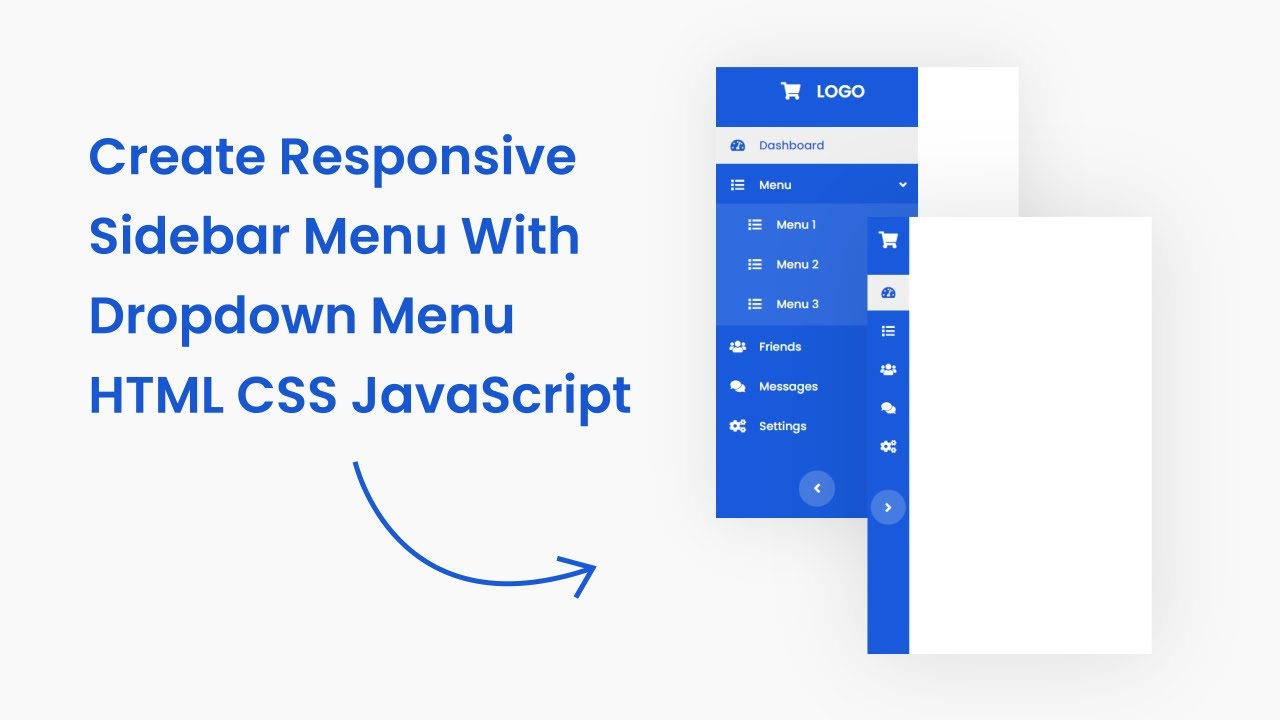
Create Responsive Sidebar Menu With Dropdown Menu Html Css

Create Responsive Sidebar Menu With Dropdown Menu Html Css Javascript 15 css sidebar menus. august 25, 2023. welcome to our collection of hand picked free html and css sidebar menu code examples. these examples have been gathered from various resources such as codepen, github, and other online resources. this is an update of our august 2023 collection, and we have added 2 new items for you to explore. 24. hover side menu. css only side menu thingy. gonna add more to the picturefill buisness. 25. pure css wobble menu. fully animated menu system using css transitions. enjoy this large collection of 100% free html and css sidebar menu code examples. these css sidebar menus will improve your website a lot.

