A Complete Guide To Flexbox Web Design Help Web Design Tools Css

A Complete Guide To Flexbox Web Design Help Web Designо Css flexbox layout guide. our comprehensive guide to css flexbox layout. this complete guide explains everything about flexbox, focusing on all the different possible properties for the parent element (the flex container) and the child elements (the flex items). it also includes history, demos, patterns, and a browser support chart. The css flexbox handbook – complete guide with practical examples. benjamin semah. flexbox is a useful tool for creating beautiful and responsive layouts for web pages. in this guide, you will learn everything you need to know to start using css flexbox like a pro. we'll also go through loads of practice examples.

Css Flexbox Explained вђ Complete Guide To Flexible Containers And Flex Bulma. this open source css framework is built with sass, and it’s based on flexbox. among its advantages is that it’s available for free and be used to build 100% responsive web pages. it’s also fully modular, which allows you to import only what you need from the 29 sass files that you can import individually. 3. Baseline aligns a flexible container's items with the baseline of the flexbox's cross axis. here's an example: try it on stackblitz. the snippet above used the baseline value to align the flexible items to the <section> 's baseline. now, let's talk about the sixth css flexible container property type. In this article, you'll work through a series of exercises to help you understand how flexbox works. to get started, you should make a local copy of the first starter file — flexbox0 from our github repo. load it in a modern browser (like firefox or chrome) and have a look at the code in your code editor. In css, flexbox (flexible box layout) is a powerful tool for creating flexible and responsive layouts. let's explore the fundamental concepts that make flexbox so versatile. 1. display property: display: flex; and display: inline flex; the display property in css determines the layout behavior of an element.

A Complete Tutorial And Code Guide To Css Flexbox Web Design In this article, you'll work through a series of exercises to help you understand how flexbox works. to get started, you should make a local copy of the first starter file — flexbox0 from our github repo. load it in a modern browser (like firefox or chrome) and have a look at the code in your code editor. In css, flexbox (flexible box layout) is a powerful tool for creating flexible and responsive layouts. let's explore the fundamental concepts that make flexbox so versatile. 1. display property: display: flex; and display: inline flex; the display property in css determines the layout behavior of an element. The css flexbox, explained. the css flexbox is a layout module that creates complex, multi column designs using very little code. unlike the css grid, which is a two dimensional layout system, the flexbox is one dimensional that focuses on arranging elements along a single axis (either horizontally or vertically). The basics. 1. container vs. items. in a flex context, there are two key components: the flex container: this is the parent element that you’ll apply display: flex or display: inline flex to. this will turn its direct children into flex items. the flex items: these are the direct children of the flex container. 2.

A Complete Guide To Flexbox The css flexbox, explained. the css flexbox is a layout module that creates complex, multi column designs using very little code. unlike the css grid, which is a two dimensional layout system, the flexbox is one dimensional that focuses on arranging elements along a single axis (either horizontally or vertically). The basics. 1. container vs. items. in a flex context, there are two key components: the flex container: this is the parent element that you’ll apply display: flex or display: inline flex to. this will turn its direct children into flex items. the flex items: these are the direct children of the flex container. 2.

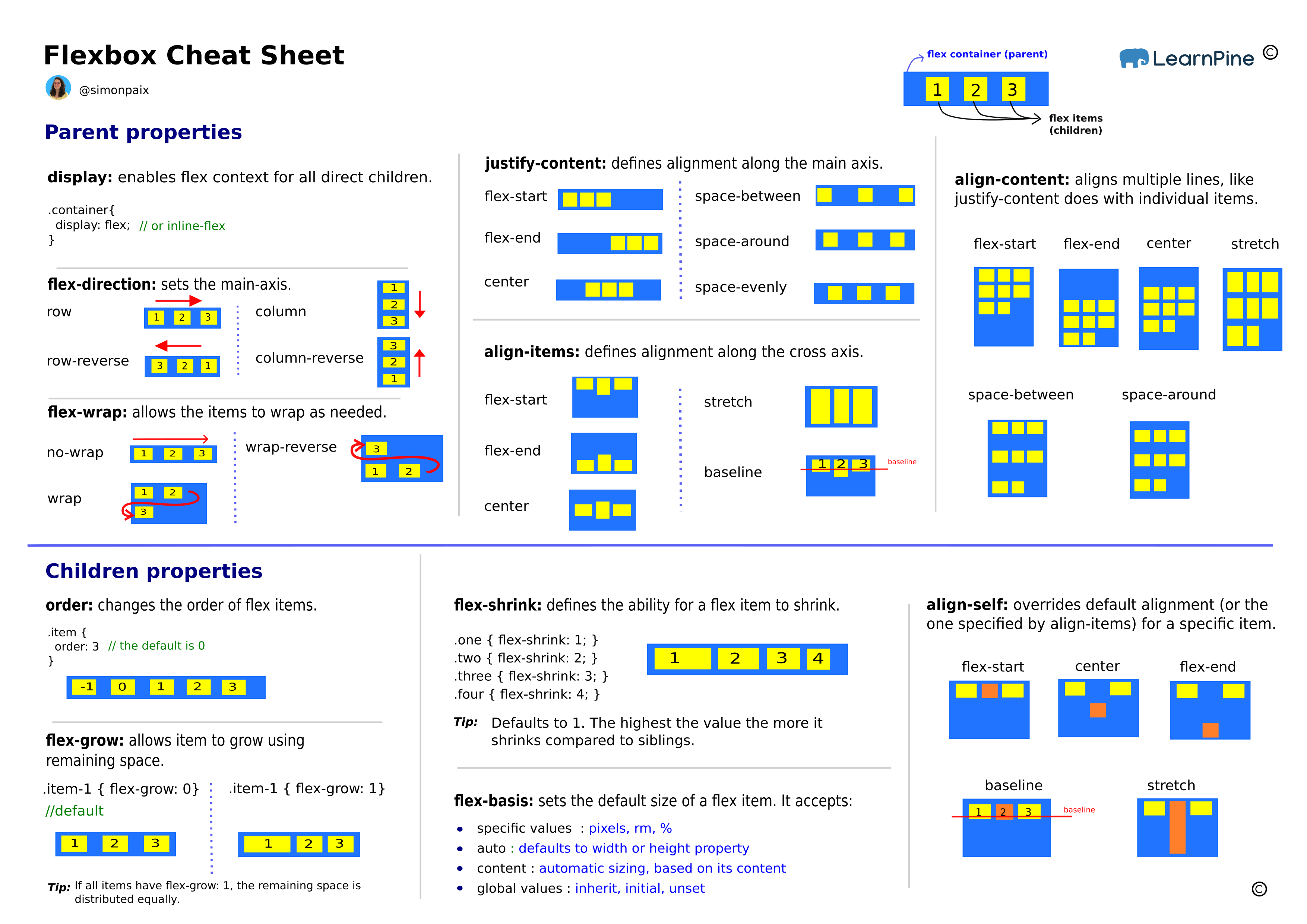
Flexbox Css Cheat Sheet Basic Computer Programming Le Vrogue Co

Comments are closed.