Card Using Html And Css

Cards Design Using Html And Css Create Card With Hover Effect In Ht Learn how to make a card with html and css, with examples of shadows, padding and rounded corners. follow the step by step instructions and try it yourself on the interactive code editor. Learn how to create stunning cards with html and css from this collection of 70 free code examples. explore different styles, effects, animations and features of css cards for web design.

How To Create The Responsive Card Ui Design Using Html And Css Cards Explore a wide range of card designs made with html and css, featuring hover effects, animations, and interactive elements. find code examples, demos, and download links for various card layouts and styles. Learn how to use html and css to create a card component for web development. see the preview image, the html and css code, and the javascript function for interactive cards. Cards are developed using html and css. updated with 17 new items on october 18, 2023. css cards are widely used in web development to display content visually. they can have horizontal layouts, carousels, and responsiveness. websites, dashboards, and profiles use css cards to create modern, attractive interfaces. This tutorial shows you how to create a card component with html and css from scratch. you will learn about different ways to apply css, selectors, properties, values, and more.

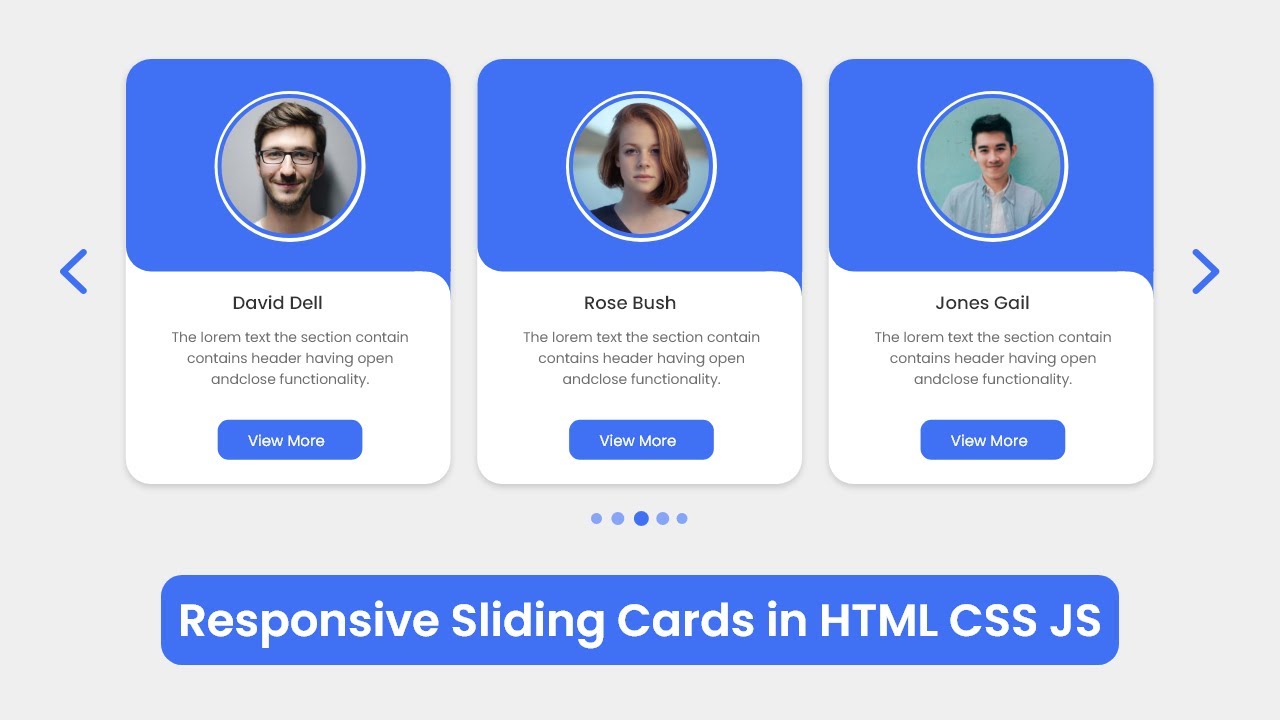
How To Make Responsive Card Slider In Html Css Javascript Swiperjs Cards are developed using html and css. updated with 17 new items on october 18, 2023. css cards are widely used in web development to display content visually. they can have horizontal layouts, carousels, and responsiveness. websites, dashboards, and profiles use css cards to create modern, attractive interfaces. This tutorial shows you how to create a card component with html and css from scratch. you will learn about different ways to apply css, selectors, properties, values, and more. Learn how to create various types of cards using html and css with these free code examples and demos. explore different styles, animations, interactions and effects for cards. Learn how to create a card component with html and css grid or flexbox. a card contains a title, an image, a description or other content, and an attribution or footer.

