Css Flexbox вђ Artofit

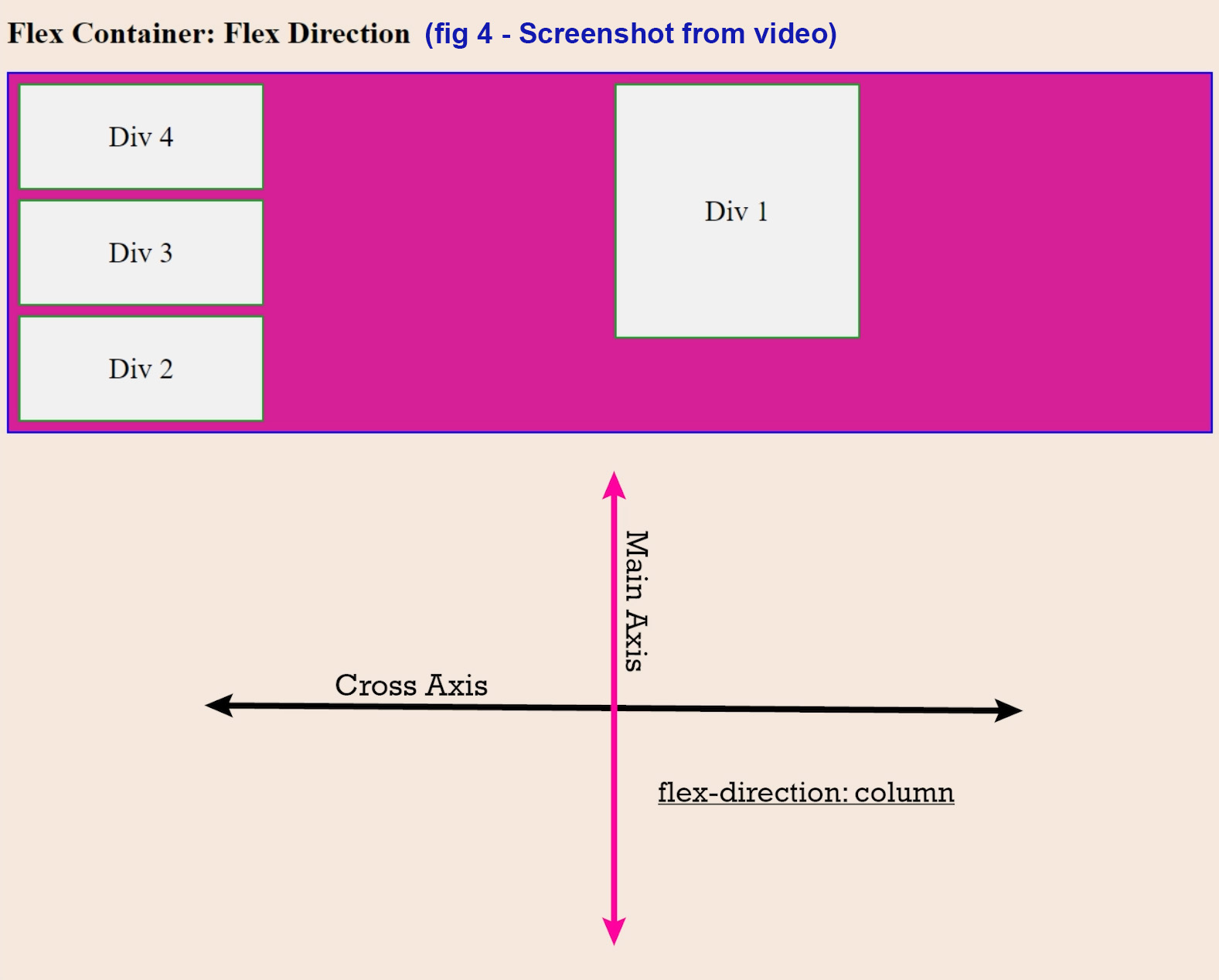
Css Flexbox Explained вђ Complete Guide To Flexible Containers And Flex Css flexbox layout guide. our comprehensive guide to css flexbox layout. this complete guide explains everything about flexbox, focusing on all the different possible properties for the parent element (the flex container) and the child elements (the flex items). it also includes history, demos, patterns, and a browser support chart. Aligning items on the cross axis. the align items property, set on the flex container, and the align self property, set on flex items, control the alignment of flex items on the cross axis. the cross axis runs down the columns if flex direction is row and along the rows if flex direction is column. in this basic flex example, we're using cross.

Css Flexbox Made Easy вђ A Video Tutorial With Demonstrations Before the flexbox layout module, there were four layout modes: block, for sections in a webpage. inline, for text. table, for two dimensional table data. positioned, for explicit position of an element. the flexible box layout module, makes it easier to design flexible responsive layout structure without using float or positioning. In this article, you'll work through a series of exercises to help you understand how flexbox works. to get started, you should make a local copy of the first starter file — flexbox0 from our github repo. load it in a modern browser (like firefox or chrome) and have a look at the code in your code editor. The css flexible box layout module defines a css box model optimized for user interface design, and the layout of items in one dimension. in the flex layout model, the children of a flex container can be laid out in any direction, and can "flex" their sizes, either growing to fill unused space or shrinking to avoid overflowing the parent. both horizontal and vertical alignment of the children. Css flexbox, or the flexible box layout, is a layout model in css designed to simplify the arrangement and alignment of items within a container, even when their sizes are unknown or dynamic. it provides a more efficient way to lay out, align, and distribute space among items, allowing for complex layouts and adaptive user interfaces with.

Css Flexbox Vs Css Grid The css flexible box layout module defines a css box model optimized for user interface design, and the layout of items in one dimension. in the flex layout model, the children of a flex container can be laid out in any direction, and can "flex" their sizes, either growing to fill unused space or shrinking to avoid overflowing the parent. both horizontal and vertical alignment of the children. Css flexbox, or the flexible box layout, is a layout model in css designed to simplify the arrangement and alignment of items within a container, even when their sizes are unknown or dynamic. it provides a more efficient way to lay out, align, and distribute space among items, allowing for complex layouts and adaptive user interfaces with. First, change the container class styles like this: then, target and style all block * classes together. next, target and style all box * classes together. then individually target the boxes and use flex basis to distribute screen space. lastly, include the media query mixin for the mobile version. Beau carnes. this comprehensive css flexbox cheatsheet will cover everything you need to know to start using flexbox in your web projects. css flexbox layout allows you to easily format html. flexbox makes it simple to align items vertically and horizontally using rows and columns. items will "flex" to different sizes to fill the space.

Complete Guide Of Css Flexbox Cheat Sheet First, change the container class styles like this: then, target and style all block * classes together. next, target and style all box * classes together. then individually target the boxes and use flex basis to distribute screen space. lastly, include the media query mixin for the mobile version. Beau carnes. this comprehensive css flexbox cheatsheet will cover everything you need to know to start using flexbox in your web projects. css flexbox layout allows you to easily format html. flexbox makes it simple to align items vertically and horizontally using rows and columns. items will "flex" to different sizes to fill the space.

Css Flexbox рџрѕр рѕрѕрµ сђсѓрєрѕрірѕрґсѓс рірѕ Notissimus

Comments are closed.