Css Flexbox Alignment Justify Content Align Items Lecture 3

Flex Direction Align Items Justify Content Align Content Compute Align items: controls the alignment of all items on the cross axis. align self: controls the alignment of an individual flex item on the cross axis. align content: controls the space between flex lines on the cross axis. gap, column gap, and row gap: used to create gaps or gutters between flex items. we will also discover how auto margins can. Css flexbox alignment | justify content | align items | lecture 3in this video we will learn about css flexbox alignments properties this is our 3th css fle.

Html How To Do Make A Flex Column Inside A Flex Item Row Stack In this case, justify content will align items in the block direction. therefore it is easiest to think about the main and cross axis when working in flexbox like so: the main axis = direction set by flex direction = alignment via justify content. the cross axis = runs across the main axis = alignment via align content, align self align items. The justify content property aligns the flexible container's items when the items do not use all available space on the main axis (horizontally). tip: use the align items property to align the items vertically. note: the justify content property can also be used on a grid container to align grid items in the inline direction. With grid layout, this property distributes available space between or around grid columns, not grid items. if the grid container is larger than the grid itself, the justify content property can be used to justify the grid along the inline axis, aligning the grid columns. grid auto track sizes (and only auto track sizes) can be stretched by the. 91. the best move is to just nest a flexbox inside of a flexbox. all you have to do is give the child align items: center. this will vertically align the text inside of its parent. assuming a horizontally centered row of items for the parent but it doesn't have to be. .parent {.

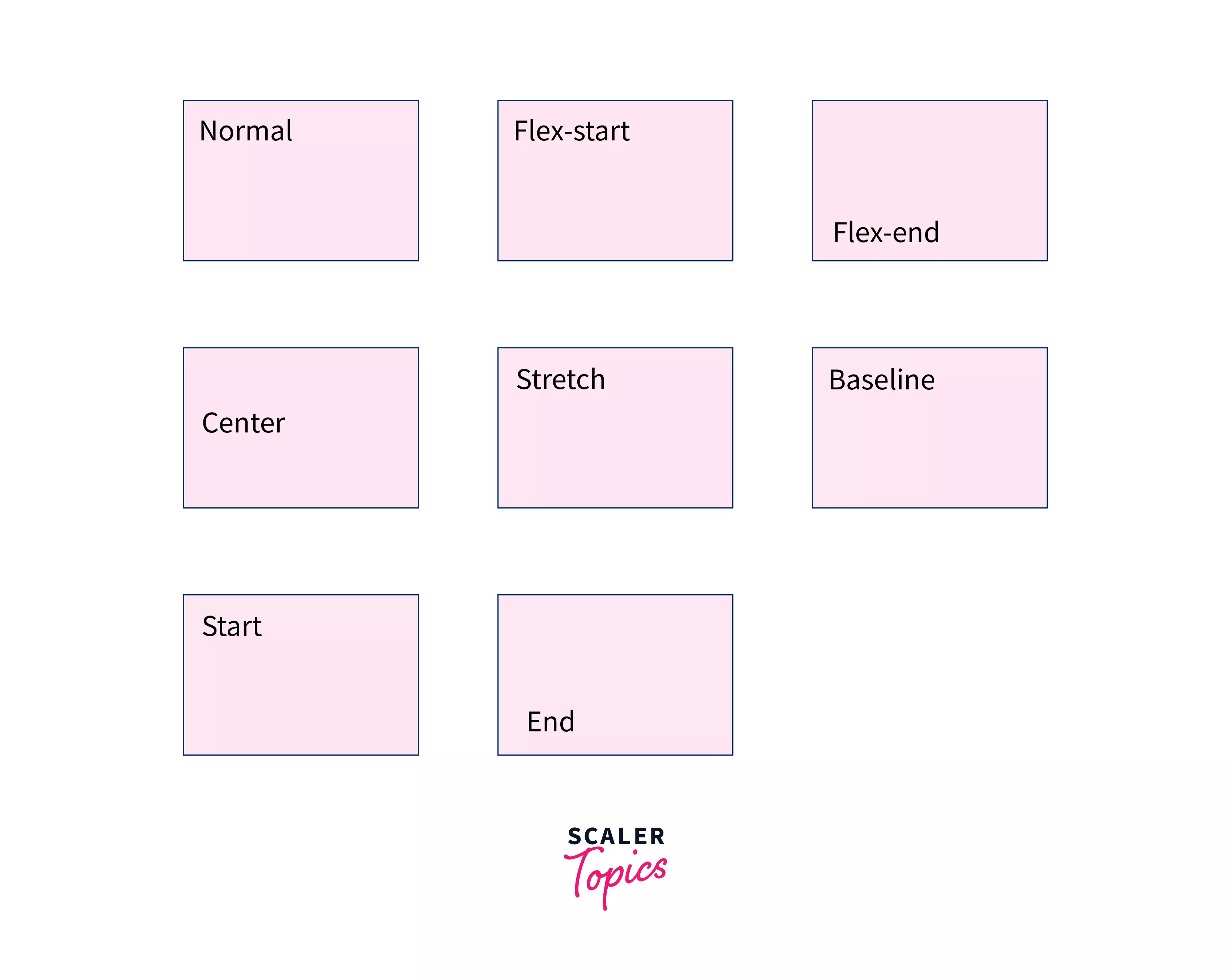
Css Align Items Property Scaler Topics With grid layout, this property distributes available space between or around grid columns, not grid items. if the grid container is larger than the grid itself, the justify content property can be used to justify the grid along the inline axis, aligning the grid columns. grid auto track sizes (and only auto track sizes) can be stretched by the. 91. the best move is to just nest a flexbox inside of a flexbox. all you have to do is give the child align items: center. this will vertically align the text inside of its parent. assuming a horizontally centered row of items for the parent but it doesn't have to be. .parent {. Css flexbox layout guide. our comprehensive guide to css flexbox layout. this complete guide explains everything about flexbox, focusing on all the different possible properties for the parent element (the flex container) and the child elements (the flex items). it also includes history, demos, patterns, and a browser support chart. Syntax. the align items property defines the default behavior for how items are laid out along the cross axis (perpendicular to the main axis). imagine a horizontal flexbox layout. that horizontal flow is the main axis, so align items is the alignment opposite that, on the vertical axis. bear in mind that changes when the main axis changes, and.

Lapso Repeler Narabar Display Flex Align Content Center Eliminar Css flexbox layout guide. our comprehensive guide to css flexbox layout. this complete guide explains everything about flexbox, focusing on all the different possible properties for the parent element (the flex container) and the child elements (the flex items). it also includes history, demos, patterns, and a browser support chart. Syntax. the align items property defines the default behavior for how items are laid out along the cross axis (perpendicular to the main axis). imagine a horizontal flexbox layout. that horizontal flow is the main axis, so align items is the alignment opposite that, on the vertical axis. bear in mind that changes when the main axis changes, and.

Css Flexbox Justify Content Illustration Http Www Siteraw Web

Comments are closed.