Belajar Css Mengenal Css Flexible Box Daunkoder

Belajar Css Mengenal Css Flexible Box Daunkoder Properti flex grow menentukan kemampuan item untuk merentang jika bisa. diisi dengan angka yang menunjukkan proporsi item terhadap item lain. nilai default adalah 0. jika bernilai 0, maka item tidak akan merentang. jika pada container, semua item mempunyai flex grow 1, maka panjang semua item akan sama. Before the flexbox layout module, there were four layout modes: block, for sections in a webpage. inline, for text. table, for two dimensional table data. positioned, for explicit position of an element. the flexible box layout module, makes it easier to design flexible responsive layout structure without using float or positioning.

Belajar Css Mengenal Css Flexible Box Daunkoder Flexible box biasa disebut flexbox merupakan mode layout yang ada di css3 dan digunakan untuk mengatur elemen di suatu halaman web. flexbox ini akan mengatur ukuran dari elemen anaknya secara…. Belajar css: mengenal box model. 19 april 2020. dalam css terdapat cara untuk mengatur jarak antara komponen. jarak antara komponen harus disesuaikan dengan komponen dan isi. css box model merupakan cara tersebut. jadi mari kita pelajari box model!. 14. belajar css #04 | external css. 15. belajar css #05 | syntax css. 16. belajar css #06 | belajar lebih banyak cara menggunakan css selector. 17. belajar css #07 | pseudo class. 18. belajar css #08 | definisi box model. 19. belajar css #09 | perhitungan ukuran lebar dan tinggi box model. 20. belajar css #10 | box sizing: border box. 21. Dengan semua kelebihannya, flexbox dapat digunakan bersamaan dengan teknik layout css lainnya (seperti css grid) untuk membuat desain yang lebih kompleks sekaligus responsif. misalnya, css grid dipakai untuk menata struktur dasar halaman, sementara flexbox membantu dalam menyelaraskan konten di dalam header, footer, atau komponen sidebar.

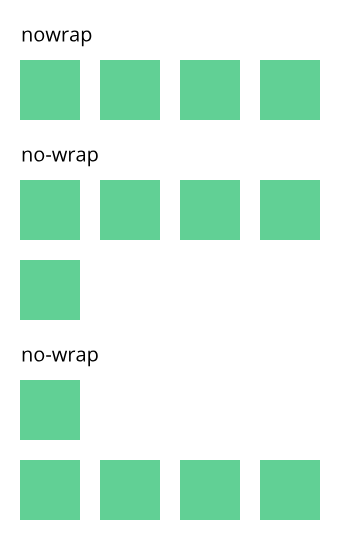
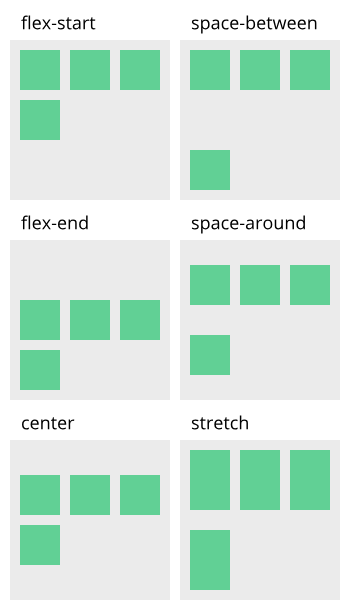
Belajar Css Mengenal Css Flexible Box Daunkoder 14. belajar css #04 | external css. 15. belajar css #05 | syntax css. 16. belajar css #06 | belajar lebih banyak cara menggunakan css selector. 17. belajar css #07 | pseudo class. 18. belajar css #08 | definisi box model. 19. belajar css #09 | perhitungan ukuran lebar dan tinggi box model. 20. belajar css #10 | box sizing: border box. 21. Dengan semua kelebihannya, flexbox dapat digunakan bersamaan dengan teknik layout css lainnya (seperti css grid) untuk membuat desain yang lebih kompleks sekaligus responsif. misalnya, css grid dipakai untuk menata struktur dasar halaman, sementara flexbox membantu dalam menyelaraskan konten di dalam header, footer, atau komponen sidebar. Dalam contoh contoh di atas, anda dapat melihat bagaimana properti css flexbox digunakan untuk mengontrol tata letak elemen elemen dalam wadah flex. anda dapat mengganti nilai properti properti ini dan menyesuaikannya sesuai kebutuhan anda untuk menciptakan tata letak yang berbeda beda. Ada tulisan saya mengenal css flexible box yang lalu, saya sedikit menjabarkan mengenai apa itu flexbox, kegunaan dari flexbox, konsep dasarnya dan juga salah satu propertinya yaitu align content….

Belajar Css Mengenal Box Model Daunkoder Dalam contoh contoh di atas, anda dapat melihat bagaimana properti css flexbox digunakan untuk mengontrol tata letak elemen elemen dalam wadah flex. anda dapat mengganti nilai properti properti ini dan menyesuaikannya sesuai kebutuhan anda untuk menciptakan tata letak yang berbeda beda. Ada tulisan saya mengenal css flexible box yang lalu, saya sedikit menjabarkan mengenai apa itu flexbox, kegunaan dari flexbox, konsep dasarnya dan juga salah satu propertinya yaitu align content….

Comments are closed.