Rpg Style Card Design With Hover Effect Html Css Tutorial Red Stapler Learn how to create various types of cards using html and css with these free code examples and demos. explore different styles, animations, interactions and effects for cards. Learn how to create a card component with html and css grid or flexbox. a card contains a title, an image, a description or other content, and an attribution or footer.

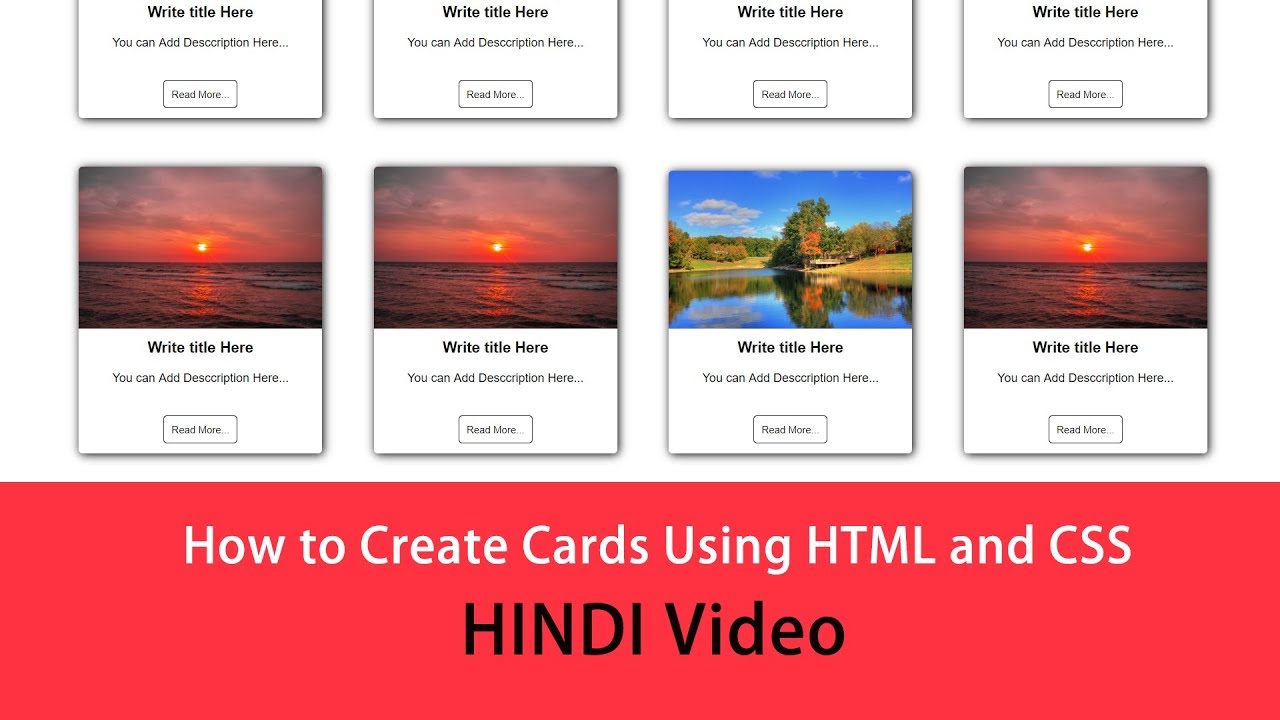
How To Create Cards Design Using Html And Css Youtube

Comments are closed.