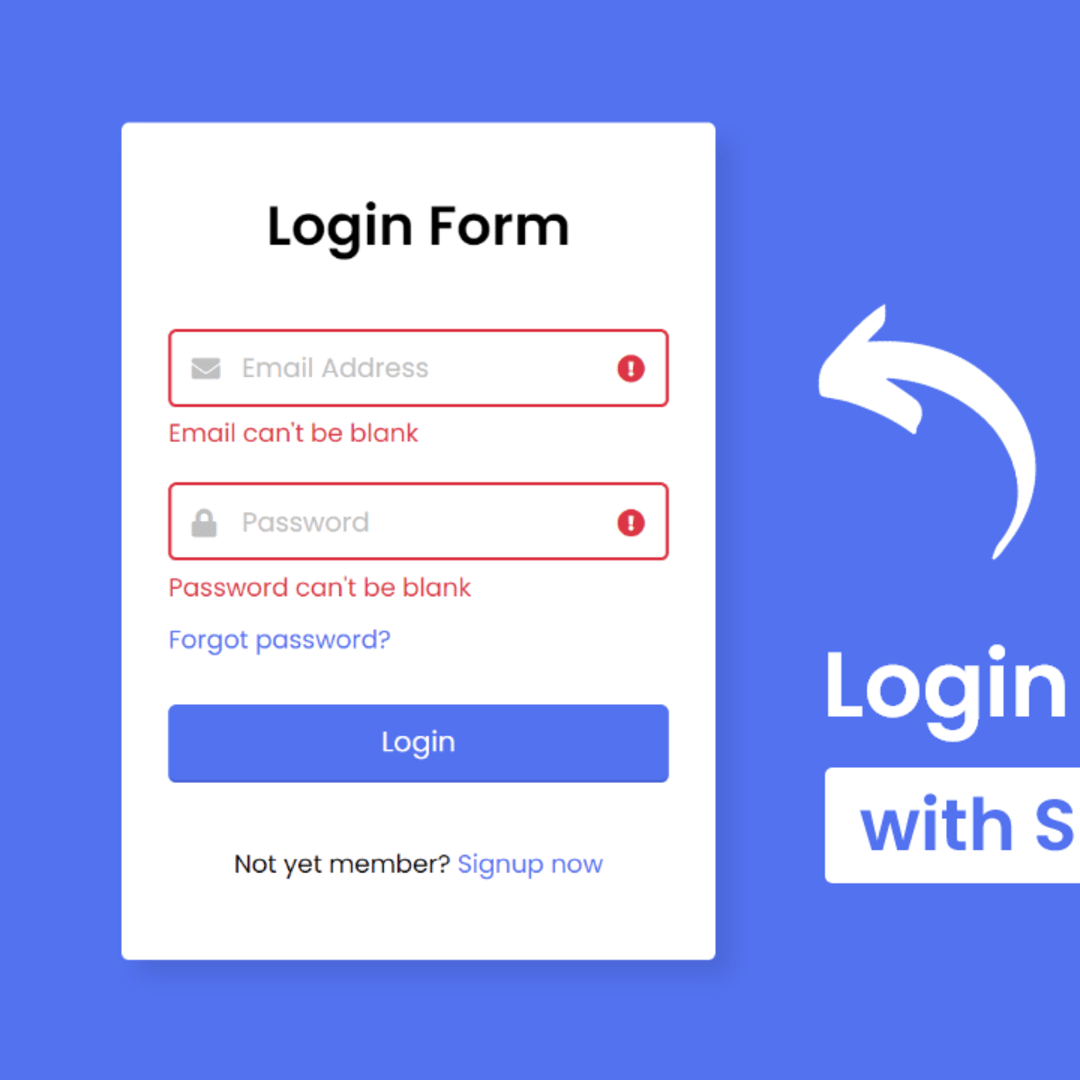
Design A Simple Login Signup Form With Validation Using Html Css Sign

Design A Simple Login Signup Form With Validation Using Html Css Sign To create the form, we need to use the <form> tag. login form is made up of three <input> elements, text field for the username, password field for the password and submit field for the login button. In this comprehensive guide, we will walk you through the step by step process of creating a responsive login signup form using html and css, complete with detailed explanations and code examples. step 1: set up the html structure the first step is to create the basic html structure for our login signup form.

