Color Matching Game Pure Javascript Application

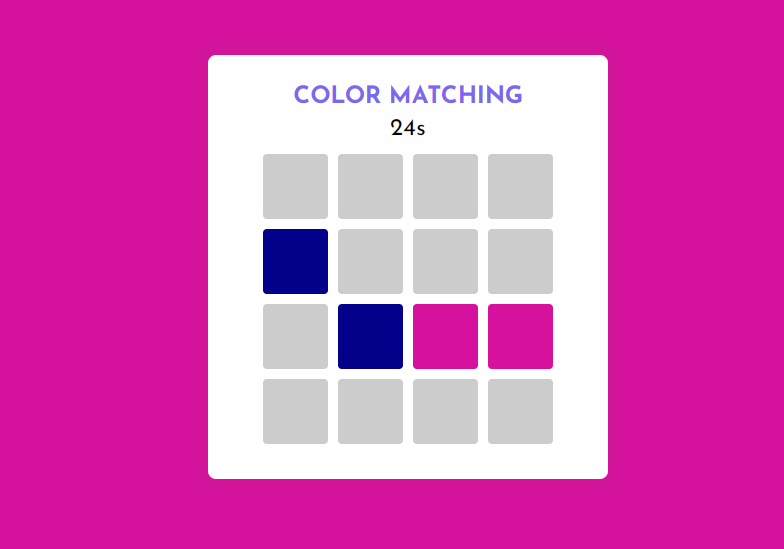
Color Matching Game In Javascript Free Source Code Sourcecodester A good way to practice javascript by building this simple game. color matching. play again. created by easy frontend with . show me on. When a color pair is matched, the background will be updated to the matched color. when game is timeout, game over message will be displayed. if you can find all colors in less than 30s, you win 😍 message will be displayed. when game is finished, a play again button is displayed. color list will be randomized every time you start a new game.

Color Matching Game In Javascript Free Source Code Sourcecodester Now we have completed our javascript section, here is our updated output with javascript. hope you like the color guessing game. you can see the output video and project screenshots. see our other blogs and gain knowledge in front end development. in this post, we learn how to create a color guessing game with javascript. if we made a mistake. Step 2 (css code): once the basic html structure of the memory game is in place, the next step is to add styling to the flip card using css. css allows us to control the visual appearance of the website, including things like layout, color, and typography. next, we will create our css file. The javascript is written as a standalone feature. an object constructor organizes all functions. a function closure frees the global namespace while executing commands after the dom is ready.\\n\\nthe \\\"grid\\\" acts like a matrix, but relying on the dom to remember positions and to keep all blocks in their proper position would be taxing. Only two cards can be flipped at a time. if the flips are a match, they will be kept flipped over. if it’s a mismatch, they will be flipped back. totalflips and totaltime will keep track of the total number of moves and the elapsed time since the game started, respectively. the loop is for the game loop itself, that will update the timer.

Comments are closed.