Customize Your Squarespace Blog Page With Summary Blocks
.png?format=1500w)
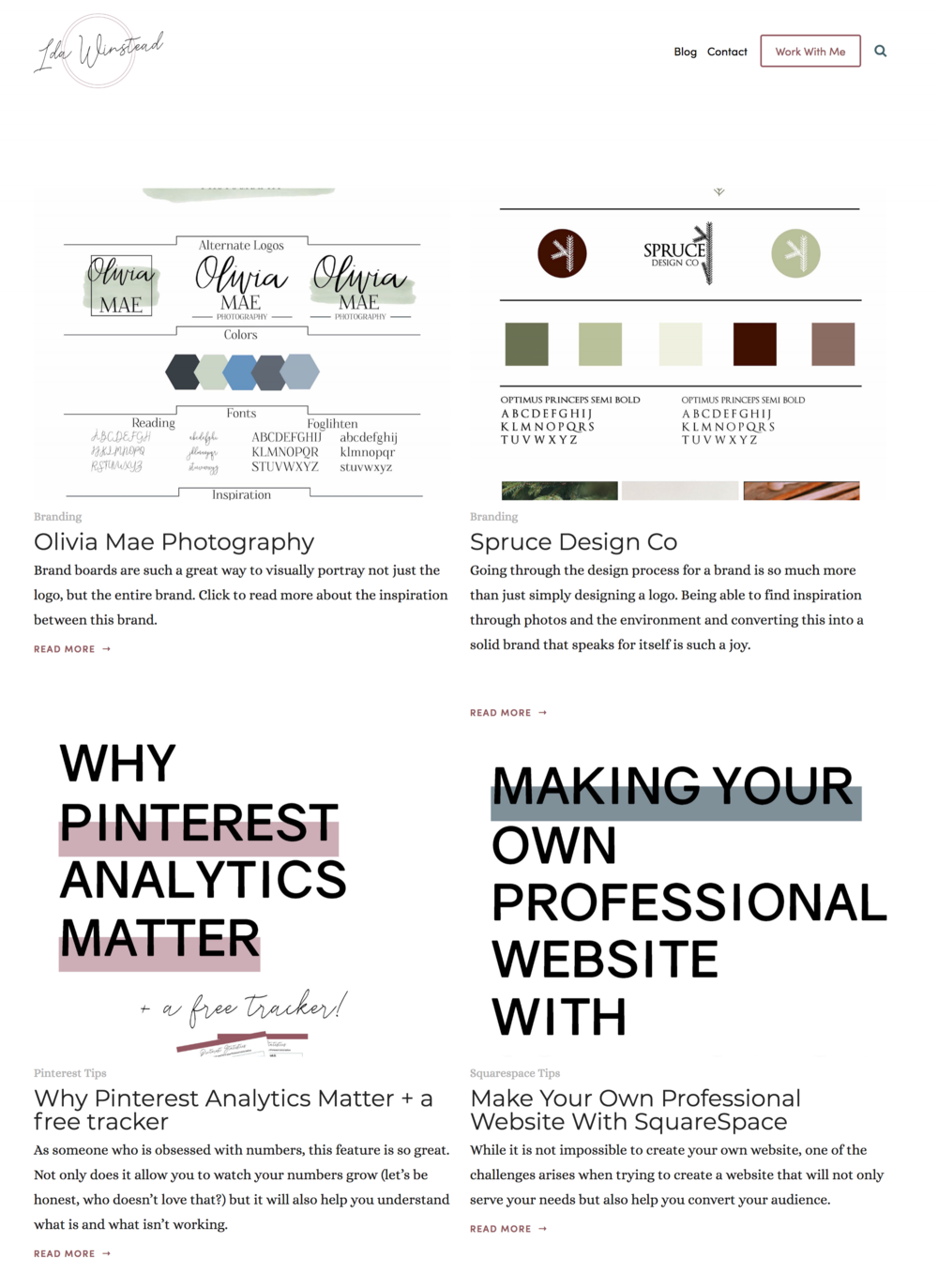
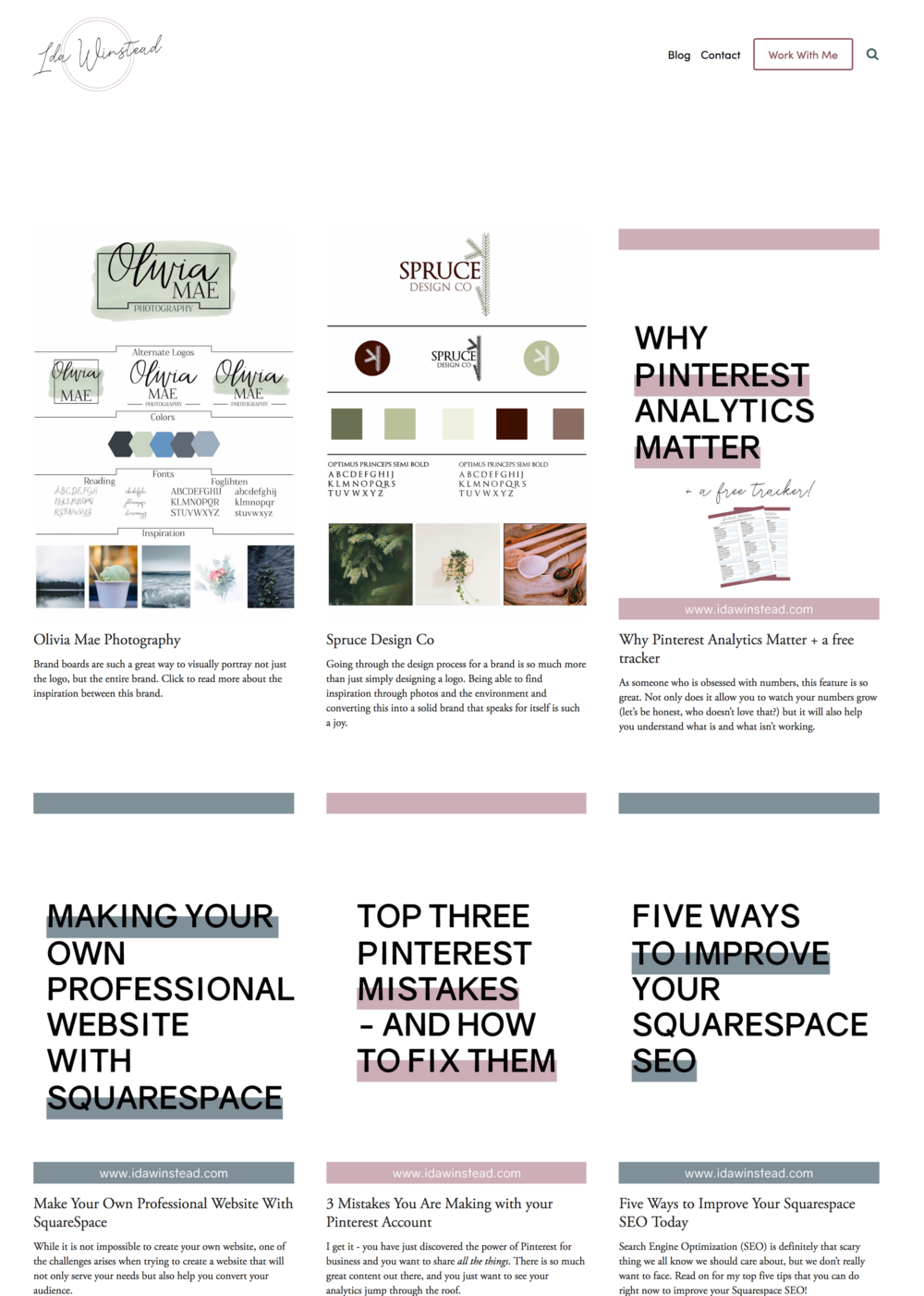
Customize Your Squarespace Blog Page Layout With Summary Bloc Add a blank section to your blog page. head on over to your blog and go into edit mode. if you have a hero banner, add a section just below it. if not, make this the first section of your blog page. simply select: add section > add a blank section. now select ‘edit section’ and select the color theme that you like. On a layout page, add a summary block for each batch. for example, if you have 90 blog posts, that would be three batches of 30, so you'd add three summary blocks. and add the tag for your first batch of posts. in our example, you'd add the tag. the first thirty posts will appear in this summary block.

