Blog Create An Interactive Diagram And Toggle Layers With Custom Links

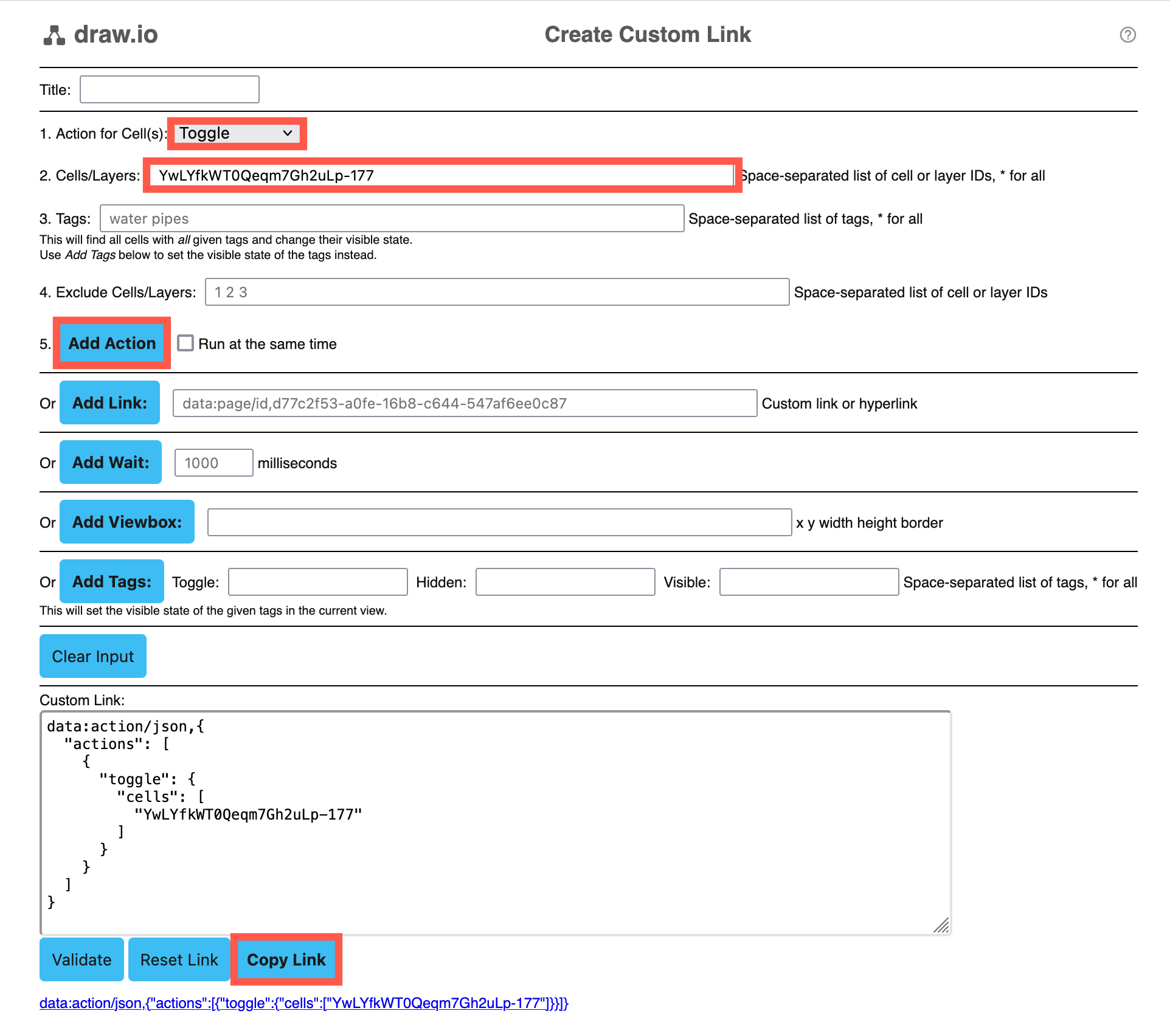
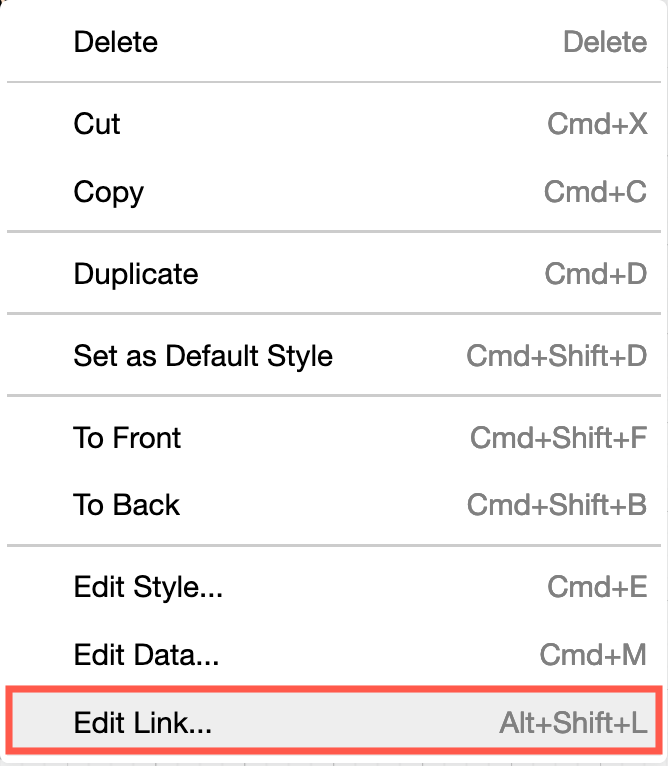
Blog Create An Interactive Diagram And Toggle Layers With Custom Links Add the custom link to a shape. back in the draw.io editor, right click on a shape in your diagram, then select edit link, or select the shape and use the keyboard shortcut alt shift l. enter the custom link in the first text field, then click apply. make sure you add the same link to the matching shape on the background layer so you can toggle. Sometimes diagrams can get to be too complex, especially if they build on the same template. for example, a detailed floor plan can show walls, doors and windows, lights, plumbing, furniture, fire safety measures, power points, room assignments, networking equipment, etc. with draw.io, you can quickly build diagrams up in layers, grouping.

