Card Slider Using Html Css Javascript Swiper Js

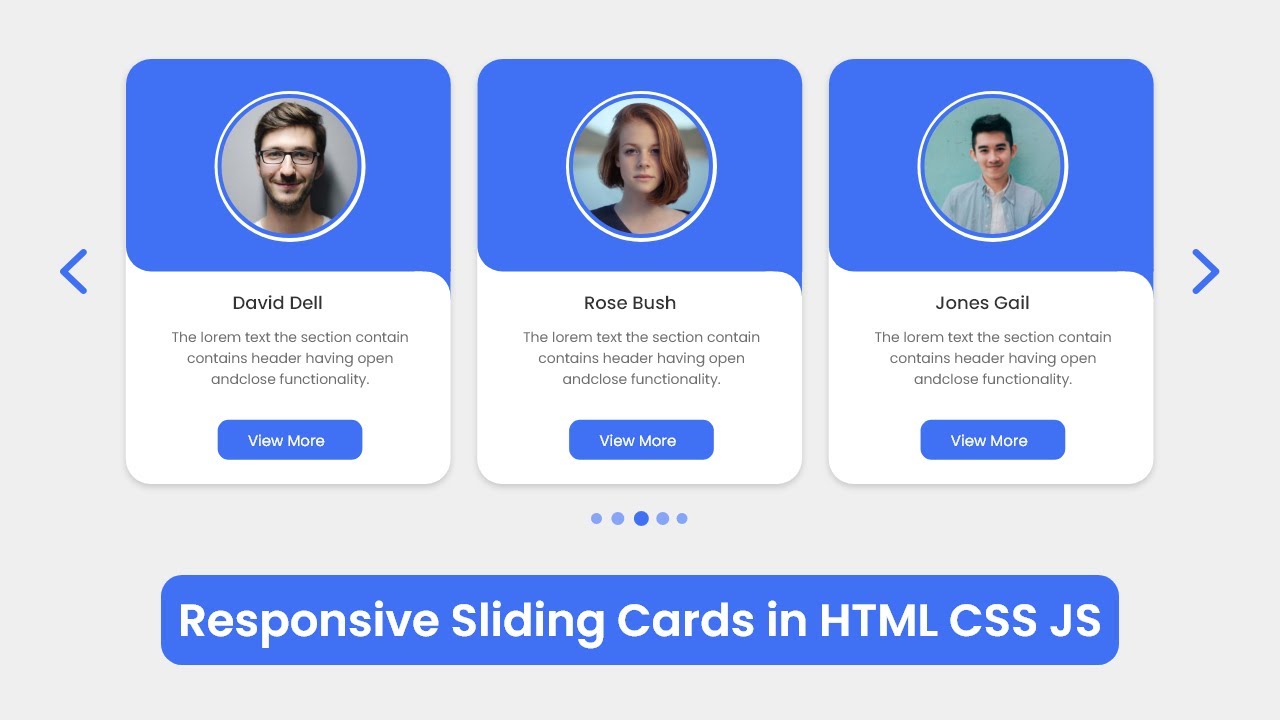
How To Make Responsive Card Slider In Html Css Javascript Swiperjs To create card slider in html css & js, follow the given steps line by line: create a folder. you can name this folder whatever you want, and inside this folder, create the mentioned files. create an index.html file. the file name must be index and its extension .html. create a style.css file. the file name must be style and its extension .css. Today in this blog, you will learn to create a responsive card slider in html css & javascript with swiperjs. the card slider will have pagination, navigation buttons, and grab to slide. earlier i created a sliding card but it was suitable for only large sized screens. but today’s project will be fully responsive with some advanced features.

Responsive Card Slider Using Html Css Javascript Swiper Js Youtube Building modern sliders with html, css, and swiper. You can also link to another pen here (use the .css url extension) and we'll pull the css from that pen and include it. if it's using a matching preprocessor, use the appropriate url extension and we'll combine the code before preprocessing, so you can use the linked pen as a true dependency. learn more. To create a responsive card slider using html, css, and javascript (swiperjs), follow these simple step by step instructions: create a folder with any name you like, e.g., card slider. inside it, create the necessary files: index.html, style.css, and script.js. download the images folder and put it in your project directory. How to make responsive card slider in html css & javascript | swiperjsin this video, i have to build a responsive card slider using html css and javascript,.

