A Quick Guide To Designing For Augmented Reality On Mobile Dribbble

Augmented Reality Vs Virtual Reality What S The Difference Nic cage enthusiast. understanding depth and volume is crucial when designing for augmented reality. we experience the world in more than one dimension and need to design accordingly. in this post, i’ll shine a light on what 3d means in augmented reality. we will take a look at the components of a 3d scene, how the underlying technology works. A quick guide to designing for augmented reality on mobile (part 3) this article is part 3 of an ongoing series, catch up on part 1 and part 2 and part 4. ar is driven by behavior and interaction.

The Future Of Augmented Reality In Everyday Life Cxocard A designer’s guide to hardware and software for mobile ar this article is an offshoot of the ongoing series ‘a quick guide to designing for ar on mobile.’ catch up on part 1, part 2 and part 3. Start free today! view dior ar (makeup) app on boarding experience. discover 300 ar app designs on dribbble. your resource to discover and connect with designers worldwide. Product design. web design. typography. animation. mobile. illustration. discover 3,500 augmented reality designs on dribbble. your resource to discover and connect with designers worldwide. User experience (ux) design. the key to designing for ar is to create a seamless and intuitive experience for the user. ar design should focus on providing value to the user, rather than just showcasing technology. ux design in ar involves creating an intuitive interface that makes it easy for users to interact with the virtual content.

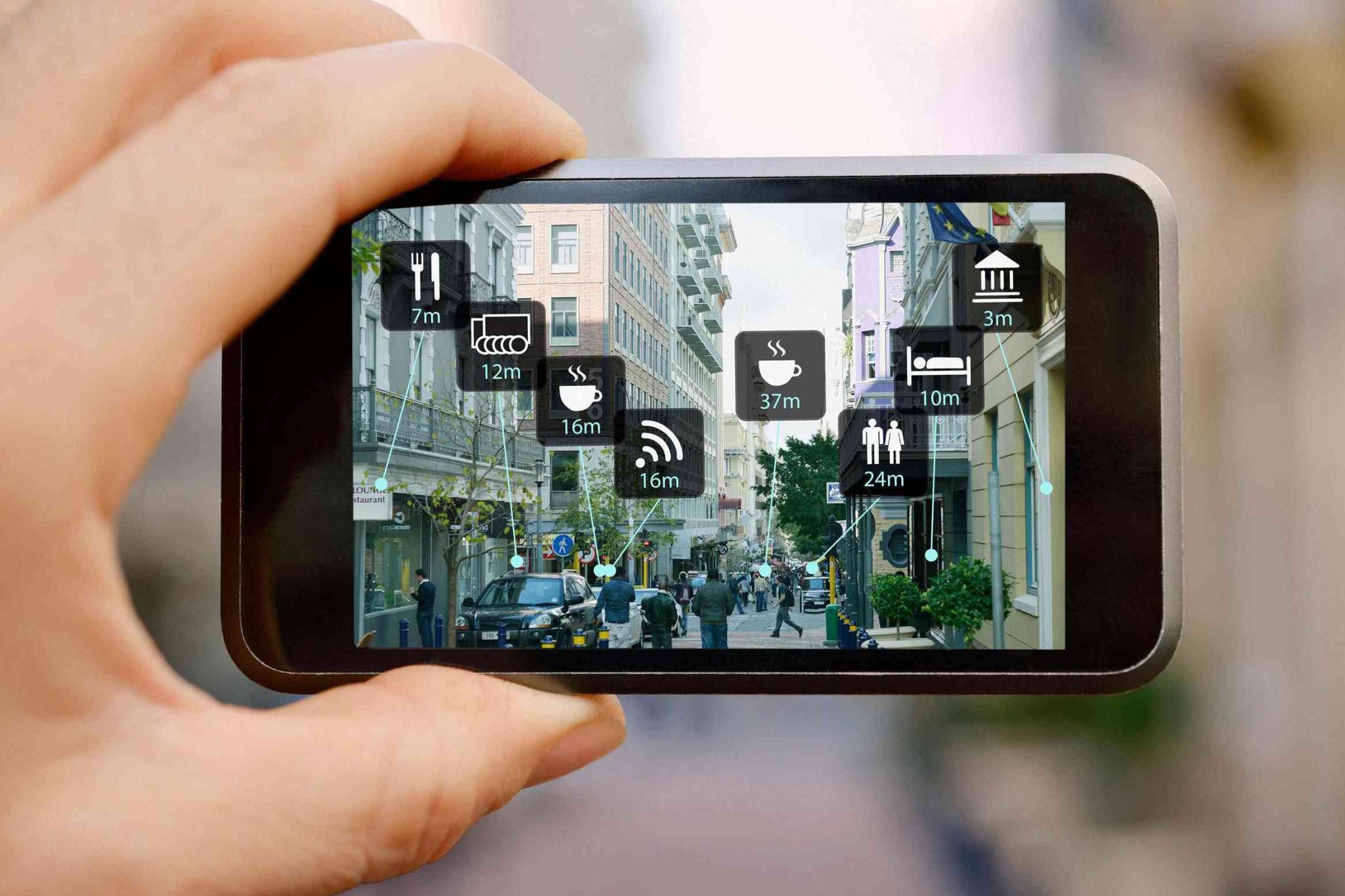
A Quick Guide To Designing For Augmented Reality On Mobile Part Product design. web design. typography. animation. mobile. illustration. discover 3,500 augmented reality designs on dribbble. your resource to discover and connect with designers worldwide. User experience (ux) design. the key to designing for ar is to create a seamless and intuitive experience for the user. ar design should focus on providing value to the user, rather than just showcasing technology. ux design in ar involves creating an intuitive interface that makes it easy for users to interact with the virtual content. Before we go into the different design phases lets talk augmented reality. ar happens when we place virtual objects in real world settings that users can interact with this can be done through a variety of types of ar devices in this particular case we will be discussing handheld devices such as smartphones and their best practices. If you want to build augmented reality apps that scan an image to trigger an ar experience, the platform must have an “image tracking” feature. we integrate all major sdks that let you build great augmented reality apps, including arcore, unity, arkit, and vuforia. among tracking includes – image, surface, area, and geo anchors.

A Quick Guide To Designing For Augmented Reality On Mobile Dribbble Before we go into the different design phases lets talk augmented reality. ar happens when we place virtual objects in real world settings that users can interact with this can be done through a variety of types of ar devices in this particular case we will be discussing handheld devices such as smartphones and their best practices. If you want to build augmented reality apps that scan an image to trigger an ar experience, the platform must have an “image tracking” feature. we integrate all major sdks that let you build great augmented reality apps, including arcore, unity, arkit, and vuforia. among tracking includes – image, surface, area, and geo anchors.

Comments are closed.