A Guide To Understanding Using Divis Fixed Position

юааa Guideюаб юааto Understandingюаб юааusingюаб Diviтащs юааfixedюаб юааpositionюаб 3.3 use draggable anchors to reposition fixed elements on the page. 4 a few tips for using fixed positioning. 4.1 adjust fixed elements for mobile. 4.2 create space for fixed elements. 4.3 use a higher z index for fixed elements. 5 6 ways to use the fixed position. 5.1 #1 fixed headers. 5.2 #2 fixed footer bars. The fixed position property is a crucial position type to learn how to use properly. fixed elements are important for improving user experience on your websi.

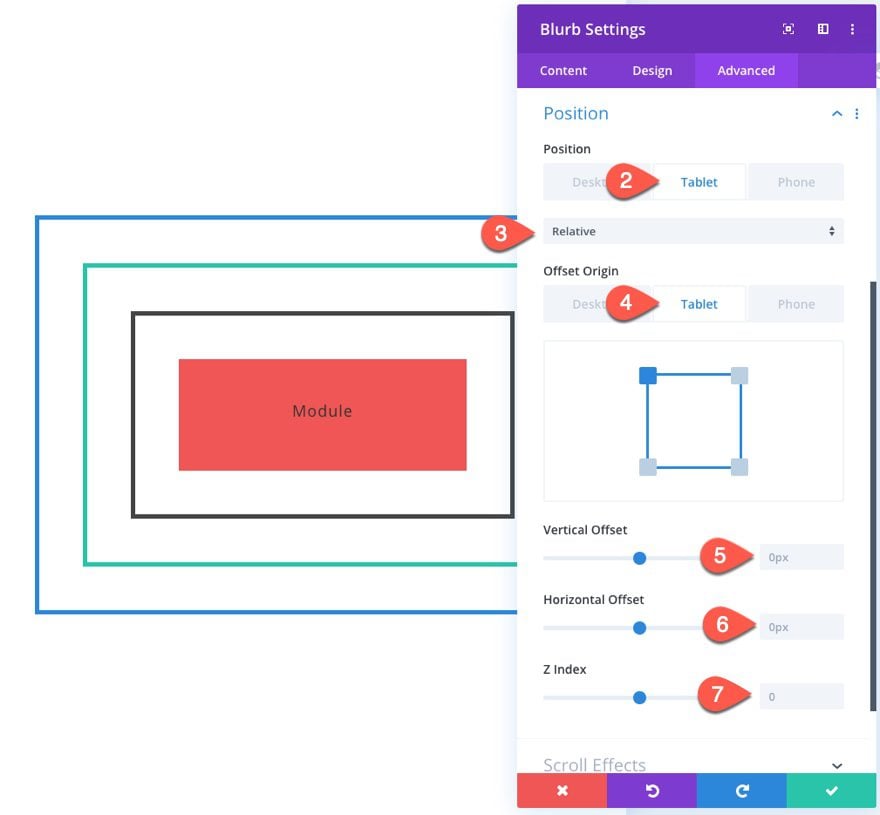
A Guide To Understanding Using The Fixed Position In Divi 866 views, 11 likes, 3 loves, 2 comments, 2 shares, facebook watch videos from elegant themes: the fixed position property is a crucial position type to learn how to use properly. fixed elements are. Here’s how to do it. first, add a one column row to the section. then add a blurb module to the column. next, add a button module below the blurb module. open the row settings and duplicate the column twice to get a total of three identical columns each with the same blurb and button module. Visit the tutorial page. 7. create image bundles. an image bundle is a terrific way to showcase a product or a group of images. the default behaviour of the divi page builder only allows one image per column, but with the new position options, you can easily overlap and place pictures in a single column or section. Divi position options give you granular control over the position of every element on your page. position options allow you to move around elements unconstrained from their parent container’s limits. you can design fixed headers and banners, dynamic image collages, and interesting overlapping effects all with divi’s position options.

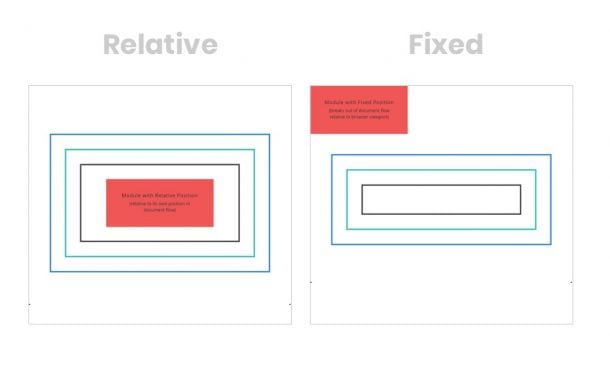
A Guide To Understanding Using The Fixed Position In Divi Visit the tutorial page. 7. create image bundles. an image bundle is a terrific way to showcase a product or a group of images. the default behaviour of the divi page builder only allows one image per column, but with the new position options, you can easily overlap and place pictures in a single column or section. Divi position options give you granular control over the position of every element on your page. position options allow you to move around elements unconstrained from their parent container’s limits. you can design fixed headers and banners, dynamic image collages, and interesting overlapping effects all with divi’s position options. Here’s how to do it. first, add a one column row to the section. then add a blurb module to the column. next, add a button module below the blurb module. open the row settings and duplicate the column twice to get a total of three identical columns each with the same blurb and button module. Divi position options give you granular control over the position of every element on your page. position options allow you to move around elements unconstrained from their parent container's limits. you can design fixed headers and banners, dynamic image collages, and interesting overlapping effects with divi's position options.

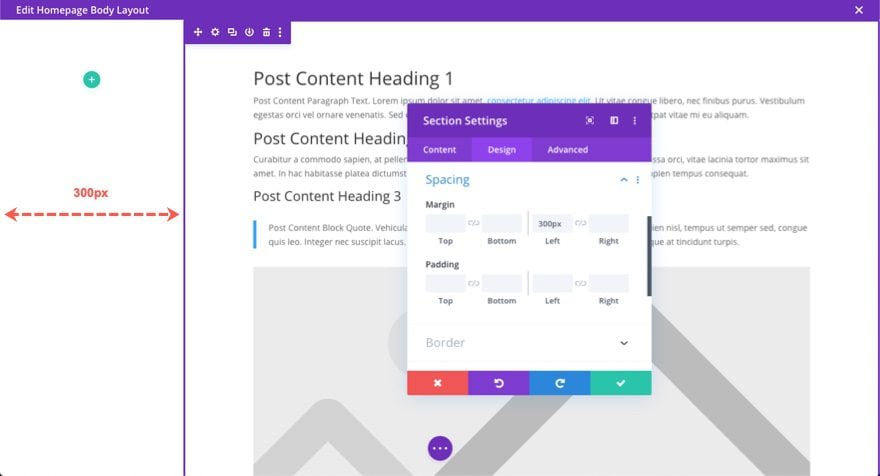
A Guide To Understanding Using The Fixed Position In Divi Here’s how to do it. first, add a one column row to the section. then add a blurb module to the column. next, add a button module below the blurb module. open the row settings and duplicate the column twice to get a total of three identical columns each with the same blurb and button module. Divi position options give you granular control over the position of every element on your page. position options allow you to move around elements unconstrained from their parent container's limits. you can design fixed headers and banners, dynamic image collages, and interesting overlapping effects with divi's position options.

A Guide To Understanding Using The Fixed Position In Divi

Comments are closed.