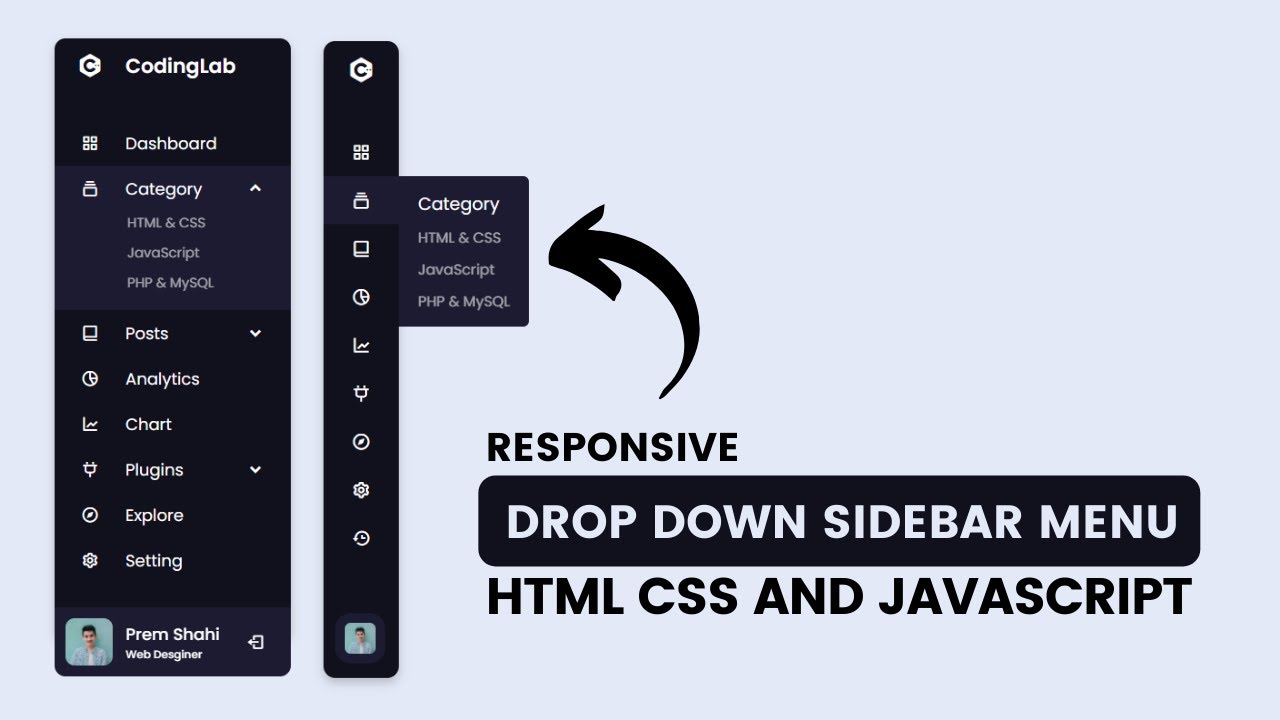
Responsive Dropdown Sidebar Menu Using Html Css And Javascript W3schools offers free online tutorials, references and exercises in all the major languages of the web. covering popular subjects like html, css, javascript, python, sql, java, and many, many more. You can also link to another pen here (use the .css url extension) and we'll pull the css from that pen and include it. if it's using a matching preprocessor, use the appropriate url extension and we'll combine the code before preprocessing, so you can use the linked pen as a true dependency. Responsive design has become a standard practice in web development, as it enhances user experience and accessibility. in this tutorial, we will cover the following aspects of creating a responsive sidebar navigation menu: setting up the html structure; styling the sidebar navigation menu using css; making the sidebar responsive with media queries. In this article you will learn how to create responsive sidebar menu using html css javascript. earlier i shared with you the design of making many more types of responsive side navigation bar. watch live preview 👉👉 responsive sidebar menu. i created this project with the help of html css and javascript. first i created a top menu bar.

How To Create A Responsive Dropdown Navigation Bar Dropdown Menu Responsive design has become a standard practice in web development, as it enhances user experience and accessibility. in this tutorial, we will cover the following aspects of creating a responsive sidebar navigation menu: setting up the html structure; styling the sidebar navigation menu using css; making the sidebar responsive with media queries. In this article you will learn how to create responsive sidebar menu using html css javascript. earlier i shared with you the design of making many more types of responsive side navigation bar. watch live preview 👉👉 responsive sidebar menu. i created this project with the help of html css and javascript. first i created a top menu bar. The <picture> html tag: responsive images made easy with the ever increasing variety of devices and screen sizes, delivering the right image for the right context has become a crucial aspect… jul 3. Now, for our sidebar, we've added a nav tag, and within that, we've added a div tag. to create the navbar menu items, we used an unordered list with anchor tags to create the different navlinks. to include a drop down menu in our sidebar bar, we nested another unordered list within some of the menu items and created a drop down within that menu.

