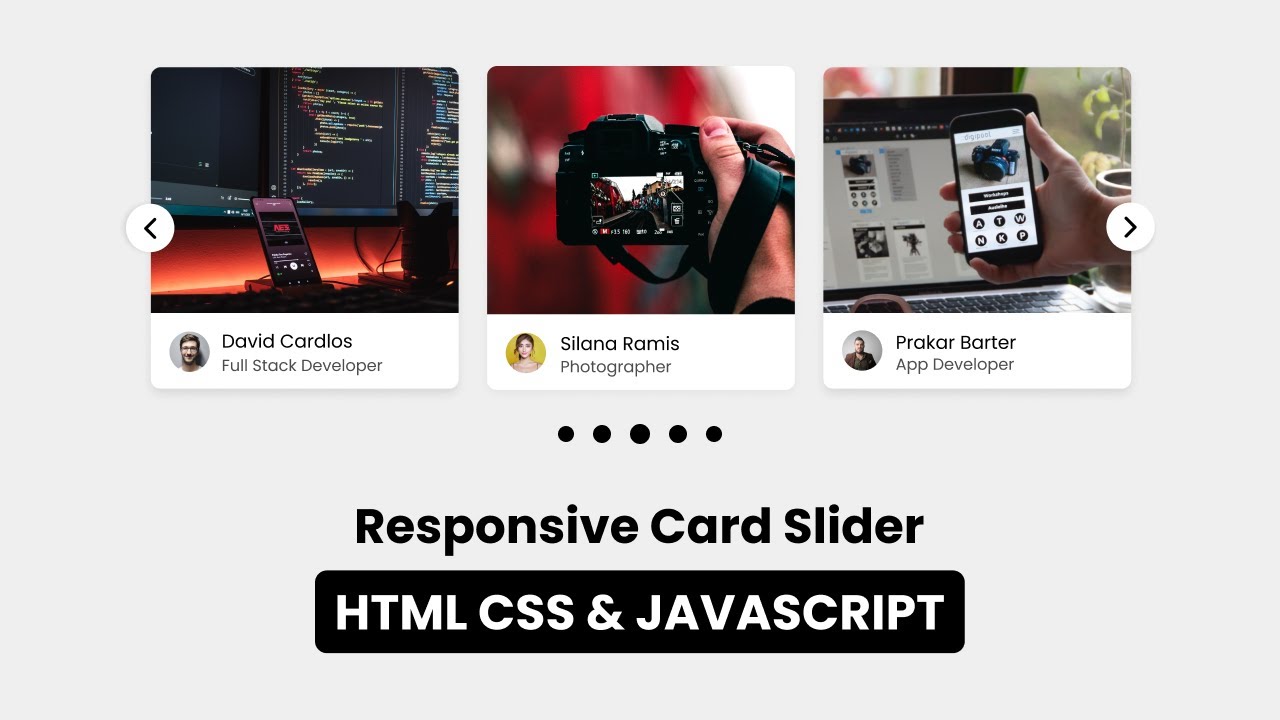
Create Responsive Card Slider In Html Css Javascript Swiperjs

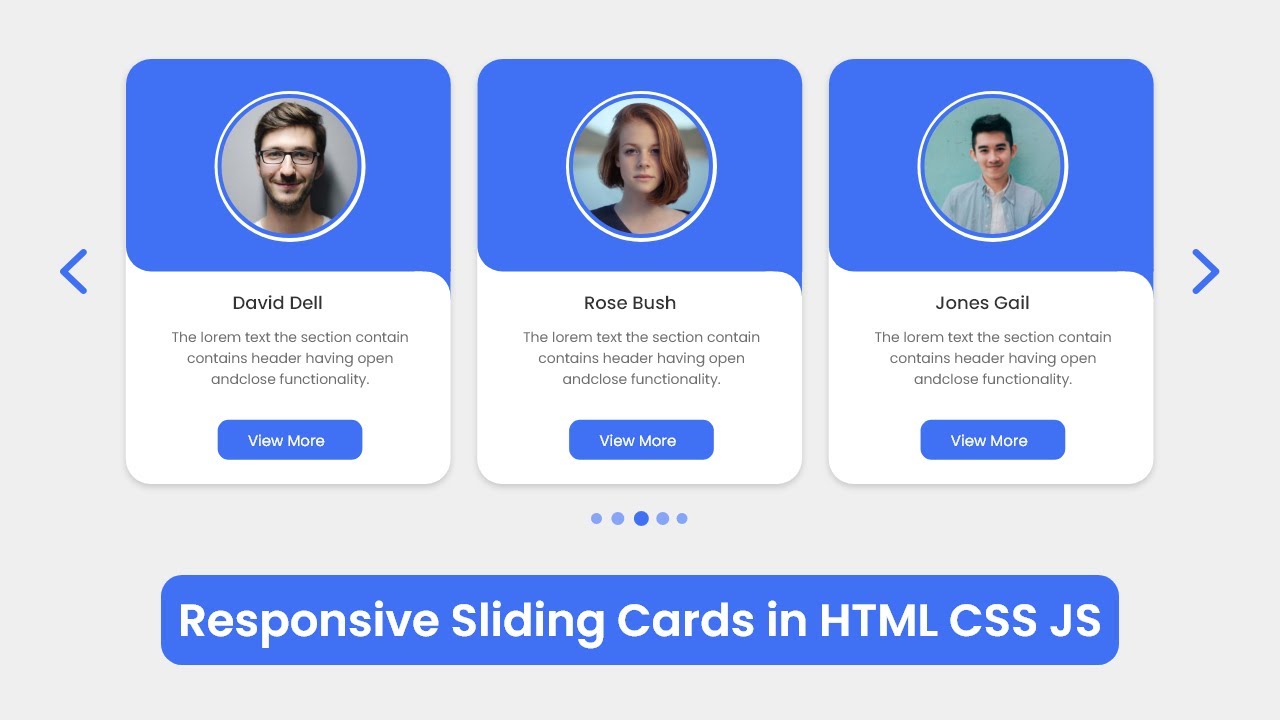
How To Create Responsive Card Slider In Html Css Javascriptођ To create card slider in html css & js, follow the given steps line by line: create a folder. you can name this folder whatever you want, and inside this folder, create the mentioned files. create an index.html file. the file name must be index and its extension .html. create a style.css file. the file name must be style and its extension .css. To create a responsive card slider using html, css, and javascript (swiperjs), follow these simple step by step instructions: create a folder with any name you like, e.g., card slider. inside it, create the necessary files: index.html, style.css, and script.js. download the images folder and put it in your project directory.

