Clicar Na Imagem Para Ver Em Tamanho Ampliado Ess

Clicar Na Imagem Para Ver Em Tamanho Ampliado Esse M Descubra as melhores ideias e inspirações de mural do meio ambiente no pinterest. inspire se e experimente coisas novas. mural do meio ambiente com materiais reciclados. clicar na imagem para ver em tamanho ampliado esse mural ficou incrível. parabéns à professora rosana gomes juntamente com sua tur flor arriojas. Clicar na imagem para ver em tamanho ampliado esse mural ficou incrível. parabéns à professora rosana gomes juntamente com sua tur.

Clicar Na Imagem Para Ver Em Tamanho Ampliado Esse M Clicar na imagem para ver em tamanho ampliado esse mural ficou incrível. parabéns à professora rosana gomes juntamente com sua tur. Clicar na imagem para ver em tamanho ampliado esse mural ficou incrível. parabéns à professora rosana gomes juntamente com sua tur. 2. amigo procure por essa propriedade do css focus e tamém por keyframes esses dois links estão bem explicados você poderá juntar um com o outro e ter o efeito que você quer pois a propriedade :focus e ativada com o click e você poera assim misturar a ação de click o :focus com o keyframe. você pode fazer usando o animate do jquery. Não é o caso da maioria das vezes, mas às vezes os usuários colocam imagens muito grandes que acabam ficando muito pequenas e difíceis de ver. como exemplo, veja esta pergunta: mudança de abas. o único jeito de ver a imagem em tamanho maior é clicar com o botão direito e clicar em "abrir em nova aba guia":.

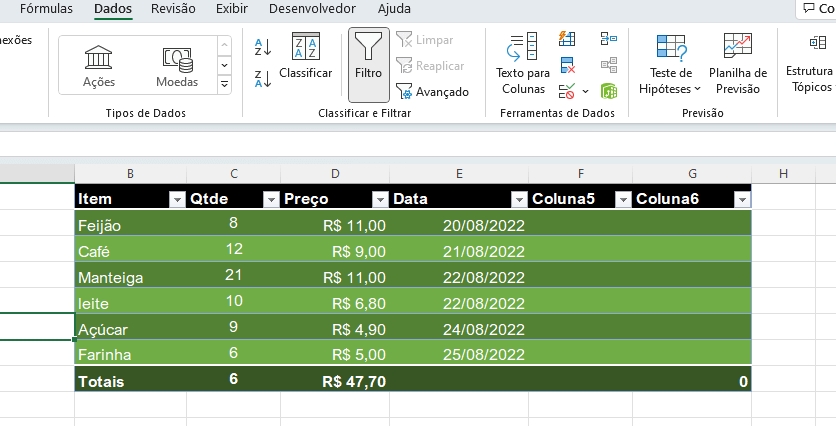
Adicionar Uma Linha De Total Ou Subtotal Em Uma Tabela No Excel 2. amigo procure por essa propriedade do css focus e tamém por keyframes esses dois links estão bem explicados você poderá juntar um com o outro e ter o efeito que você quer pois a propriedade :focus e ativada com o click e você poera assim misturar a ação de click o :focus com o keyframe. você pode fazer usando o animate do jquery. Não é o caso da maioria das vezes, mas às vezes os usuários colocam imagens muito grandes que acabam ficando muito pequenas e difíceis de ver. como exemplo, veja esta pergunta: mudança de abas. o único jeito de ver a imagem em tamanho maior é clicar com o botão direito e clicar em "abrir em nova aba guia":. 880 na follower. mga komento. clicar na imagem para ver em tamanho ampliado esse mural ficou incrível. parabéns à professora rosana gomes juntamente com sua tur. Simplifique sua contagem. com o app “countthings from photos”. escolha a contagem manual gratuita ou desbloqueie a máxima eficiência com uma assinatura paga para contagem automatizada. ambas as opções foram criadas para tornar suas tarefas de contagem fáceis e eficientes. o aplicativo “countthings from photos” oferece dois modos de.

