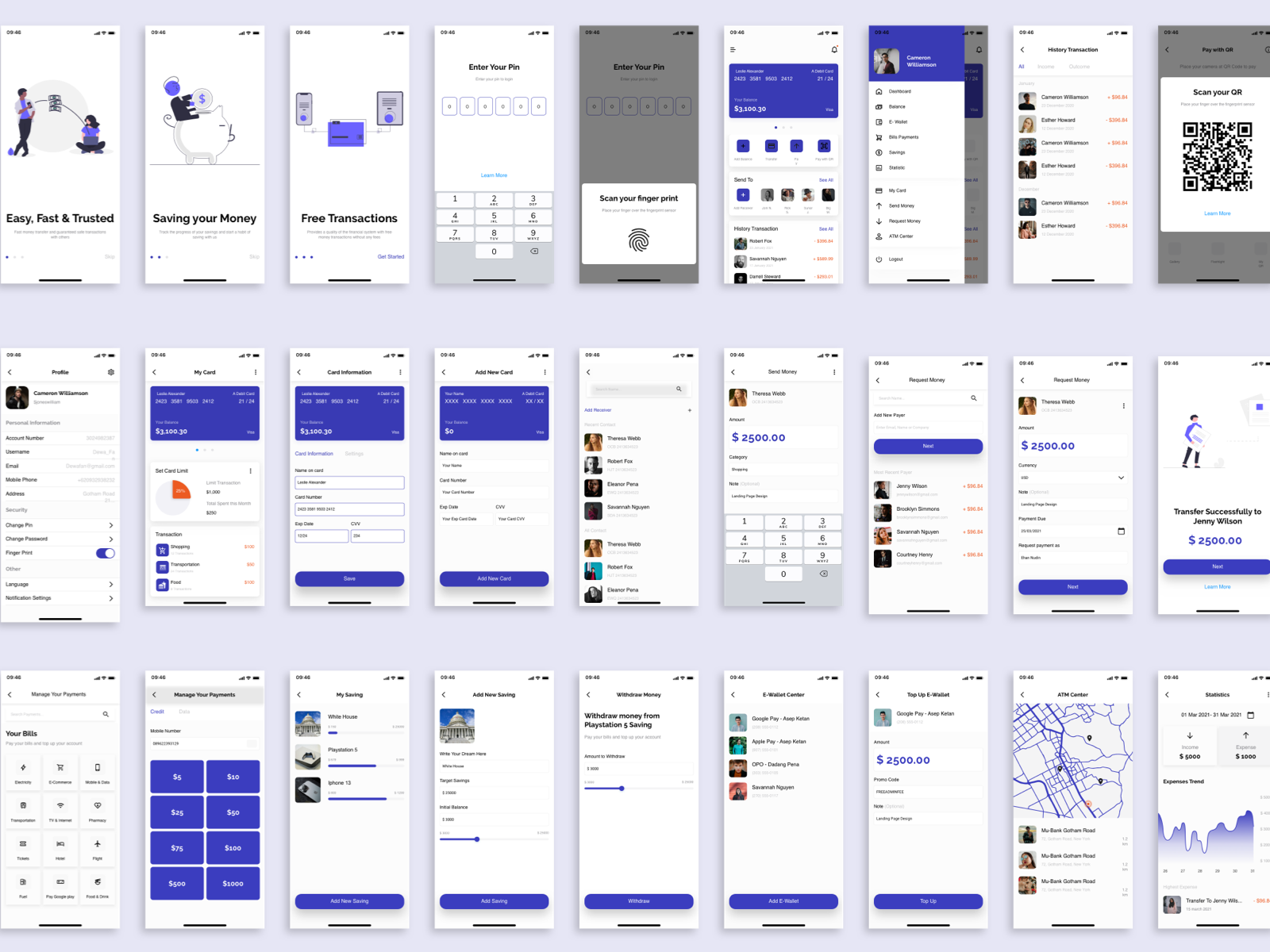
Banking App Sketch To Ui Design Process

Banking App App Interface Design App Design App Ui о If you want to know where to start when creating a mobile banking app design, follow our step by step guide. by following these steps, you can avoid problems like rework and going over your budget while designing a product that meets users’ expectations. step 1. determine customers’ needs with a jobs to be done approach. Let’s take a look at the design qualities of some of the best mobile banking apps out there on the market. 01. heuristics and trendy aesthetics: revolut. the first and foremost aspect that’s important in modern banking app design is a friendly, appealing ui that aims to add clarity and reduce cognitive load.