Blog Create An Interactive Diagram And Toggle Layers With Custom Links Luckily, the draw.io tool has support for turning elements into "buttons" that when clicked, will perform actions within the diagram. thus in the video below i demonstrate how to take advantage of this to create a numbered set of steps at the bottom of my diagram, that the viewer can click, to proceed through each step of an authentication flow. An interactive diagram is a layered diagram — on the same diagram, there are several views (layers), each of which groups logically related components. the background layer is the core one and should depict those elements that will be parts of other layers. Diagrams that you can interact with? draw.io has makes that possible! turn layers on and off to extend your diagrams in draw.io for confluence.go to. This hotspot will allow you to open the pop up. do this by right clicking a hotspot and selecting more actions > add action > layers. from there, select the layers you’d like to show. now, add a way to close the pop up by including a hotspot with the functionality “hide layers” following the same steps. 2.

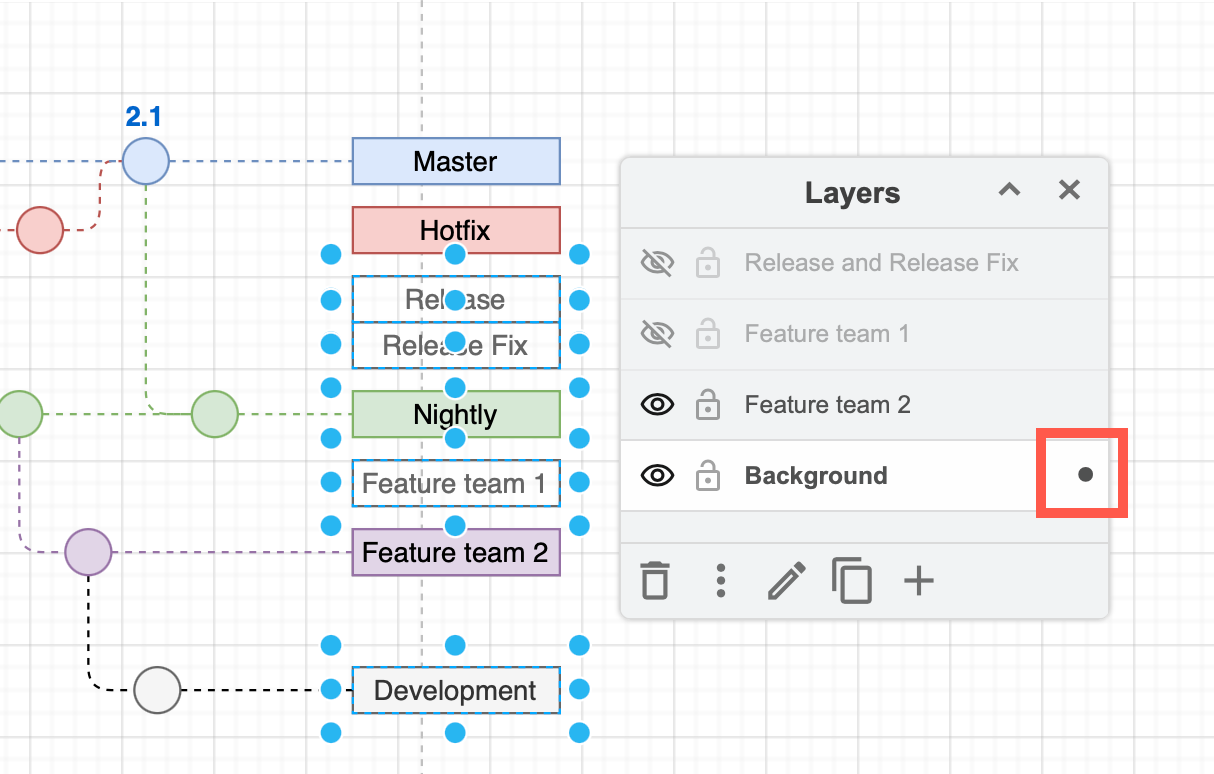
Blog Create An Interactive Diagram And Toggle Layers With Custom Links Diagrams that you can interact with? draw.io has makes that possible! turn layers on and off to extend your diagrams in draw.io for confluence.go to. This hotspot will allow you to open the pop up. do this by right clicking a hotspot and selecting more actions > add action > layers. from there, select the layers you’d like to show. now, add a way to close the pop up by including a hotspot with the functionality “hide layers” following the same steps. 2. Tip: use custom links to make your diagram interactive and toggle layers on and off when you click on a shape within the diagram. back to top. lock layers to prevent changes. locking a layer means you cannot make any changes to it you can’t add, move, edit, stye or delete the shapes and connectors placed on that layer. 2. go to the layers panel and create a new layer called successfulscenario. lock the background layer, unlock the successfulscenario layer, and put the focus on the latter. 3. paste the items copied in step 1 on the successfulscenario layer. change the colors and styles of the elements to highlight them:.

Comments are closed.