Css Tricks Guide To Flexbox вђ Desdev Tools

рџр рёс рѕс рѕр сџ сђр сѓрєр р рґрєр рѕр Css Flexbox с рѕс рѕ Css flexbox layout guide. our comprehensive guide to css flexbox layout. this complete guide explains everything about flexbox, focusing on all the different possible properties for the parent element (the flex container) and the child elements (the flex items). it also includes history, demos, patterns, and a browser support chart. Css tricks’ comprehensive guide to css flexbox layout explains everything about flexbox, focusing on all the different possible properties for the parent and child elements. visit site.

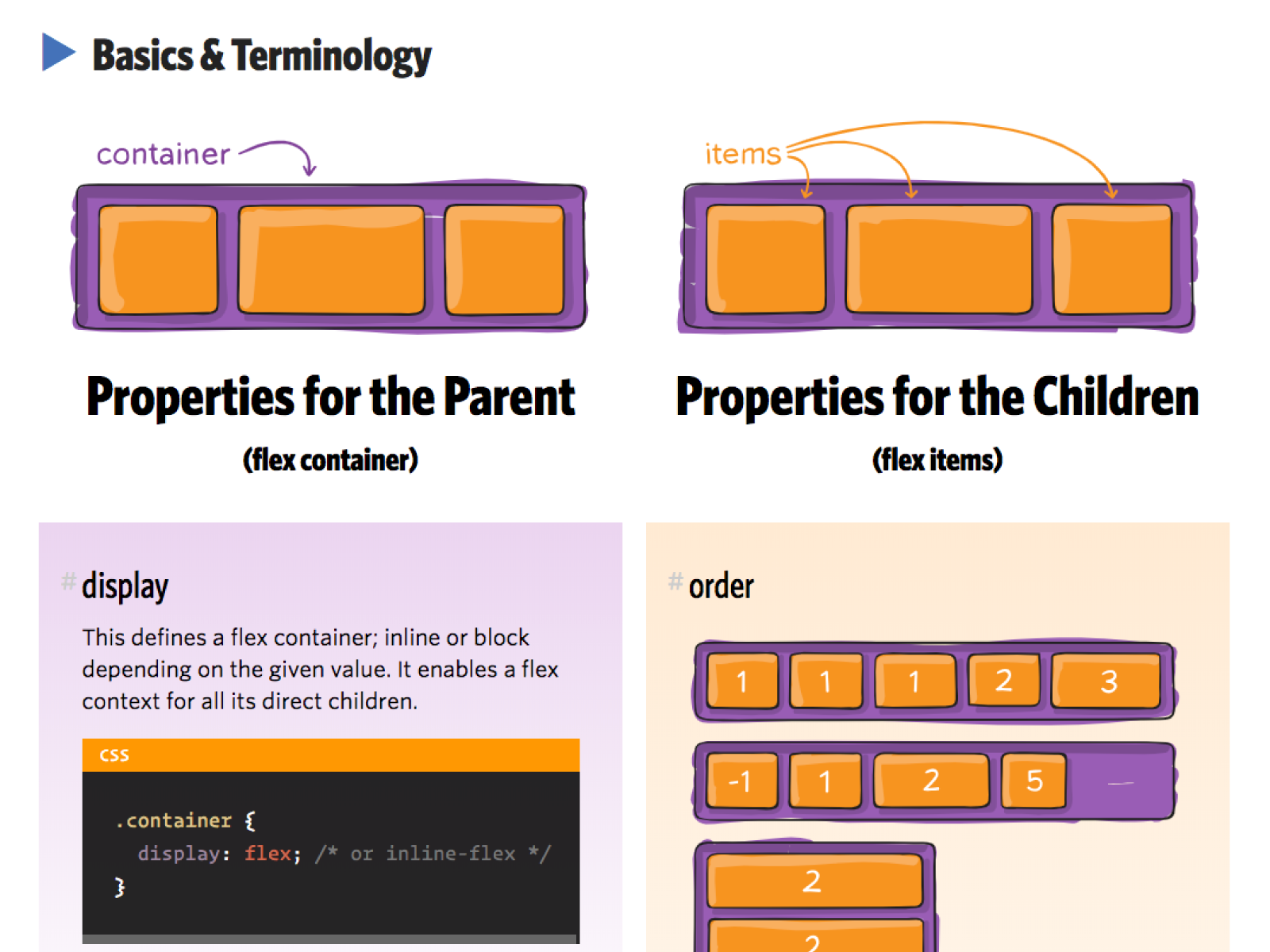
A Complete Guide To The Css Flexbox Learn Computer Coding Learn Html Updated flexbox guide. chris coyier on aug 3, 2021. digitalocean provides cloud products for every stage of your journey. get started with $200 in free credit! worth mentioning here: i updated the complete guide to flexbox here on the site that kitty giraudel originally helped me with. the idea was to have the complete set of information there. In css, flexbox (flexible box layout) is a powerful tool for creating flexible and responsive layouts. let's explore the fundamental concepts that make flexbox so versatile. 1. display property: display: flex; and display: inline flex; the display property in css determines the layout behavior of an element. The basics. 1. container vs. items. in a flex context, there are two key components: the flex container: this is the parent element that you’ll apply display: flex or display: inline flex to. this will turn its direct children into flex items. the flex items: these are the direct children of the flex container. 2. Baseline aligns a flexible container's items with the baseline of the flexbox's cross axis. here's an example: try it on stackblitz. the snippet above used the baseline value to align the flexible items to the <section> 's baseline. now, let's talk about the sixth css flexible container property type.

A Complete Guide To Flexbox Css Tricks Css Blog Video Complete Guid The basics. 1. container vs. items. in a flex context, there are two key components: the flex container: this is the parent element that you’ll apply display: flex or display: inline flex to. this will turn its direct children into flex items. the flex items: these are the direct children of the flex container. 2. Baseline aligns a flexible container's items with the baseline of the flexbox's cross axis. here's an example: try it on stackblitz. the snippet above used the baseline value to align the flexible items to the <section> 's baseline. now, let's talk about the sixth css flexible container property type. Our comprehensive guide to css flexbox layout. this complete guide explains everything about flexbox, focusing on all the different possible properties for the parent element (the flex container) and the child elements (the flex items). it also includes history, demos, patterns, and a browser support chart. discuss on twitter • view on github. Tutorials and articles csstricks complete guide to flexbox. this is a complete flexbox guide. this explains the properties for the parent element (the flex container) and the child elements (the flex items), with examples, demos, and information on browser support.the flexbox css guide covers properties such as display, fflex direction, fleflex wrap, justijustify contentgn items, align content.

Css Tricks A Complete Guide To Flexbox Webdev Our comprehensive guide to css flexbox layout. this complete guide explains everything about flexbox, focusing on all the different possible properties for the parent element (the flex container) and the child elements (the flex items). it also includes history, demos, patterns, and a browser support chart. discuss on twitter • view on github. Tutorials and articles csstricks complete guide to flexbox. this is a complete flexbox guide. this explains the properties for the parent element (the flex container) and the child elements (the flex items), with examples, demos, and information on browser support.the flexbox css guide covers properties such as display, fflex direction, fleflex wrap, justijustify contentgn items, align content.

Comments are closed.