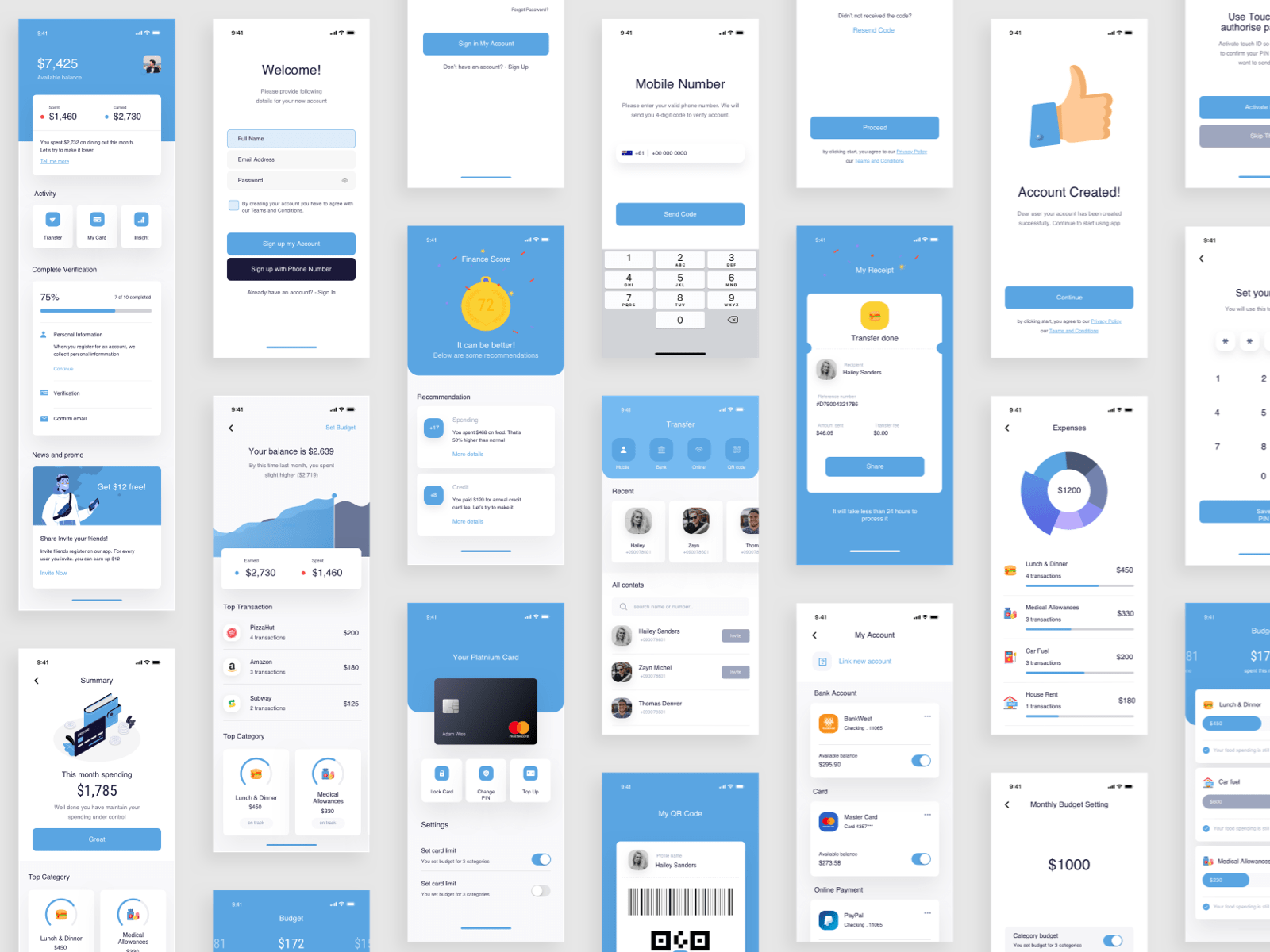
Banking Mobile App Ui Kit Sketch Freebie Download Free Resource For About press copyright contact us creators advertise developers terms privacy policy & safety how works test new features nfl sunday ticket press copyright. Step 1: download an app ui kit. for the purposes of this tutorial, i’ll be working with a fundia wallet & banking mobile app ui kit from envato elements. it comes with a great ui design for mobile app. i chose this template based on the sections and functions i sketched out earlier. this premium template has a great ui design for mobile app. Designing a successful mobile banking app requires attention to essential elements such as usability, user experience, personalization, and security. it must be simple yet intuitive, providing customers with an effortless journey while offering personalized options and guaranteeing secure management of sensitive information. The look and feel of any software is about two aspects: the user interface (ui) and the user experience (ux). in this article, we’ll discuss user interface patterns and trends in banking app ui design. top 9 ui patterns and trends for banking apps creating a strong ui boils down to making the ui intuitive and easy to navigate.

