Css Flexbox Crash Course

Flexbox Crash Course Master css flexbox from scratch. ️ course created by devarsenal official. check out their channel: channel ucyxeg1iftzzykktaasu16tg🔗. Flexbox is a powerful responsive web design tool that's built right into css itself. and we just published a css flexbox crash course on the freecodecamp.org channel. james maxwell created this course. not only did he create the course but he also created some amazing pdf cheat sheets to go along with it.

Css Tricks Flexbox Illustrations By Lynn Fisher On Dribbble Flexbox is used for space distribution, positioning and alignment in css.💻 project code: codepen.io bradtraversy pen jjrzzow👇 website & courses:ht. There is 1 module in this course. mastering css flexbox: unlock the power of flexible web layouts. discover the indispensable art of css flexbox and elevate your web development prowess to new heights. in this comprehensive course, you'll gain proficiency in harnessing the unparalleled capabilities of flexbox, revolutionizing the way you. Learn css flexbox in this free and interactive tutorial. per harald borgen. after the success of the css grid course i launched with freecodecamp in december (over 14,000 students so far!), i decided to launch a second free course. this time you can learn flexbox, which has become a must have skill for front end developers. 📘 courses learn.codevolution.dev 💖 support upi support.codevolution.dev 💖 support paypal paypal.me codevolution💾 github.

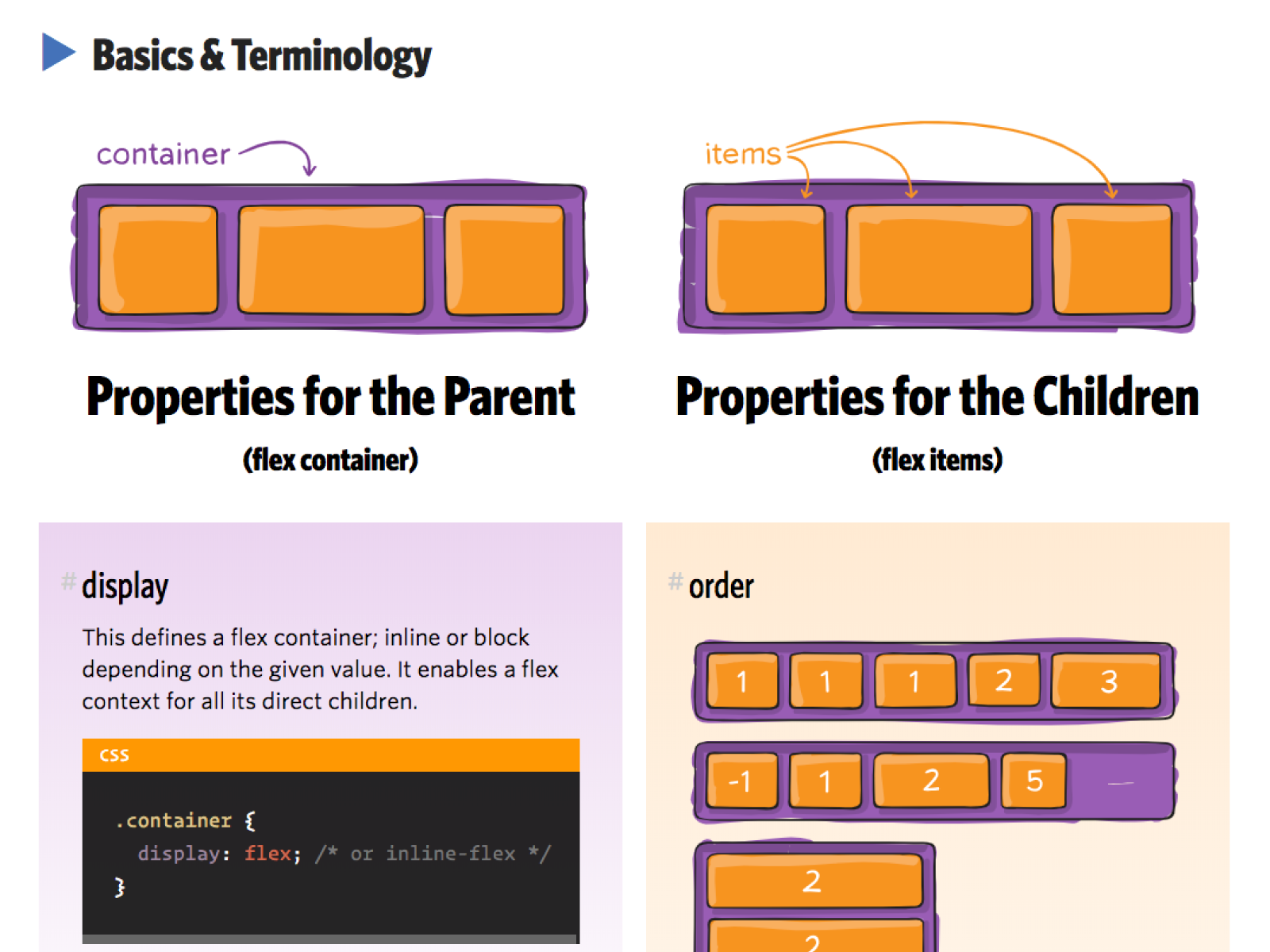
A Complete Guide To The Css Flexbox Learn Html And Css Learn Learn css flexbox in this free and interactive tutorial. per harald borgen. after the success of the css grid course i launched with freecodecamp in december (over 14,000 students so far!), i decided to launch a second free course. this time you can learn flexbox, which has become a must have skill for front end developers. 📘 courses learn.codevolution.dev 💖 support upi support.codevolution.dev 💖 support paypal paypal.me codevolution💾 github. Css flexbox layout guide. our comprehensive guide to css flexbox layout. this complete guide explains everything about flexbox, focusing on all the different possible properties for the parent element (the flex container) and the child elements (the flex items). it also includes history, demos, patterns, and a browser support chart. When you hand over the flexbox superpowers to an element, eg .flexy, the children element within this parent are called flex items. also, the superman can fly, but he has to clench his fist and jump up first. spiderman has webs, but he also needed to learn how to spin them with precision. the same goes for the flexbox superpowers.

Comments are closed.