A Simple Customizable Animated Circular Menu For Flutter

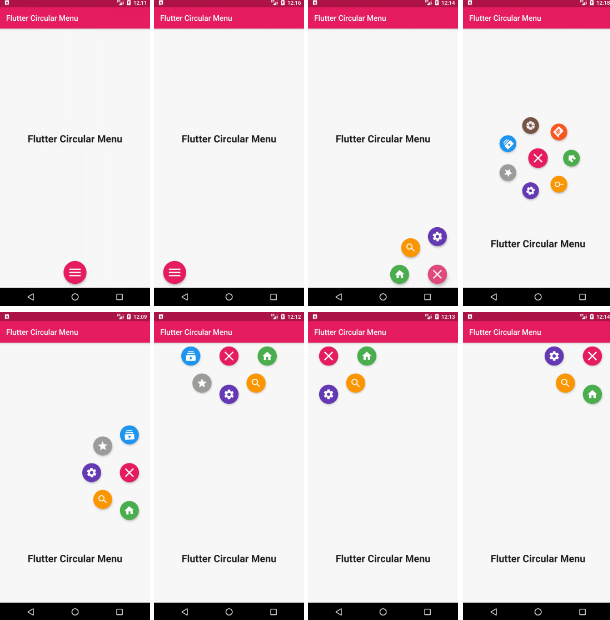
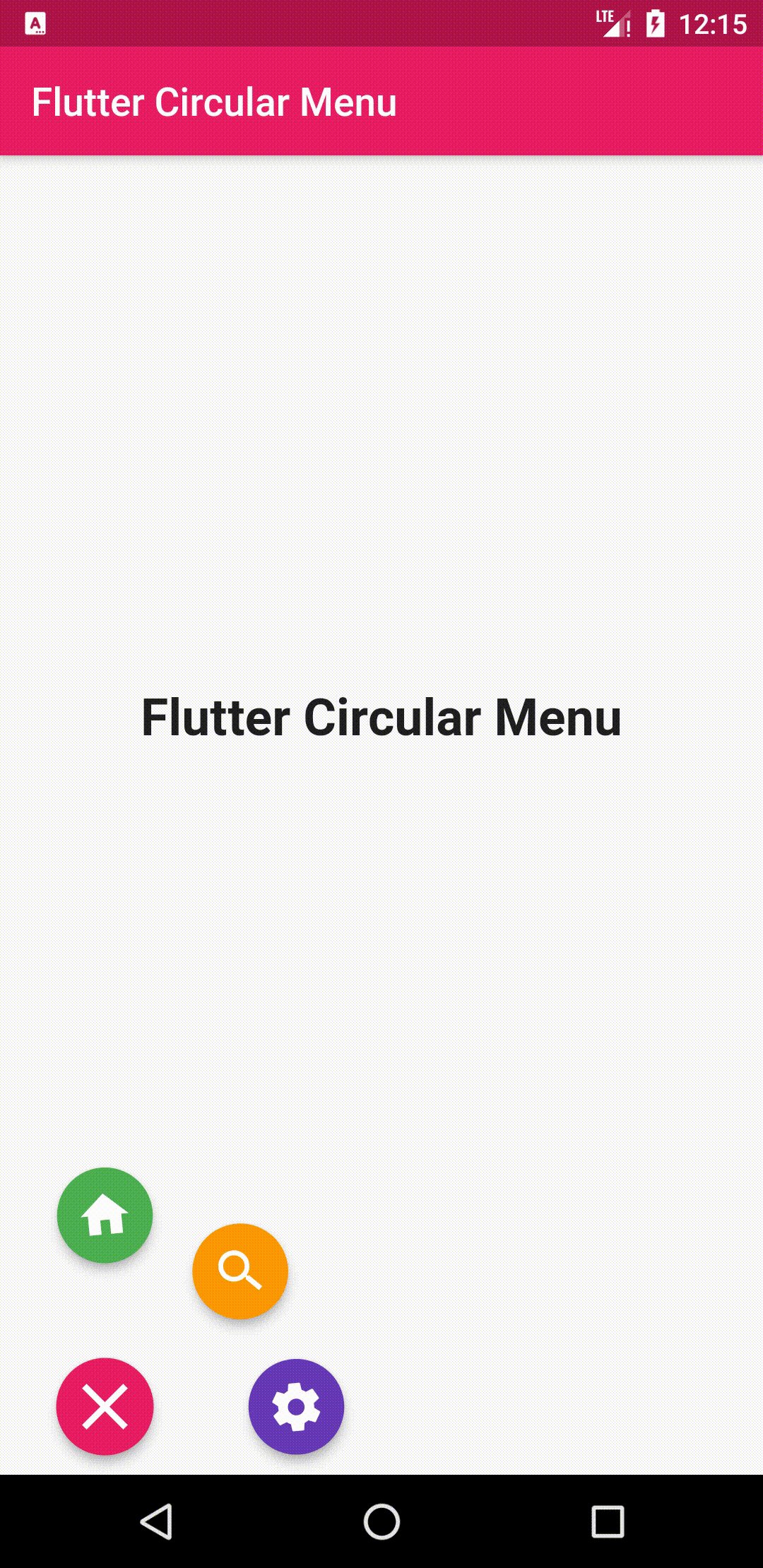
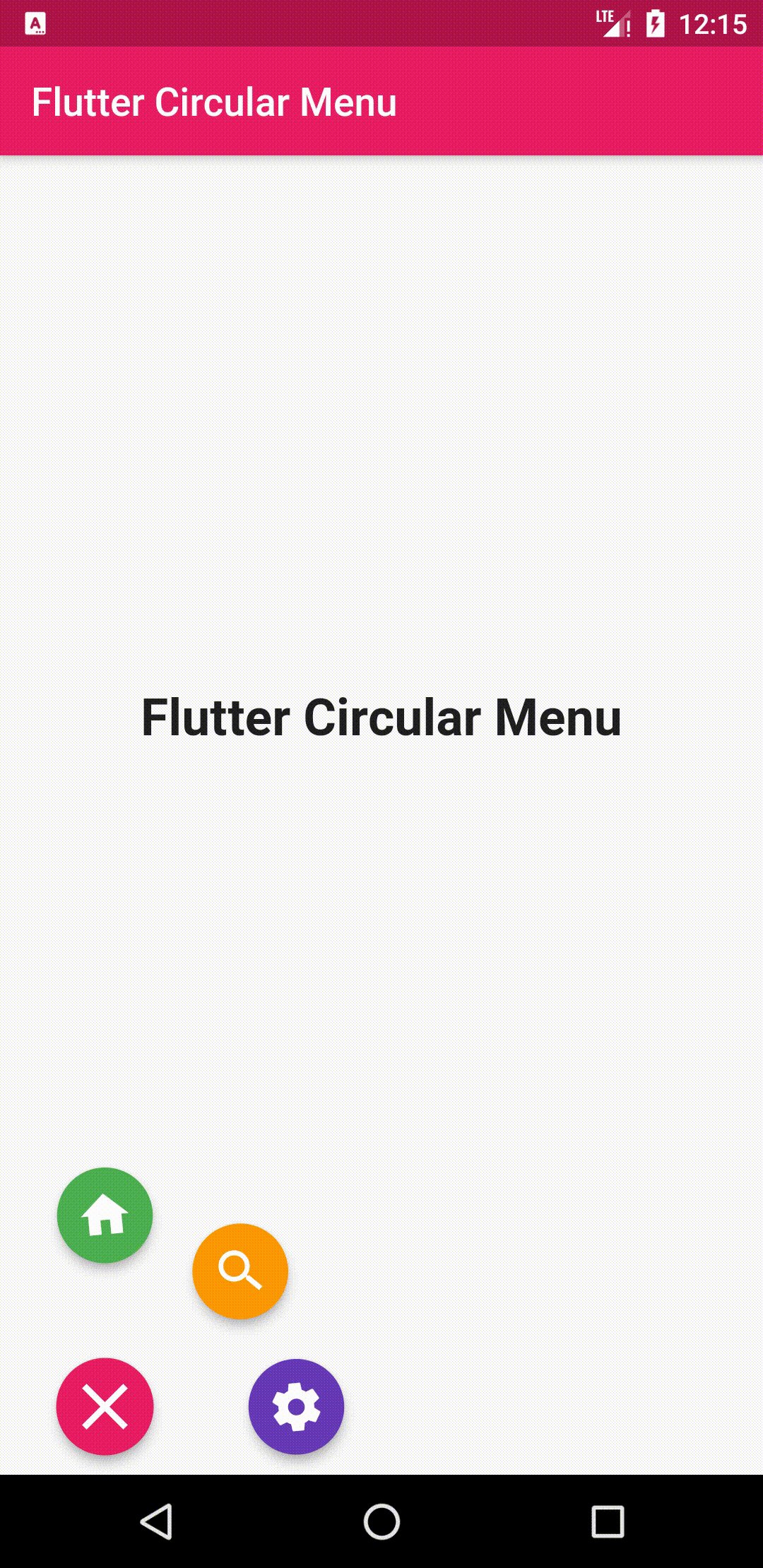
A Simple Customizable Animated Circular Menu For Flutter A simple animated circular menu for flutter, adjustable radius, colors, alignment, animation curve and animation duration. pub package. getting started # installation; basic usage; installation # add. circular menu : ^latest version to your pubspec.yaml, and run. flutter pub get in your project's root directory. basic usage # import it to your. Circular menu. a simple animated circular menu for flutter, adjustable radius, colors, alignment, animation curve and animation duration. installation. add. circular menu : ^latest version to your pubspec.yaml, and run. flutter pub get in your project's root directory. basic usage. import it to your project file.

A Simple Customizable Animated Circular Menu For Flutter A simple animated circular menu for flutter, adjustable radius, colors, alignment, animation curve and animation duration. hasan hm1 circular menu. There are additional optional parameters to initialize the menu with. final circularmenu = circularmenu(. menu alignment. alignment: alignment.bottomcenter, menu radius. radius: 100, widget in the background holds actual page content. backgroundwidget: mycustomwidget(), global key to control the animation anywhere in the code. Installation. to get started with orbitmenu in your flutter project, add the following dependency to your pubspec.yaml file:. dependencies: orbitmenu: ^0.0.9 then, run flutter pub get to install. Final circularmenu = circularmenu( menu alignment alignment: alignment.bottomcenter, menu radius radius: 100, widget in the background holds actual page content backgroundwidget: mycustomwidget(), global key to control the animation anywhere in the code.

Comments are closed.