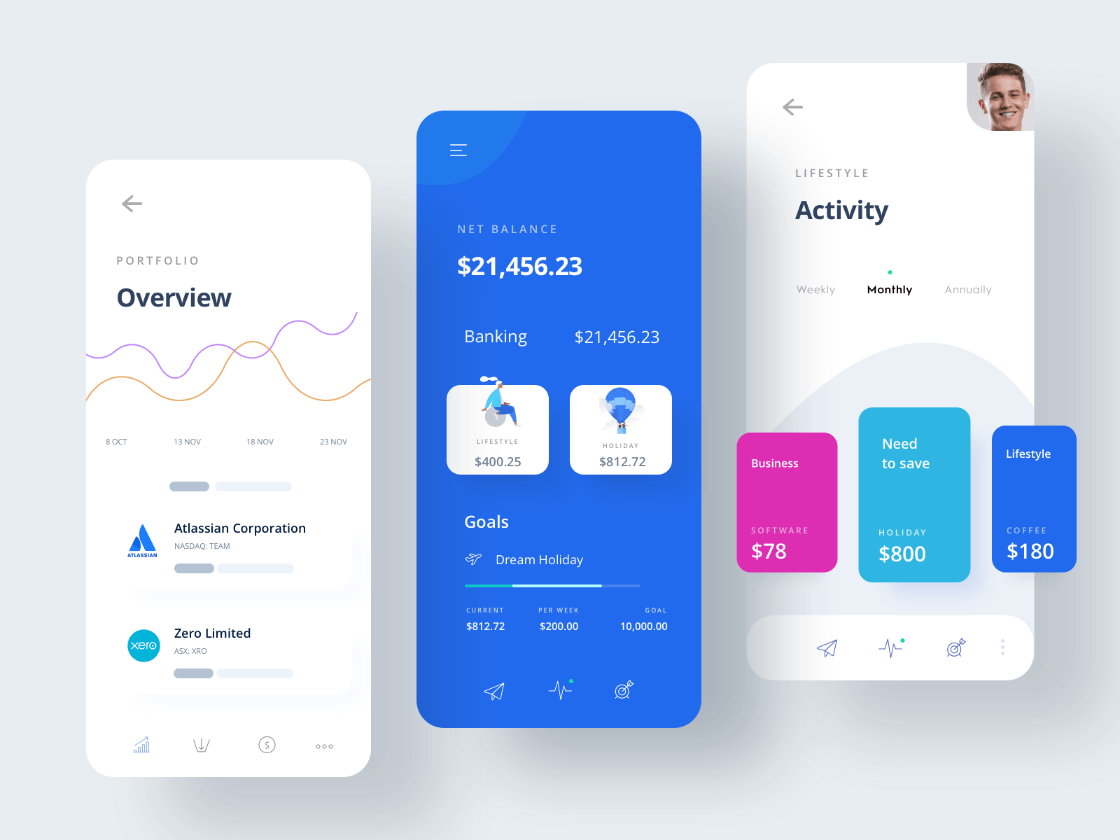
Mobile Bank App Ui Kit Sketch Freebie Download Free Resource For Designing a successful mobile banking app requires attention to essential elements such as usability, user experience, personalization, and security. it must be simple yet intuitive, providing customers with an effortless journey while offering personalized options and guaranteeing secure management of sensitive information. The look and feel of any software is about two aspects: the user interface (ui) and the user experience (ux). in this article, we’ll discuss user interface patterns and trends in banking app ui design. top 9 ui patterns and trends for banking apps creating a strong ui boils down to making the ui intuitive and easy to navigate. The short answer is a lack of trust. as ux designers, we understand the value of trust for banking apps. from our standpoint, good ux is a paramount success factor here, which impacts the users’ perception of the app and willingness to engage; and we saw many cases when a well designed banking app with a great user experience enticed. The customer would want to see the status of each account and the overall balance of his her family. uxda's neobank ux design offers a convenient and intuitive way to quickly switch between the accounts via a simple swipe, while the balance chart makes it easy to evaluate money movement in each account. 3.

Banking App Ui Concept Free Sketch Resource Sketch Elements The short answer is a lack of trust. as ux designers, we understand the value of trust for banking apps. from our standpoint, good ux is a paramount success factor here, which impacts the users’ perception of the app and willingness to engage; and we saw many cases when a well designed banking app with a great user experience enticed. The customer would want to see the status of each account and the overall balance of his her family. uxda's neobank ux design offers a convenient and intuitive way to quickly switch between the accounts via a simple swipe, while the balance chart makes it easy to evaluate money movement in each account. 3.

Comments are closed.