Blink Cycle Animation Test

Tutorial Blink Animation By Lotusillustration On Deviantart Alternatively if you do not want a gradual transition between show and hide (e.g. a blinking text cursor) you could use something like: * also use prefixes with @keyframes and animation to support current browsers * . @keyframes blinker {. from { visibility: visible } to { visibility: hidden }. Creating a blink css animation is a straightforward process. here’s a simple step by step guide. create your html element (structure) define css animation. apply the animation on text. html for blink text animation. first, we need to decide which text element we want to animate.

Blink Cycle Animation Test With A Few Ocs Youtube Css animation properties such as animation name, animation duration, and animation timing function play a crucial role in controlling the appearance of the animation. incorporating principles of traditional animation, such as squash and stretch, anticipation, and staging, can make your blink animation more realistic. The 1s is the animation duration, meaning that each cycle will be completed after 1 second. the linear is the animation timing function, meaning that the animation will play at the same speed from beginning to end. the infinite is the animation iteration count, which means the animation will be played unlimited times. An animation lets an element gradually change from one style to another. you can change as many css properties you want, as many times as you want. to use css animation, you must first specify some keyframes for the animation. keyframes hold what styles the element will have at certain times. How do you use the blink tag? being that the blink tag was a simple html element, you would use it right in line with your content. for example, if you wanted the word "blink" in blink 182 to blink, you would write the following html: <p> <blink>blink< blink> 182. < p>.

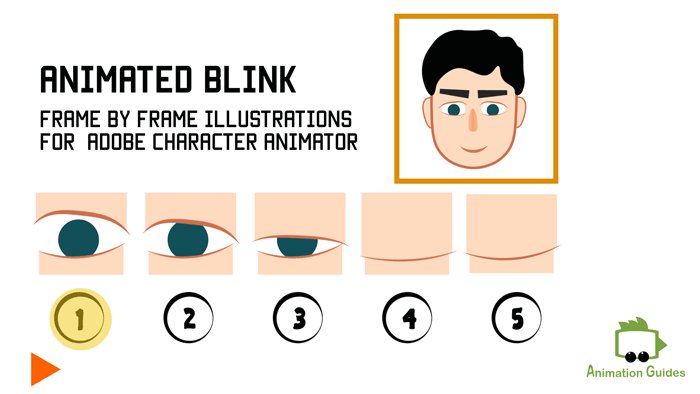
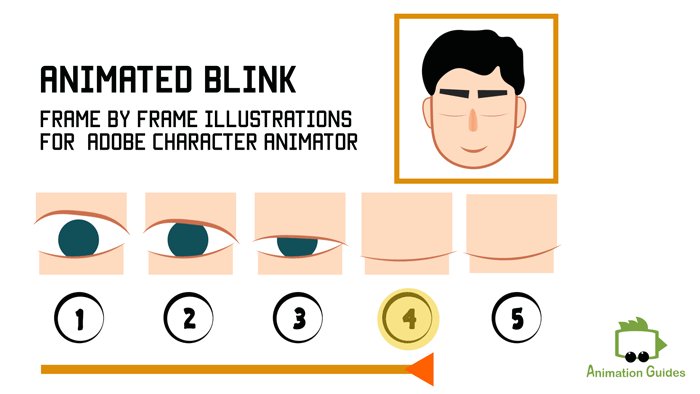
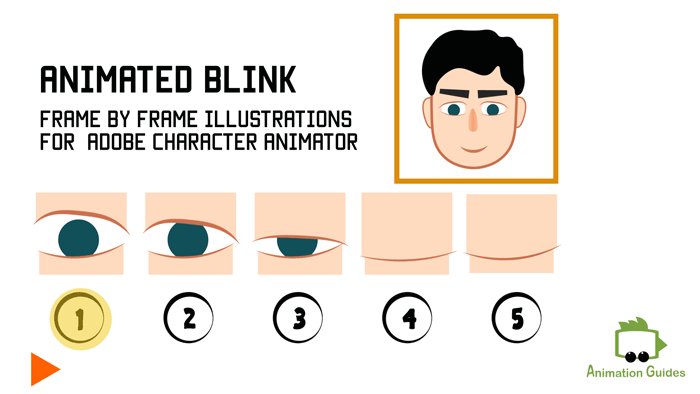
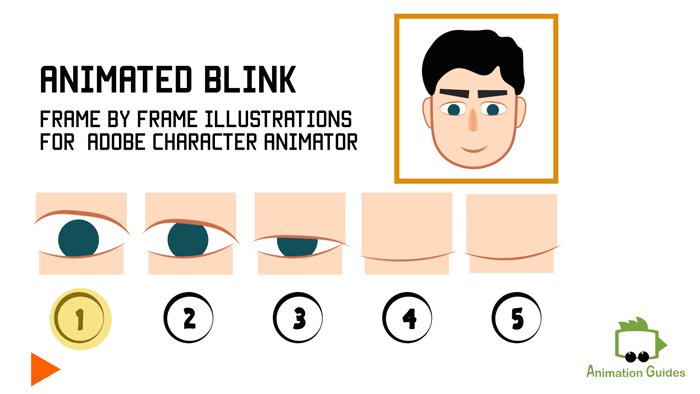
How To Make And Animate Expressive Eyes In Adobe Puppets An animation lets an element gradually change from one style to another. you can change as many css properties you want, as many times as you want. to use css animation, you must first specify some keyframes for the animation. keyframes hold what styles the element will have at certain times. How do you use the blink tag? being that the blink tag was a simple html element, you would use it right in line with your content. for example, if you wanted the word "blink" in blink 182 to blink, you would write the following html: <p> <blink>blink< blink> 182. < p>. Css animations offer a wide range of possibilities, and the blink animation is a simple yet effective way to capture your audience’s attention. blinking elements can be used for various purposes, such as highlighting important information, creating call to action buttons, or even designing attention grabbing loading icons. Solutions with css animations. css3 allows creating animation without any javascript code. to have a blinking text effect, you also need the @keyframes rule. we use css animation by defining some keyframes for our blinking text animation and set the visibility to "hidden". in our example below, we also add the webkit extension to the.

Animation Blink Test Youtube Css animations offer a wide range of possibilities, and the blink animation is a simple yet effective way to capture your audience’s attention. blinking elements can be used for various purposes, such as highlighting important information, creating call to action buttons, or even designing attention grabbing loading icons. Solutions with css animations. css3 allows creating animation without any javascript code. to have a blinking text effect, you also need the @keyframes rule. we use css animation by defining some keyframes for our blinking text animation and set the visibility to "hidden". in our example below, we also add the webkit extension to the.

Comments are closed.