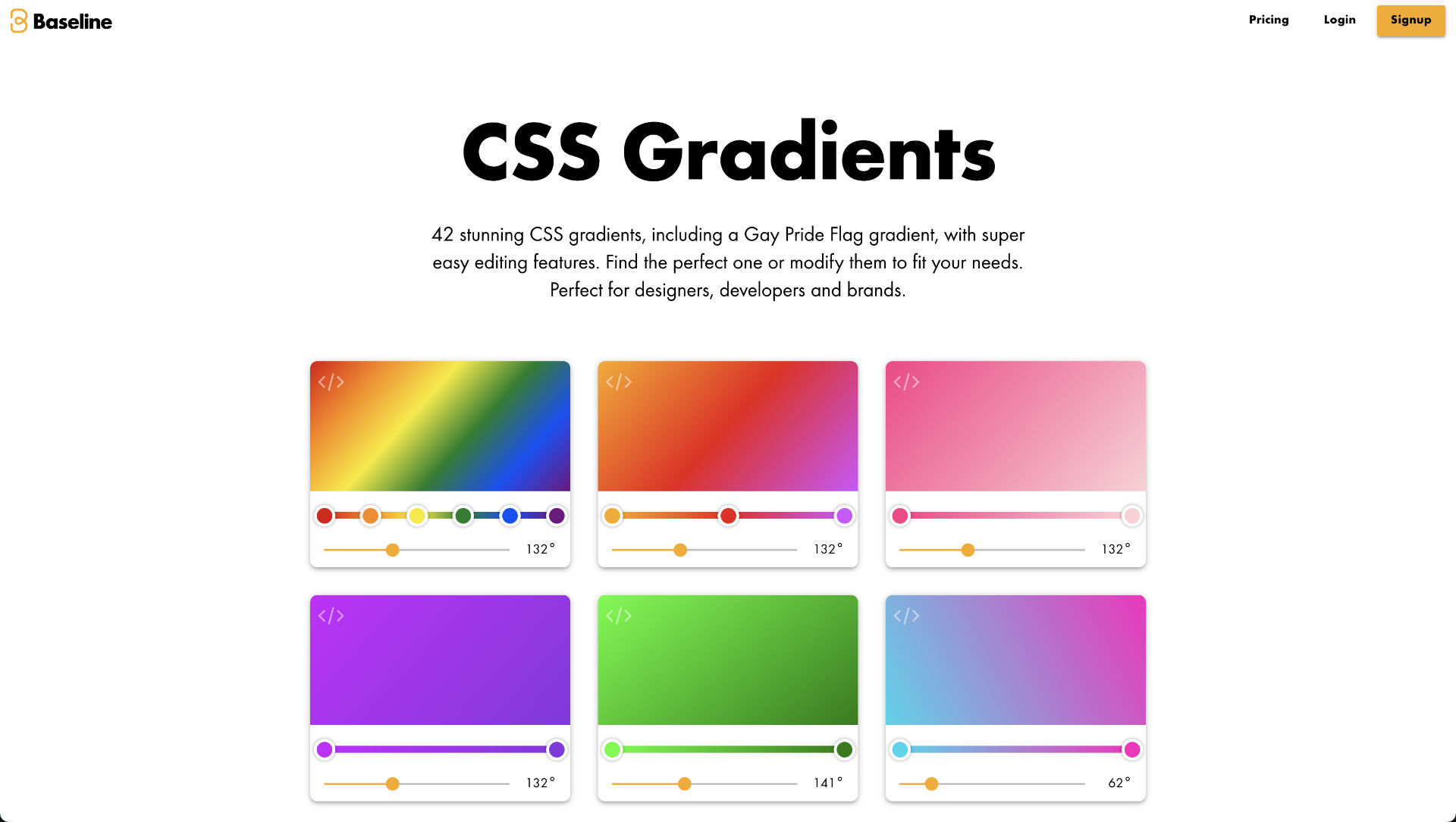
Css Gradients Laptrinhx

Svg Change Color Css A Comprehensive Guide To Customizing Your Web standards like html5 and css3 continue to change. one of the most significant changes has been the w3c candidate recommendation for css gradients which allows developers to code for modern browsers like internet explorer 10 without using vendor prefixes. in this article, i’ll take you through some differences between the old and new. Gradient colors are cool, especially when you apply them to web button. so here are 25 cool css gradient button examples for inspiration to make a unique and distinctive button for your web and mobile apps.

Dithered Css Gradients Reduce Banding Purce Css Coding Fribly Back in 2012, internet explorer 10 came out and, among other things, it finally supported css gradients and, in addition to that, the ability to animate them with just css! no other browser supported this at the time, but i was hopeful for the future. Css gradient. css gradient is a designstripe project that lets you create free gradient backgrounds for your website. besides being a css gradient generator, the site is also chock full of colorful content about gradients from technical articles to real life gradient examples like stripe and instagram. Like how you can use the background color property in css to declare a solid color background, you can use the background image property not only to declare image files as backgrounds but gradients as well. using css gradients is better for control and performance than using an actual image (of a gradient) file. Gradient generator. colorgradient is a simple tool for you to build simple and complex gradients. it started from the frustration of having to specify the css gradient syntax by hand without having immediate feedback. of course, other tools are available, but they didn’t allow for defining multi layered and more complex gradients.

Css Gradients Laptrinhx Like how you can use the background color property in css to declare a solid color background, you can use the background image property not only to declare image files as backgrounds but gradients as well. using css gradients is better for control and performance than using an actual image (of a gradient) file. Gradient generator. colorgradient is a simple tool for you to build simple and complex gradients. it started from the frustration of having to specify the css gradient syntax by hand without having immediate feedback. of course, other tools are available, but they didn’t allow for defining multi layered and more complex gradients. Css gradients are represented by the <gradient> data type, a special type of <image> made of a progressive transition between two or more colors. you can choose between three types of gradients: linear (created with the linear gradient() function), radial (created with the radial gradient() function), and conic (created with the conic gradient() function). The linear gradient () function sets a linear gradient as the background image. to create a linear gradient you must define at least two color stops. color stops are the colors you want to render smooth transitions among. you can also set a starting point and a direction (or an angle) along with the gradient effect. example of linear gradient:.

Comments are closed.