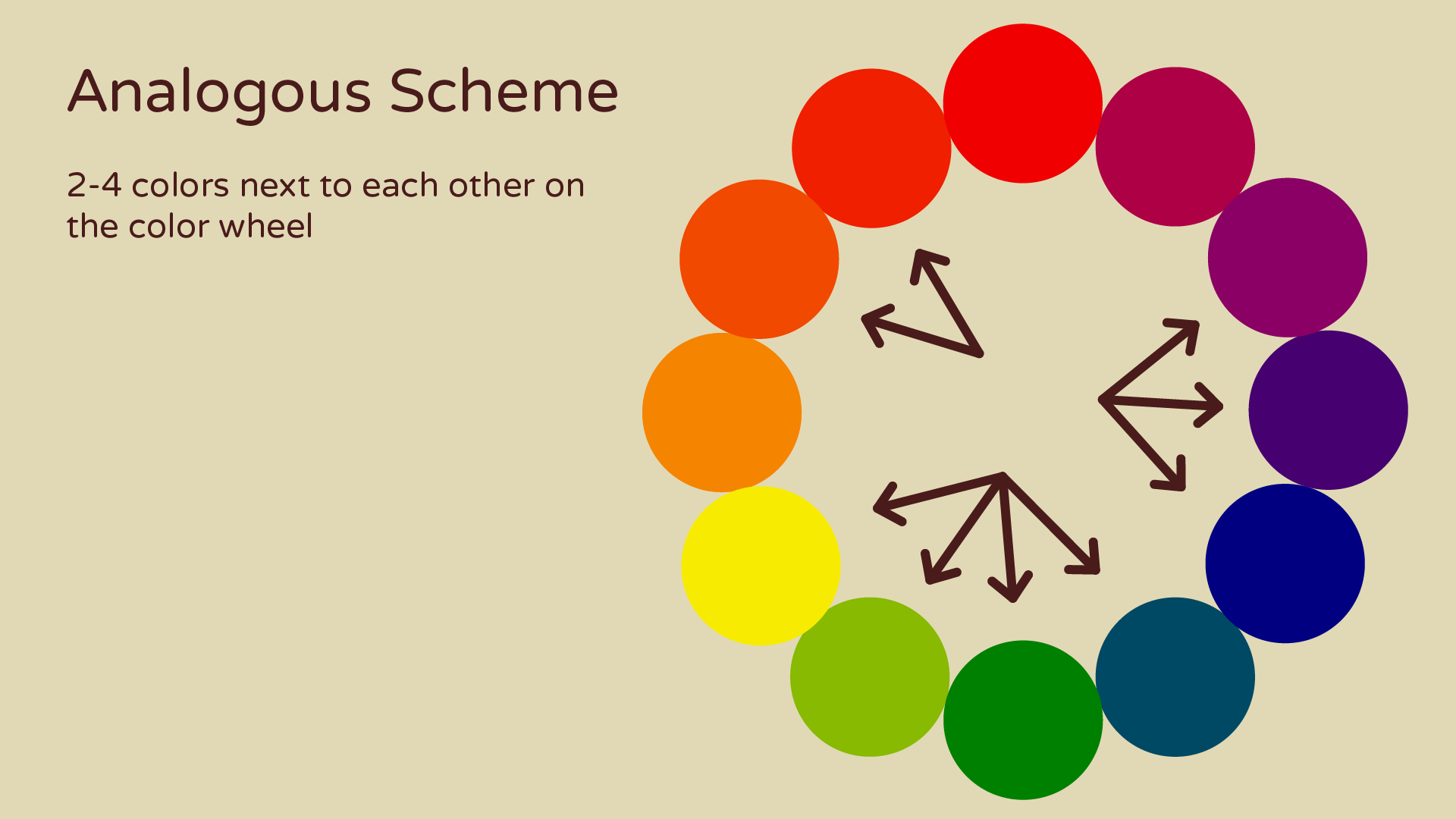
Analogous Color Scheme An Analogous Color Scheme Is Done Using Two Or

Using An Analogous Color Scheme To Create Harmonious Paintings Draw An analogous color scheme might include three or more colors that are adjacent to each other on the color wheel. for example, if you pick a primary color like blue, the analogous colors would be the ones directly next to it on either side of the color wheel, such as blue green on one side and blue violet on the other. Analogous color schemes can be used to create a calming, relaxing atmosphere. 4. they can also be used to make a space feel more energetic and exciting. 5. if you want to add a pop of color to your design, using an analogous color scheme is a great way to do it without making the design feel too busy or overwhelming.

Analogous Color Scheme Definition And List An analogous color scheme is typically comprised of three colors that fall next to each other on the color wheel: the first is the dominant color, the second is the supporting color, and the third serves as an accent. black, white, and gray can also be incorporated into any analogous color scheme. additional colors can be used as long as they. Analogous color schemes are created by using colors that are next to each other on the color wheel. if an analogous color scheme does not have enough contrast between the colors (for a nice website design), it can be adjusted to give it more variety. Examples of analogous color schemes. to better understand how you can start using analogous color schemes in your designs, let's take a look at some of the possible color combinations available: yellow – yellow green, yellow, yellow orange. red – red orange, red, red violet. violet – red violet, violet, blue violet. Our favorite analogous color scheme ideas. blue, green, and blue green: courtesy of k interiors. blue, green, and blue green. "what i love about this color scheme is often plants can be used for the green," says peña. "it’s a fun way to work in the colors in a subtle natural and organic way. use it with a neutral background for a calm cozy.

Understand The Basics Of Color Theory вђ Simple Art Tips Examples of analogous color schemes. to better understand how you can start using analogous color schemes in your designs, let's take a look at some of the possible color combinations available: yellow – yellow green, yellow, yellow orange. red – red orange, red, red violet. violet – red violet, violet, blue violet. Our favorite analogous color scheme ideas. blue, green, and blue green: courtesy of k interiors. blue, green, and blue green. "what i love about this color scheme is often plants can be used for the green," says peña. "it’s a fun way to work in the colors in a subtle natural and organic way. use it with a neutral background for a calm cozy. Here are a few examples of analogous color schemes: yellow, yellow green, green. violet, red violet, and red. red, red orange, orange. blue, blue violet, violet. a notable example of an analogous color scheme is dropbox’s recent redesign. their scheme uses shades of pink, purple, and blue. dropbox uses bold colors that feel like they shouldn. Start by choosing a primary color as your focal point. this will be the dominant color in your scheme. identify adjacent colors on the color wheel that harmonize with the primary color. these will be your analogous colors. consider the number of analogous colors you want to include; typically, 2 to 3 colors work well. photo credit: canva pro.
:max_bytes(150000):strip_icc()/understanding-analogous-colors-1973820-final-2065c73748b146e4a92b377a18772353.png)
Analogous Colors And How To Use Them In Your Home Here are a few examples of analogous color schemes: yellow, yellow green, green. violet, red violet, and red. red, red orange, orange. blue, blue violet, violet. a notable example of an analogous color scheme is dropbox’s recent redesign. their scheme uses shades of pink, purple, and blue. dropbox uses bold colors that feel like they shouldn. Start by choosing a primary color as your focal point. this will be the dominant color in your scheme. identify adjacent colors on the color wheel that harmonize with the primary color. these will be your analogous colors. consider the number of analogous colors you want to include; typically, 2 to 3 colors work well. photo credit: canva pro.

Comments are closed.