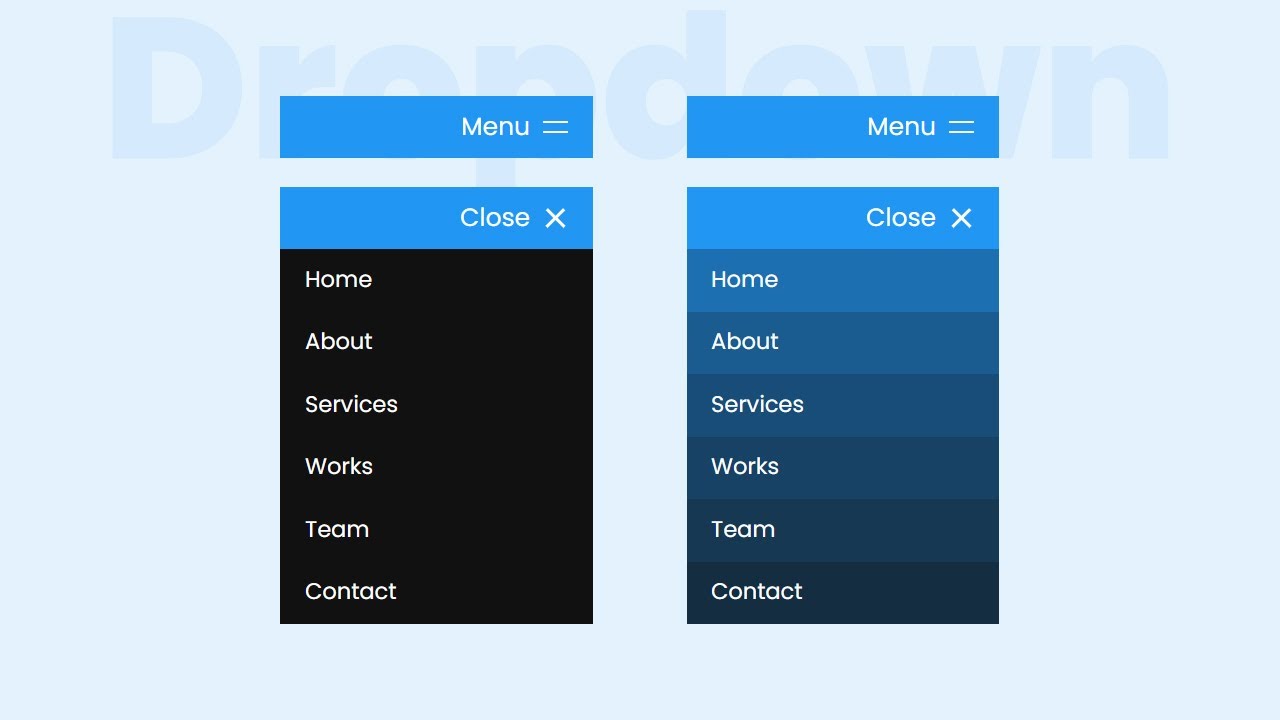
Responsive Drop Down Menu With Sub Menu In Html Css Free Source The <picture> html tag: responsive images made easy with the ever increasing variety of devices and screen sizes, delivering the right image for the right context has become a crucial aspect… jul 3. Now, for our sidebar, we've added a nav tag, and within that, we've added a div tag. to create the navbar menu items, we used an unordered list with anchor tags to create the different navlinks. to include a drop down menu in our sidebar bar, we nested another unordered list within some of the menu items and created a drop down within that menu.

Sidebar Dropdown Menu Using Html Css Javascript

Comments are closed.