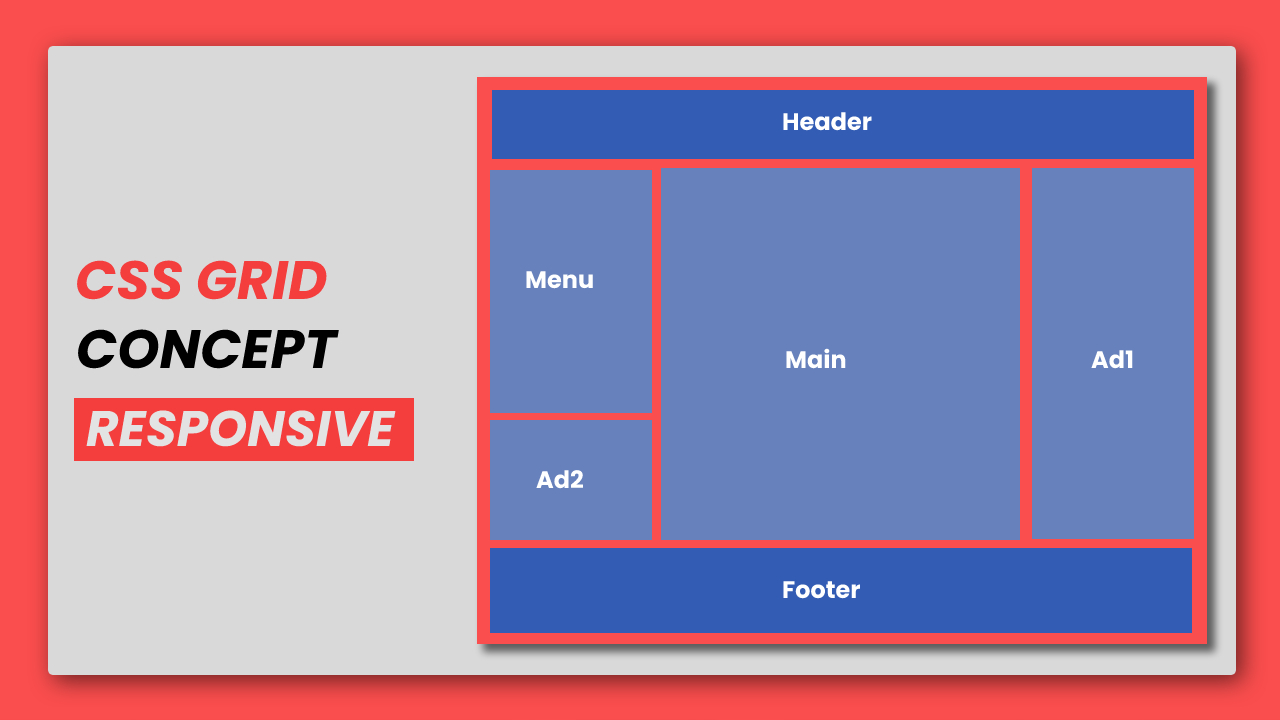
Create A Website Layout With Css Grid Gambaran Vrogue Co

Create A Website Layout With Css Grid Gambaran Vrogue Co Guide to creating responsive web layouts with css grid. Create a responsive grid. here we use css grid layout's "ascii art" syntax to generate a three column website layout. grid includes an intuitive "ascii art" syntax where you can virtually "see" the layout within your code, so this makes it extremely easy to create and modify to your layout. even major changes can be done within a few seconds.

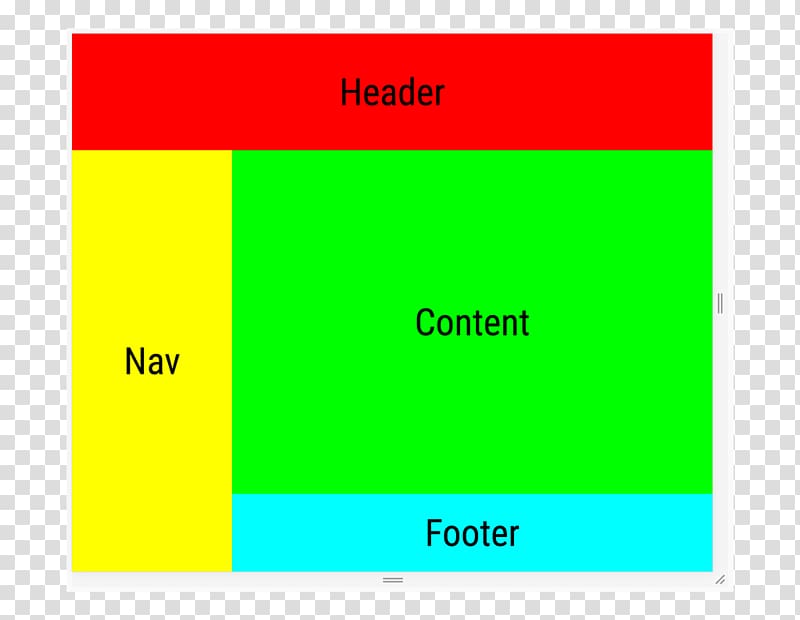
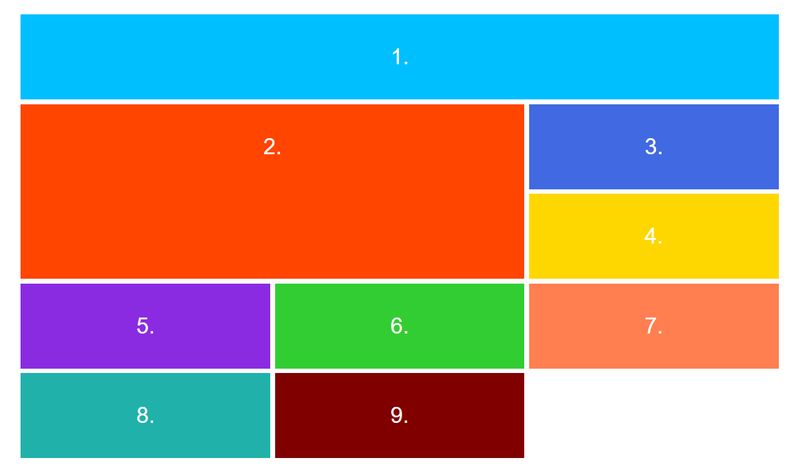
Create A Website Layout With Css Grid Gambaran Vrogue Co You can use css grid to arrange elements on the main axis and cross axis at the same time. in summary, flexbox, allows you to either arrange elements horizontally (in a row) or vertically (in a column). but with css grid you can align elements both vertically and horizontally. the css grid layout is declared only on parent elements or containers. Css grid layout module. How to create a perfect css grid on your website. Set up your markup. our layout doesn’t look like much, but the skeleton with our six items is in place. in this tutorial, we're going to use css grid and flexbox together to create a responsive portfolio layout. each of these boxes are a different size, some of them span across rows and each box has a title that sits at the bottom.

Create A Website Layout With Css Grid Gambaran Vrogue Co How to create a perfect css grid on your website. Set up your markup. our layout doesn’t look like much, but the skeleton with our six items is in place. in this tutorial, we're going to use css grid and flexbox together to create a responsive portfolio layout. each of these boxes are a different size, some of them span across rows and each box has a title that sits at the bottom. Learn css grid by building 5 layouts in 17 minutes. How to create a responsive css grid layout.

Create A Website Layout With Css Grid Gambaran Vrogue Co Learn css grid by building 5 layouts in 17 minutes. How to create a responsive css grid layout.

Building A Layout With Css Grid Using Grid Areas And Vrogue Co

Comments are closed.