Css3 Flexbox Flexbox Container 3 Inline Flex Justify Content

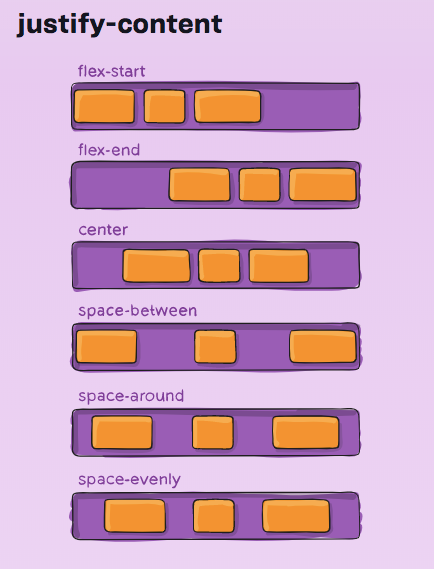
Css3 Flexbox Flexbox Container 3 Inline Flex Justify Content Justify content. the css justify content property defines how the browser distributes space between and around content items along the main axis of a flex container and the inline axis of grid and multicol containers. the interactive example below demonstrates some justify content values using grid layout. Css flexbox layout guide. our comprehensive guide to css flexbox layout. this complete guide explains everything about flexbox, focusing on all the different possible properties for the parent element (the flex container) and the child elements (the flex items). it also includes history, demos, patterns, and a browser support chart.

Guia Rгўpido De Flexbox Css Soaresdev The following table lists all the css flexbox container properties: property. description. align content. modifies the behavior of the flex wrap property. it is similar to align items, but instead of aligning flex items, it aligns flex lines. align items. vertically aligns the flex items when the items do not use all available space on the. Align items: controls the alignment of all items on the cross axis. align self: controls the alignment of an individual flex item on the cross axis. align content: controls the space between flex lines on the cross axis. gap, column gap, and row gap: used to create gaps or gutters between flex items. we will also discover how auto margins can. Conclusion: the difference between display: flex and display: inline flex is the outer display type, the first's outer display type is block, and the second's outer display type is inline. both of them have the inner display type of flex. references: the two value syntax of the css display property on mozzilla.org. Before the flexbox layout module, there were four layout modes: block, for sections in a webpage. inline, for text. table, for two dimensional table data. positioned, for explicit position of an element. the flexible box layout module, makes it easier to design flexible responsive layout structure without using float or positioning.

Tг M Hiб ѓu Vб ѓ Flexbox Trong Css Viб N дђгґng Shop Reviews Tai Nghe Tб T Nhбєґt Conclusion: the difference between display: flex and display: inline flex is the outer display type, the first's outer display type is block, and the second's outer display type is inline. both of them have the inner display type of flex. references: the two value syntax of the css display property on mozzilla.org. Before the flexbox layout module, there were four layout modes: block, for sections in a webpage. inline, for text. table, for two dimensional table data. positioned, for explicit position of an element. the flexible box layout module, makes it easier to design flexible responsive layout structure without using float or positioning. The justify content property aligns the flexible container's items when the items do not use all available space on the main axis (horizontally). tip: use the align items property to align the items vertically. note: the justify content property can also be used on a grid container to align grid items in the inline direction. The place items property is a shorthand property for align items and justify items. if set on a flex container, it will set the alignment but not the justification, and justify items is ignored in flexbox. there is another shorthand property, place content, that defines the align content and justify content properties.

Css Flexbox The justify content property aligns the flexible container's items when the items do not use all available space on the main axis (horizontally). tip: use the align items property to align the items vertically. note: the justify content property can also be used on a grid container to align grid items in the inline direction. The place items property is a shorthand property for align items and justify items. if set on a flex container, it will set the alignment but not the justification, and justify items is ignored in flexbox. there is another shorthand property, place content, that defines the align content and justify content properties.

Getting Started With Css Flexbox Basics By Laina Karosic Medium

Comments are closed.