Css Repeatable Linear Gradients On Multiple Lines Of Text вђ Ben Gammo

91 Background Image Css Linear Gradient Picture Myweb Adding linear gradients to text is really easy you can do it with just a few lines of css: to bottom, rgb( 255, 255, 255), rgb( 100, 100, 100) ); webkit background clip: text; webkit text fill color: transparent; } note: i could have used other values to achieve a vertical gradient: 90deg, 180deg, and to top are all valid options for making. The repeating linear gradient() css function creates an image consisting of repeating linear gradients. it is similar to linear gradient() and takes the same arguments, but it repeats the color stops infinitely in all directions so as to cover its entire container. the function's result is an object of the <gradient> data type, which is a.

Css Repeatable Linear Gradients On Multiple Lines Of Text Creating a multi line gradient text can add a visually striking effect to your website. in this article, i'll show you how to create a multi line gradient text using css. step1. create html. the first step is to create the html markup for the text. you can simply place your text and wrap in a span element. in this example, i'm gonna use a long. The trick there is to set up the padded multi line background just how you want it with pure white text and a black background. then, a pseudo element is set over the whole area with the gradient in the black area. throw in mix blend mode: lighten; to make the gradient only appear on the black area. nice one. psst!. A slightly simplisitc way of doing this could be to have the solid vertical lines 5 solid and 1 transparent drawn in one linear gradient and the two linear gradients which form the dashed part coming next. this means the solid lines overwrite the aliceblue of the last two linear gradients. Css repeatable linear gradients on multiple lines of text. a breakdown of how they work. tuesday, 7 february 2023 moving multiple after effects layers without affecting keyframes. this is a nice little tip to know about. saturday, 4 february 2023 hob: the definitive edition. a world full of cogs and gears wednesday, 1 february 2023.

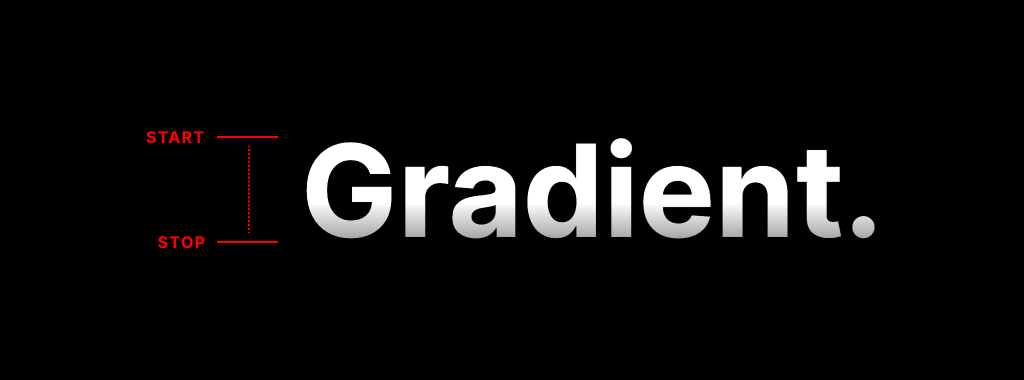
Top 500 Css Button Gradient Background Examples And F Vrogue Co A slightly simplisitc way of doing this could be to have the solid vertical lines 5 solid and 1 transparent drawn in one linear gradient and the two linear gradients which form the dashed part coming next. this means the solid lines overwrite the aliceblue of the last two linear gradients. Css repeatable linear gradients on multiple lines of text. a breakdown of how they work. tuesday, 7 february 2023 moving multiple after effects layers without affecting keyframes. this is a nice little tip to know about. saturday, 4 february 2023 hob: the definitive edition. a world full of cogs and gears wednesday, 1 february 2023. Avoiding jagged edges on css linear gradients. 19th november 2019 at 11:02 pm. css. tl;dr prevent a jagged edge when using percentages on linear gradients by using calc to add a 1px blur. background: linear gradient( 176deg, white, white 75%, black calc( 75% 1px), black 100%);. Your text gradient isn’t so different from your linear gradient, specifically when it comes to direction. you can define the linear gradient angle in the code with a keyword or number and unit. with a keyword, you would use variations of to bottom, to top, to left, and to right to determine where the line should move to from the starting point.

Comments are closed.