Using The Squarespace Summary Block To Style Your Blog Page Here are some of my favorite ways to style squarespace summary blocks: 1. balance summary block ghost plugins. create balance with this simple summary block style that allows you to set the number of items (1, 2, or 3) shown per row. uses a nifty image zoom effect on image hover and outlines each item with curved borders. Squarespace's blog page is pretty limited when it comes to design and organization, but you can make this page more "on brand" and functional with summary bl. As great as the summary block feature is, the built in design can be pretty well, boring! 😉. in this tutorial, we’re going to check out the selectors behind these summary blocks and use some custom code to make them look awesome. you can use these selectors with property & value codes to make your site look unique!. Beautiful summary block ghost plugins. this plugin enhances your summary block style by adding a background, drop shadow, and a stylized gradient button. it is compatible with both squarespace 7.0 and 7.1 versions and is available for free, allowing you to level up the visual appeal of your summary blocks with ease. check plugins.

Using The Squarespace Summary Block To Style Your Blog Page As great as the summary block feature is, the built in design can be pretty well, boring! 😉. in this tutorial, we’re going to check out the selectors behind these summary blocks and use some custom code to make them look awesome. you can use these selectors with property & value codes to make your site look unique!. Beautiful summary block ghost plugins. this plugin enhances your summary block style by adding a background, drop shadow, and a stylized gradient button. it is compatible with both squarespace 7.0 and 7.1 versions and is available for free, allowing you to level up the visual appeal of your summary blocks with ease. check plugins. Setting up the blog page. next we’ll use the summary block in squarespace to pull from our blog posts. on the new blog page, insert a summary block. in the content section, decide which blog you want the content to be pulled from. then, you can go to the layout and display options and play around with those settings until you are happy with. The summary block allows you to choose the source of content you want to display. you can select from options like blog posts, products, events, gallery images, or even custom collections. 2. layout options. you can choose from different layout options such as grid, list, or carousel to display your content in a visually appealing manner.

Comments are closed.