Creating A 4 Corner Gradient In Css Laptrinhx

Creating A 4 Corner Gradient In Css Laptrinhx By employing mask image along with linear gradients, we can accomplish a seamless, 4 colored corners gradient that only requires an :: css create color gradient. 2. February 28, 2020 leave a comment. nice demo by adam argyle to create a 4 corner gradient in css: even though working with gradients has gotten some improvements, you’ll still need a trick to achieve this one: stack 2 simple linear gradients and use a linear mask to blend them together: mask image: linear gradient(to bottom, transparent, black);.

White Gradient Background Pngs For Free Download Closest corner: the gradient will end at the corner that matches as the closest to the shape’s center. farthest corner: the opposite of closest corner, where the gradient ends at the corner that is located furthest from the shape’s center. radius: we can specify a numeric value that serves as the circle’s radius. this has to be stated in. Here’s all the four corners: see the pen positioned radial gradients by chris coyier (@chriscoyier) on codepen. you can also be very specifically positioned. here’s an example of a gradient positioned exactly 195px from the left along the bottom of the element. it also has a specific size, but otherwise does the default ellipse shape:. You’ll first need to create a square to make a perfect circle. then, you can increase the border radius of all corners as follows: div { width: 100px; * overriding previous width height values * height: 100px; border radius: 50%; * here's the trick * } as a result, you get a perfect circle: 2. elliptical corners. There is a solution with one gradient and no rounding issue. using the following code: mask: radial gradient(30px at 30px 30px,#0000 98%,#000) 30px 30px. the trick is to create a hole placed at the top left corner and by moving it with a negative offset we cover the four corners. hover the below to see the trick.

Details 100 Background Image With Gradient Overlay Css Abzlocal Mx You’ll first need to create a square to make a perfect circle. then, you can increase the border radius of all corners as follows: div { width: 100px; * overriding previous width height values * height: 100px; border radius: 50%; * here's the trick * } as a result, you get a perfect circle: 2. elliptical corners. There is a solution with one gradient and no rounding issue. using the following code: mask: radial gradient(30px at 30px 30px,#0000 98%,#000) 30px 30px. the trick is to create a hole placed at the top left corner and by moving it with a negative offset we cover the four corners. hover the below to see the trick. Css gradient. css gradient is a designstripe project that lets you create free gradient backgrounds for your website. besides being a css gradient generator, the site is also chock full of colorful content about gradients from technical articles to real life gradient examples like stripe and instagram. Gradient generator. colorgradient is a simple tool for you to build simple and complex gradients. it started from the frustration of having to specify the css gradient syntax by hand without having immediate feedback. of course, other tools are available, but they didn’t allow for defining multi layered and more complex gradients.

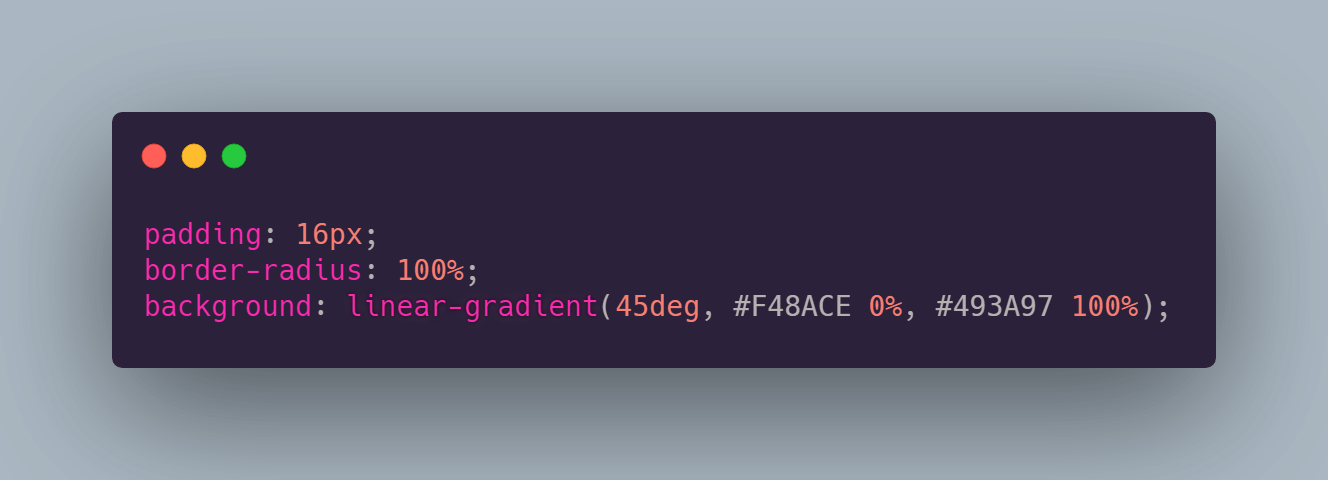
Corner Gradient Happy Coding Css gradient. css gradient is a designstripe project that lets you create free gradient backgrounds for your website. besides being a css gradient generator, the site is also chock full of colorful content about gradients from technical articles to real life gradient examples like stripe and instagram. Gradient generator. colorgradient is a simple tool for you to build simple and complex gradients. it started from the frustration of having to specify the css gradient syntax by hand without having immediate feedback. of course, other tools are available, but they didn’t allow for defining multi layered and more complex gradients.

Tбєўo Background Gradient Linear Css Vб I Hiб U б Ng Tuyб T Vб ќi

Comments are closed.