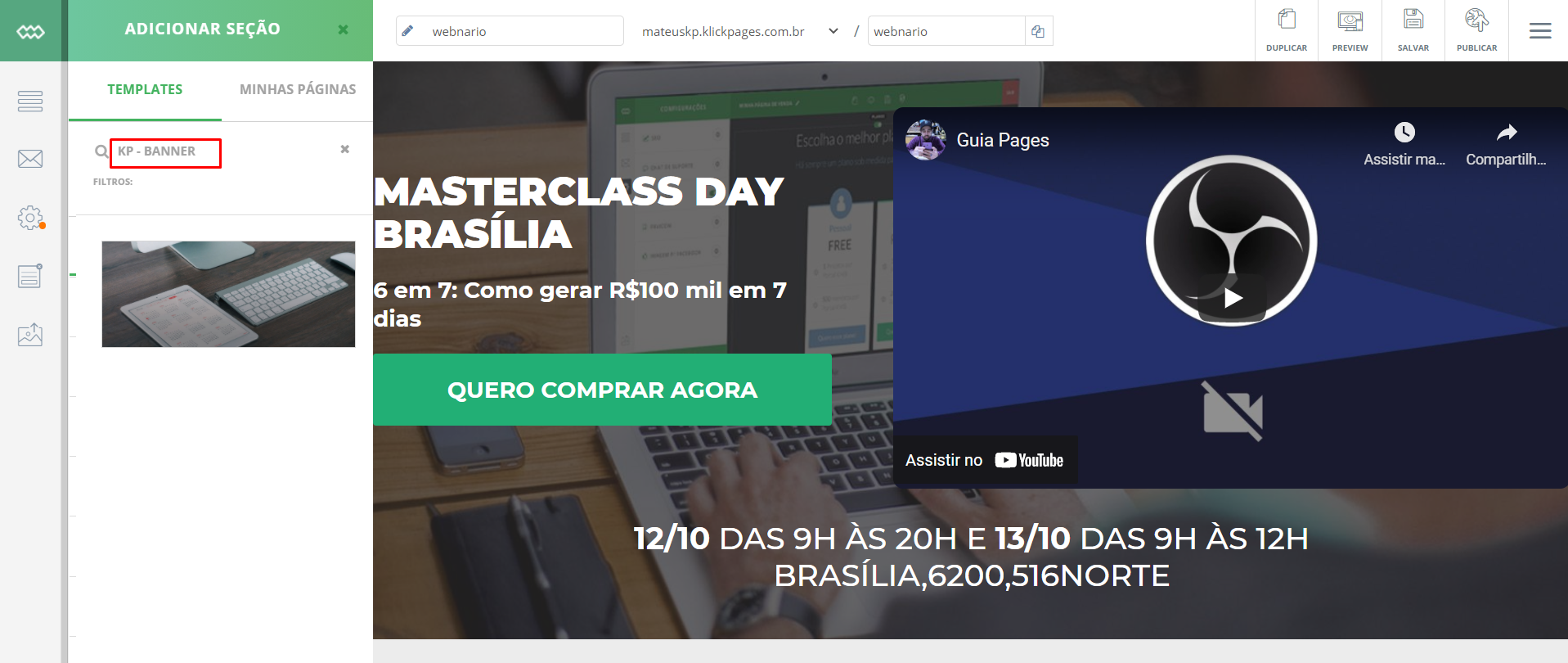
Qual г O Tamanho Ideal De Uma Imagem Para Usar Em Minhas Pгўginas 880 na follower. mga komento. clicar na imagem para ver em tamanho ampliado esse mural ficou incrível. parabéns à professora rosana gomes juntamente com sua tur. Simplifique sua contagem. com o app “countthings from photos”. escolha a contagem manual gratuita ou desbloqueie a máxima eficiência com uma assinatura paga para contagem automatizada. ambas as opções foram criadas para tornar suas tarefas de contagem fáceis e eficientes. o aplicativo “countthings from photos” oferece dois modos de.

Comments are closed.