Create A Shapes Kawaii Doodles Pattern Using Adobe Illustrator

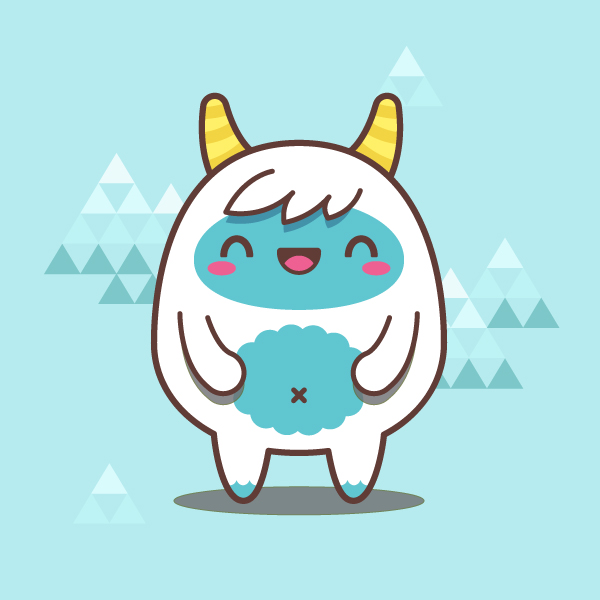
Creating A Simple Kawaii Yeti With Basic Shapes In Adobe Illustrator In this fun adobe illustrator tutorial, create a shapes kawaii doodles pattern using adobe illustrator. convert hand drawn kawaii doodles into a seamlessly r. In this fun adobe illustrator tutorial, create a weather items' kawaii doodles pattern using adobe illustrator. convert hand drawn kawaii doodles into a seam.

Creating A Simple Kawaii Yeti With Basic Shapes In Adobe Illustrator To create an even circle, hold down the shift key. select the three shapes (the flattened ellipse and two circles) and using the unite button on the pathfinder panel (window > pathfinder), unite them. finally, add the eyes and the mouth, by taking them from one of the previous animals. Create kawaii stars and form collage step 1. following the steps from the first section in this tutorial, create a cute little rounded star. add an outline and start drawing a face. step 2. vary the facial features, as you'll be making a few of these little stars for the final collage. step 3. arrange your characters around the star shape. In today’s tutorial, i’ll show you how to create a super easy yet fun doodle pattern using adobe illustrator and a graphics tablet. let’s begin!software: adobe illustrator cs6difficulty: intermediatecompletion time: 2 hoursdraw the doodlestep 1open a new a4 document in adobe illustrator. in order to create this doodle, we’ll b. Watch on. step 1: create the shapes that you want to make the pattern of. if you have an existing image, that would work as well, but later you’ll have less flexibility for editing raster images. for example, i want to make a pattern from these objects. step 2: select the image or shapes and go to the overhead menu object > pattern > make.

Create A Food Kawaii Doodles Pattern Using Adobe Illustratorо In today’s tutorial, i’ll show you how to create a super easy yet fun doodle pattern using adobe illustrator and a graphics tablet. let’s begin!software: adobe illustrator cs6difficulty: intermediatecompletion time: 2 hoursdraw the doodlestep 1open a new a4 document in adobe illustrator. in order to create this doodle, we’ll b. Watch on. step 1: create the shapes that you want to make the pattern of. if you have an existing image, that would work as well, but later you’ll have less flexibility for editing raster images. for example, i want to make a pattern from these objects. step 2: select the image or shapes and go to the overhead menu object > pattern > make. Select the ellipse tool (l) from the left toolbar. click the fill color icon on the left, and make sure it's in front of the stroke color icon. then open the color panel (window > color) and click the black square. now click the stroke color icon and select the little none icon below. next, click drag on the canvas while holding shift to. Step 1. let's add an outline for each object to emphasize it and separate from the background. select the bullfinch, go to object > path > offset path, set the offset value to 5px and, keeping the selection, change the fill color to white and unite the shape. repeat the same steps for the hat, mittens and the scarf.

How To Design An Awesome Kawaii Doodle In 5 Easy Steps Select the ellipse tool (l) from the left toolbar. click the fill color icon on the left, and make sure it's in front of the stroke color icon. then open the color panel (window > color) and click the black square. now click the stroke color icon and select the little none icon below. next, click drag on the canvas while holding shift to. Step 1. let's add an outline for each object to emphasize it and separate from the background. select the bullfinch, go to object > path > offset path, set the offset value to 5px and, keeping the selection, change the fill color to white and unite the shape. repeat the same steps for the hat, mittens and the scarf.

Comments are closed.