How To Make Responsive Card Slider In Html Css Javascript Responsive card slider in html css & javascript. How to build a responsive slider with swiper.js | envato tuts. This video tutorial will teach you to create a responsive card slider in html css javascript and swiperjs. you can slide the card in this card slider by clic. 🎬 how to make responsive card slider in html css & javascript | touch slider swiperjs in this video we are going to create an awesome and simple responsive.

How To Create Responsive Card Slider In Html Css Javascript Swiperjs This video tutorial will teach you to create a responsive card slider in html css javascript and swiperjs. you can slide the card in this card slider by clic. 🎬 how to make responsive card slider in html css & javascript | touch slider swiperjs in this video we are going to create an awesome and simple responsive. Building modern sliders with html, css, and swiper. You can apply css to your pen from any stylesheet on the web. just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. you can also link to another pen here (use the .css url extension) and we'll pull the css from that pen and include it.

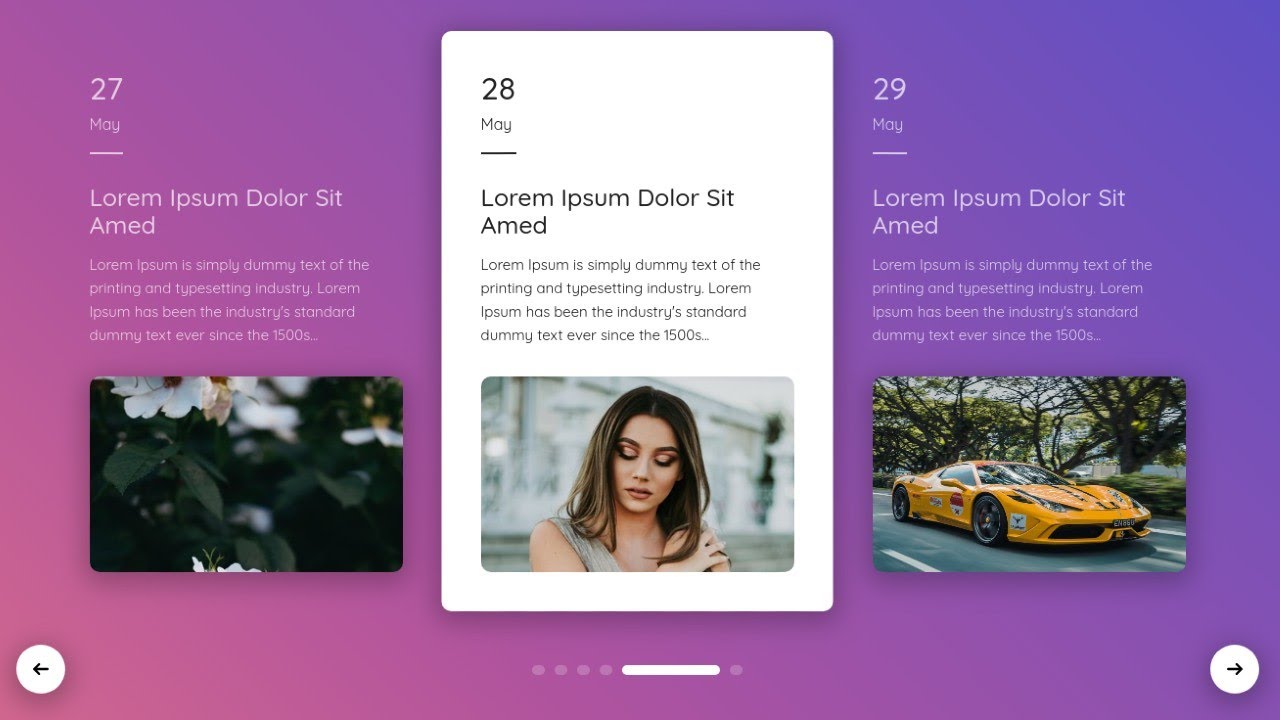
How To Make Responsive Card Slider Using Html Css And Javascr Building modern sliders with html, css, and swiper. You can apply css to your pen from any stylesheet on the web. just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. you can also link to another pen here (use the .css url extension) and we'll pull the css from that pen and include it.

Comments are closed.