Css Flexbox Tutorial W Cheat Sheet 2021

An Orange And Purple Keyboard With Words On It For this project, you need to know little bit of html, css, and how to work with vs code. follow along with me as we complete the following tasks: create a folder named "project 1" & open vs code. create index and style.css files. install live server and run it. or, you can just open codepen and start coding. Css flexbox layout guide. our comprehensive guide to css flexbox layout. this complete guide explains everything about flexbox, focusing on all the different possible properties for the parent element (the flex container) and the child elements (the flex items). it also includes history, demos, patterns, and a browser support chart.

Css Flexbox Coding Tutorials Learn Computer Coding Css Tutorial In this video, we're gonna learn everything you need to learn about css flex box in 2021 🎖️ || css flex box 2021interested to be a professional web develope. The css community is exploring creative css art, enhancing accessibility with css scroll snap, and innovating with css only demos, like screen size displays. here's a practical guide to learn css flexbox in 2021 by building 5 responsive layouts. let's go guys tagged with css, tutorial, beginners, webdev. Beau carnes. this comprehensive css flexbox cheatsheet will cover everything you need to know to start using flexbox in your web projects. css flexbox layout allows you to easily format html. flexbox makes it simple to align items vertically and horizontally using rows and columns. items will "flex" to different sizes to fill the space. In this guide, you learned all the flexbox properties, their values, and how to use them to create responsive layouts. you also learned about some games like flexbox froggy you can use for practice. thank you for reading, and happy coding! for more in depth tutorials, feel free to subscribe to my channel.

Pwpb Xi 2223 Flexbox Cheatsheet Beau carnes. this comprehensive css flexbox cheatsheet will cover everything you need to know to start using flexbox in your web projects. css flexbox layout allows you to easily format html. flexbox makes it simple to align items vertically and horizontally using rows and columns. items will "flex" to different sizes to fill the space. In this guide, you learned all the flexbox properties, their values, and how to use them to create responsive layouts. you also learned about some games like flexbox froggy you can use for practice. thank you for reading, and happy coding! for more in depth tutorials, feel free to subscribe to my channel. A practical cheat sheet for css flexbox (containers) published on monday, july 26, 2021. css. in this guide, you will learn how to use css flexbox to manage some common layout patterns. i originally posted this flexbox cheat sheet on twitter, but the response was so positive that i decided to write it up here too!. Space around: it will give each flex item the same amount of space on both left and right. space evenly: this value ensures that the space between flex items will be the same. flex start: it's the default, the items will be positioned at the start of the flex container. flex end: the items will be positioned at the end of the flex container.

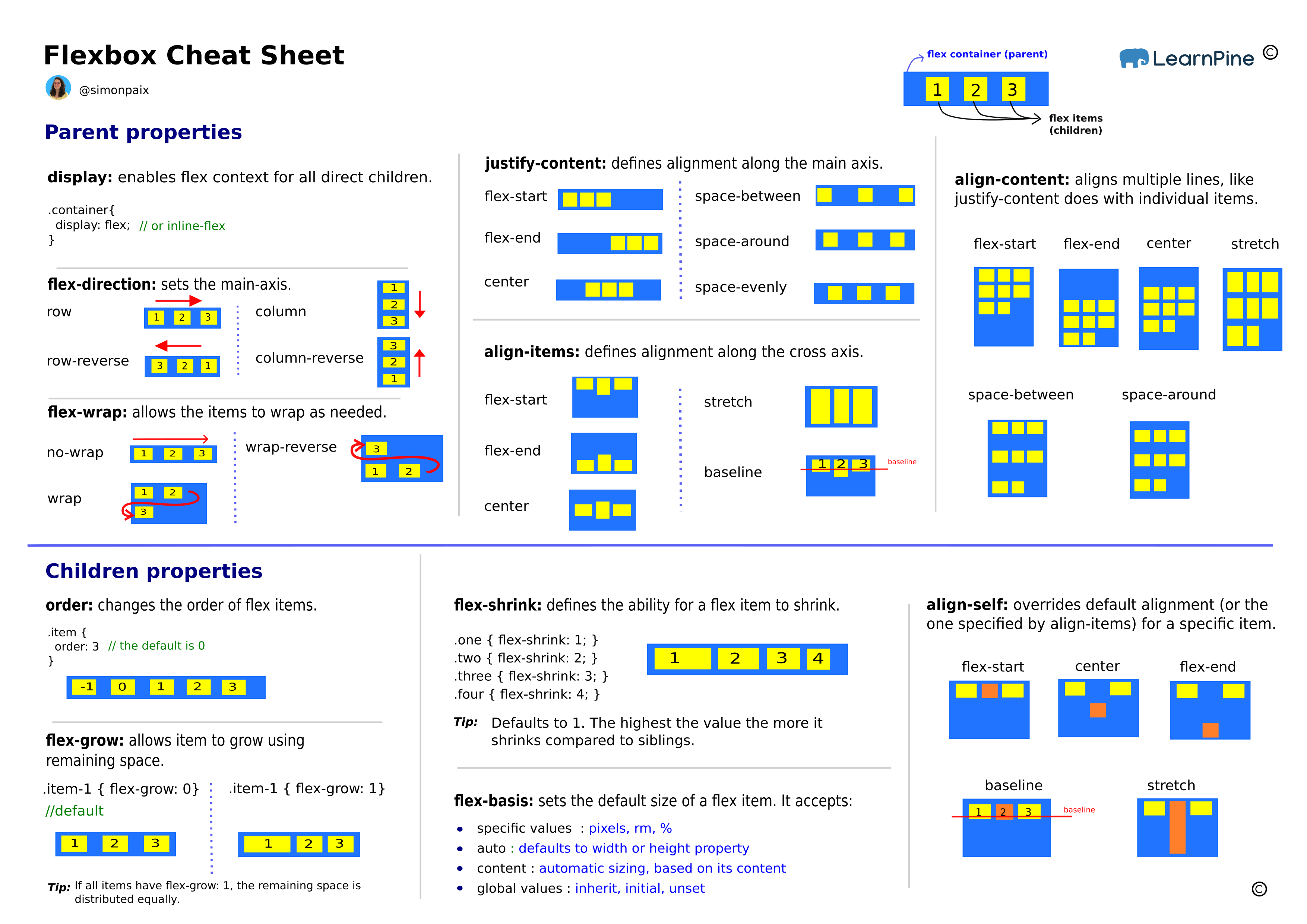
Flexbox Css Cheat Sheet By Learnpine A practical cheat sheet for css flexbox (containers) published on monday, july 26, 2021. css. in this guide, you will learn how to use css flexbox to manage some common layout patterns. i originally posted this flexbox cheat sheet on twitter, but the response was so positive that i decided to write it up here too!. Space around: it will give each flex item the same amount of space on both left and right. space evenly: this value ensures that the space between flex items will be the same. flex start: it's the default, the items will be positioned at the start of the flex container. flex end: the items will be positioned at the end of the flex container.

Css Flexbox Tutorial W Cheat Sheet 2021

Comments are closed.