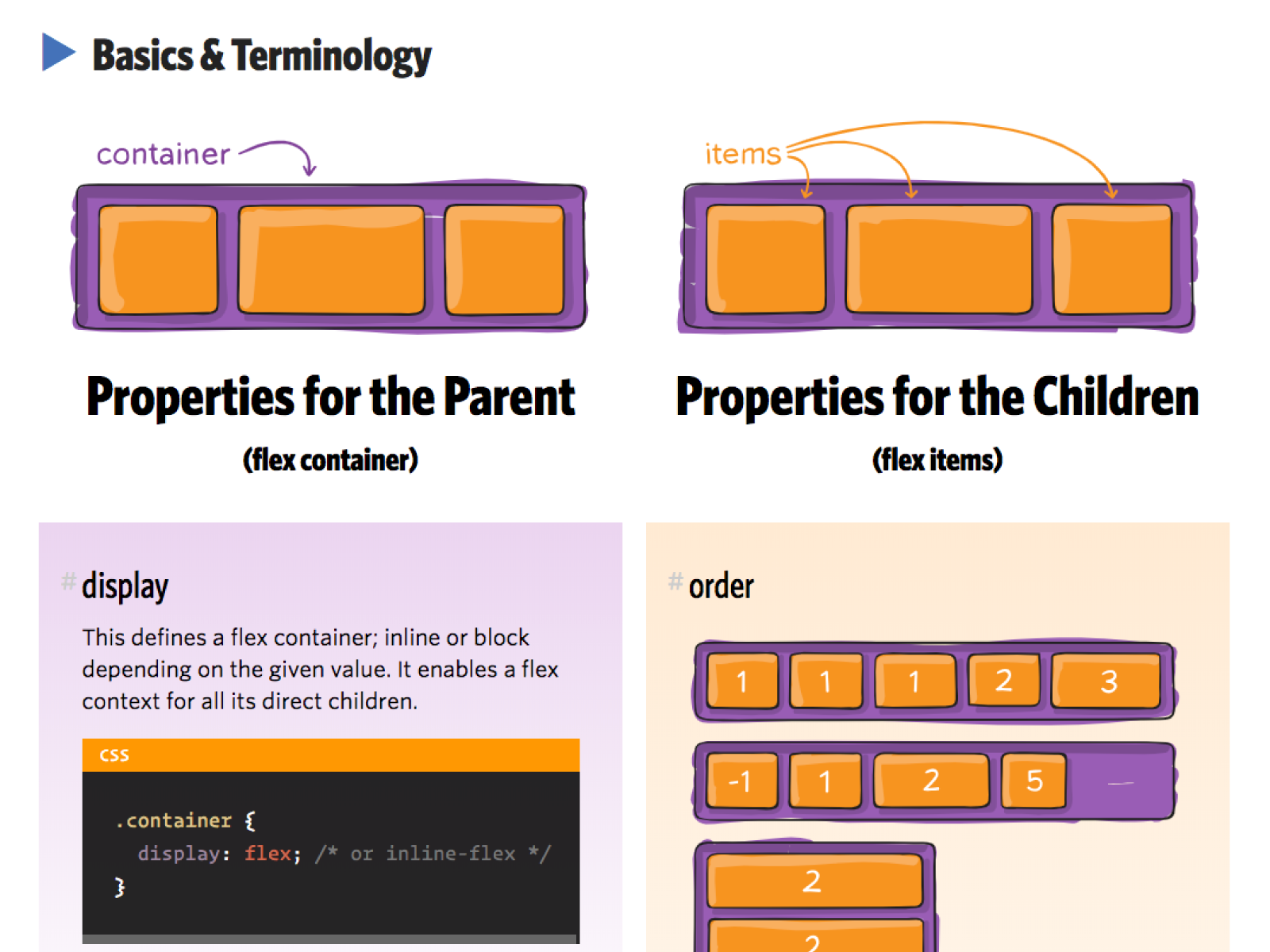
Flexbox Platzi The css flexbox handbook – complete guide with practical examples. benjamin semah. flexbox is a useful tool for creating beautiful and responsive layouts for web pages. in this guide, you will learn everything you need to know to start using css flexbox like a pro. we'll also go through loads of practice examples. All hail flexbox. then came a string of lightbulb moments: flexbox is great for filling up rows by determining cell width based on cell content. this meant the images (landscape or portrait) all needed to have the same height. i could use object fit: cover; to make sure the images filled the cells. Beau carnes. this comprehensive css flexbox cheatsheet will cover everything you need to know to start using flexbox in your web projects. css flexbox layout allows you to easily format html. flexbox makes it simple to align items vertically and horizontally using rows and columns. items will "flex" to different sizes to fill the space. In css, flexbox (flexible box layout) is a powerful tool for creating flexible and responsive layouts. let's explore the fundamental concepts that make flexbox so versatile. 1. display property: display: flex; and display: inline flex; the display property in css determines the layout behavior of an element.

Css Tricks A Complete Guide To Flexbox Cheat Sheet Printouts Images Beau carnes. this comprehensive css flexbox cheatsheet will cover everything you need to know to start using flexbox in your web projects. css flexbox layout allows you to easily format html. flexbox makes it simple to align items vertically and horizontally using rows and columns. items will "flex" to different sizes to fill the space. In css, flexbox (flexible box layout) is a powerful tool for creating flexible and responsive layouts. let's explore the fundamental concepts that make flexbox so versatile. 1. display property: display: flex; and display: inline flex; the display property in css determines the layout behavior of an element. Introduction to flexbox. css is comprised of many different layout algorithms, known officially as “layout modes”. each layout mode is its own little sub language within css. the default layout mode is flow layout, but we can opt in to flexbox by changing the display property on the parent container: hello. to. In this article, you'll work through a series of exercises to help you understand how flexbox works. to get started, you should make a local copy of the first starter file — flexbox0 from our github repo. load it in a modern browser (like firefox or chrome) and have a look at the code in your code editor.

рџр рёс рѕс рѕр сџ сђр сѓрєр р рґрєр рѕр Css Flexbox с рѕс рѕ Introduction to flexbox. css is comprised of many different layout algorithms, known officially as “layout modes”. each layout mode is its own little sub language within css. the default layout mode is flow layout, but we can opt in to flexbox by changing the display property on the parent container: hello. to. In this article, you'll work through a series of exercises to help you understand how flexbox works. to get started, you should make a local copy of the first starter file — flexbox0 from our github repo. load it in a modern browser (like firefox or chrome) and have a look at the code in your code editor.

Comments are closed.