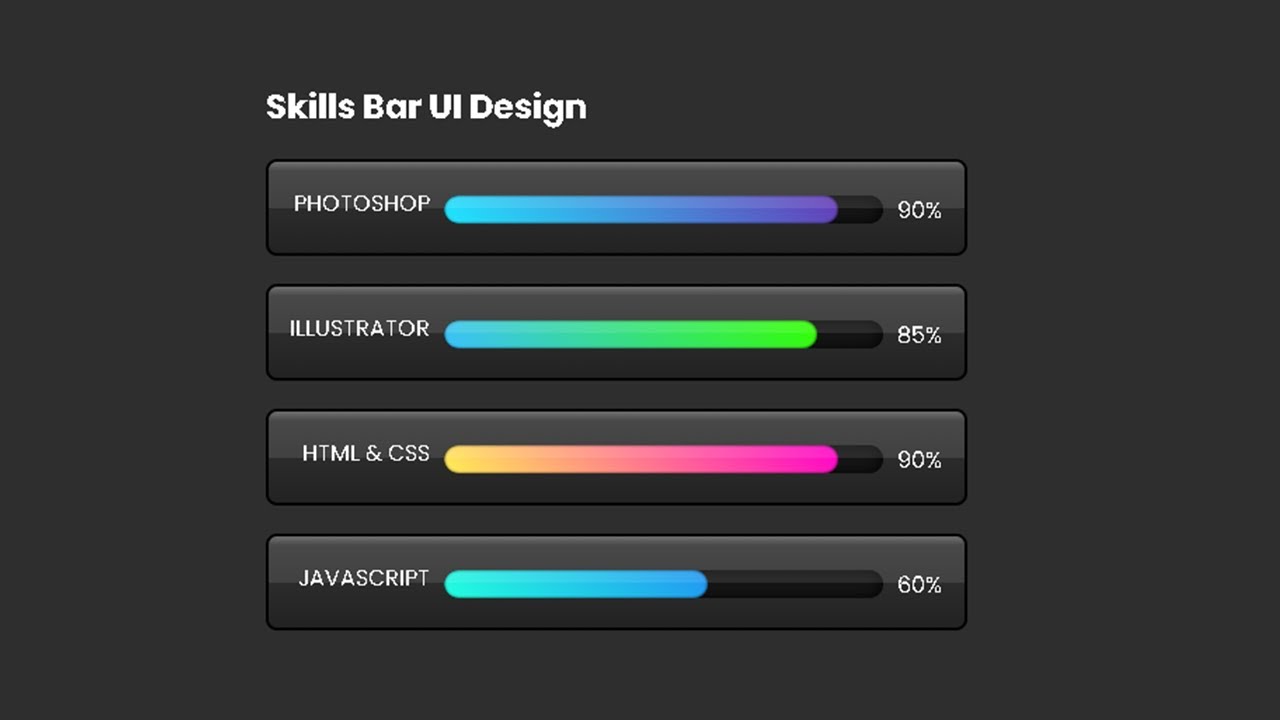
Animated Skills Bar Ui Design Using Html Css Youtube

Animated Skill Bar Ui Design Using Html And Css S Learn how to create animated skills bar ui design using html & css | skills bar ui design step by step subscribe: channel uctwukm8qv. Animated skills bar ui design using only html & cssdownload codes from here codingnepalweb second channel bit.ly 3ahnkrumy code ed.

Animated Skills Bar Ui Design Using Html Css Youtube Create an animated skills bar with glassmorphism ui using only html and css. the ui look sleek and modern and the animation is easy to create.📁 download sou. Step 5: design the skills bar using css code . i have designed the html codes added above with the css code below. as you can see in the demo, there is a border around the progress bars. i used border: 2px solid # 0d96e0 to make this border. i used the background color # 0d96e0 of the animation bar here and i used height: 9px to increase it. In this program [animated skill bar], on the webpage, there are five skill bars with the skill titles and their skill percentages. these skills bars are purely based on html & css only and these bars also have animation, which means when you reload your webpage, these skill bars display horizontally with awesome animation. Step 2: create a box on the webpage. now i have created a box using the html and css code below. as i said before there is a box on the web page in which all the progress bars are made. i used box shadow: 0 20px 30px rgba (0,0,0,0.2) here to create a color shadow around that box. i used border radius: 10px to make it a bit round.

Comments are closed.