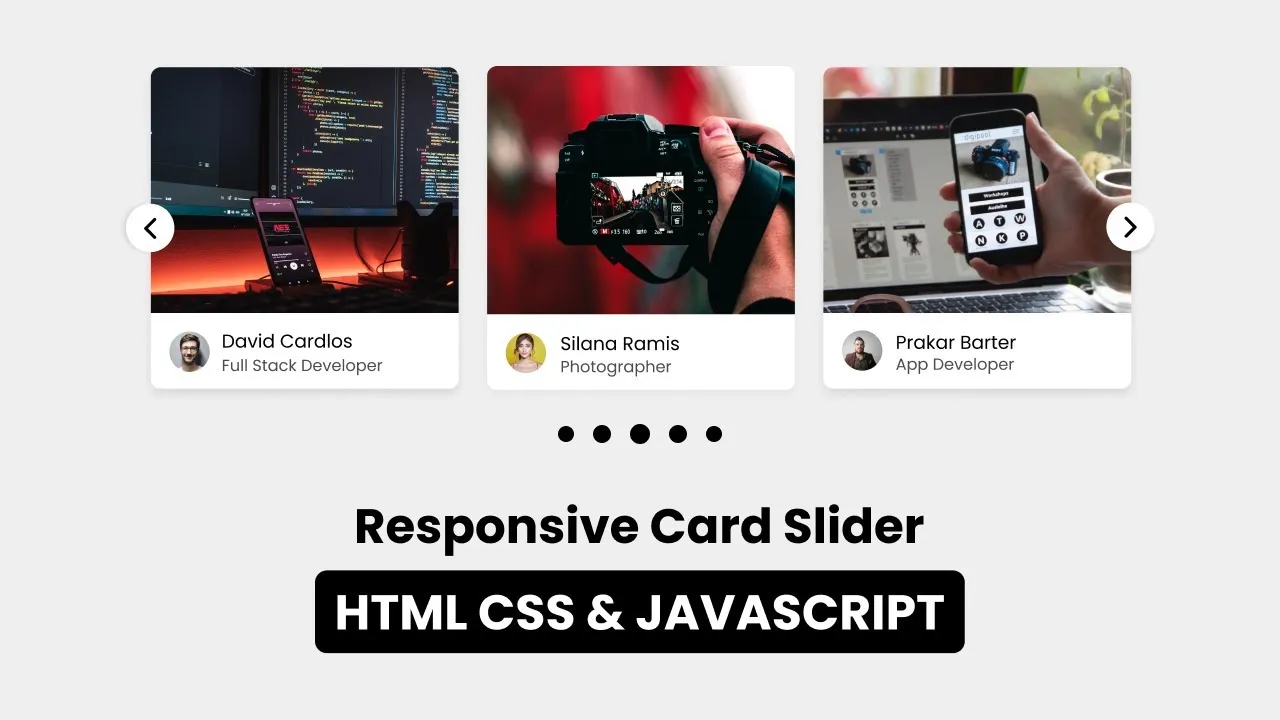
Responsive Card Slider Using Html Css And Javascript Swiperођ To create a responsive card slider using html, css, and javascript (swiperjs), follow these simple step by step instructions: create a folder with any name you like, e.g., card slider. inside it, create the necessary files: index.html, style.css, and script.js. download the images folder and put it in your project directory. How to make responsive card slider in html css & javascript | swiperjsin this video, i have to build a responsive card slider using html css and javascript,. How to build a responsive slider with swiper.js | envato tuts. In conclusion, a responsive news card slider is an excellent addition to any website. it not only enhances user engagement but also presents your content in an appealing way. by following the steps outlined in this blog post, you can create a dynamic and interactive news card slider using html, css, javascript, and the swiper library.

Responsive Card Slider Using Html Css Javascript Swiper Js With How to build a responsive slider with swiper.js | envato tuts. In conclusion, a responsive news card slider is an excellent addition to any website. it not only enhances user engagement but also presents your content in an appealing way. by following the steps outlined in this blog post, you can create a dynamic and interactive news card slider using html, css, javascript, and the swiper library.

Comments are closed.