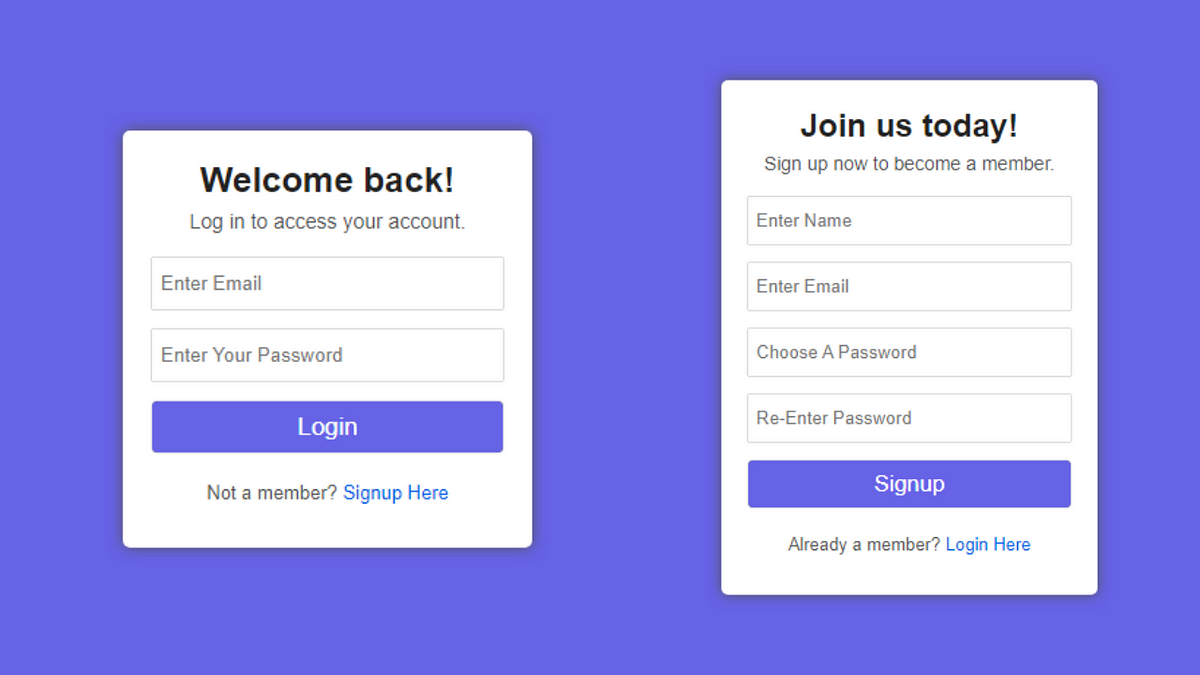
Responsive Login And Signup Form With Modern Ui Using Html Css Step 1 (html code): start by creating the html structure for your form. use the <form> element to define the form, and add input fields for user details such as username, email, and password. don't forget to include a submit button. 1. simple login form with icons in html. this is the most simple and perfect login form design that i have created in html and css. as you can see in the given preview of this login form there is a title, some input fields for email or phone number and password with icons, a forget password and signup link, and a button. 35 css login forms. june 13, 2023. in today's digital landscape, where online interactions are the norm, having an effective and visually appealing login form on your website or application is essential. your login form is often the first point of contact between users and your platform, making it crucial to leave a lasting impression. Step 1) add html: add an image inside a container and add inputs (with a matching label) for each field. wrap a <form> element around them to process the input. you can learn more about how to process input in our php tutorial.

Login And Signup Form Design Using Html Css Hassan Ali Med 35 css login forms. june 13, 2023. in today's digital landscape, where online interactions are the norm, having an effective and visually appealing login form on your website or application is essential. your login form is often the first point of contact between users and your platform, making it crucial to leave a lasting impression. Step 1) add html: add an image inside a container and add inputs (with a matching label) for each field. wrap a <form> element around them to process the input. you can learn more about how to process input in our php tutorial. How to create a login and sign up form with html, css and javascript august 31st, 2020 in this tutorial you'll be building a hybrid login & sign up form using html, css & javascript. this is all very easy to do, and it's all done without a library or framework! video tutorial. This is an example how to create a simple login form using html5 and css3. this form uses pseudo elements (:after and :before) to create the multi page effect. these elements are rotated using the css3 transform property. this form uses html5 to make validation and submission easy. author: brad bodine (bbodine1).

Design A Simple Login Signup Form With Validation Using Html Css Sign How to create a login and sign up form with html, css and javascript august 31st, 2020 in this tutorial you'll be building a hybrid login & sign up form using html, css & javascript. this is all very easy to do, and it's all done without a library or framework! video tutorial. This is an example how to create a simple login form using html5 and css3. this form uses pseudo elements (:after and :before) to create the multi page effect. these elements are rotated using the css3 transform property. this form uses html5 to make validation and submission easy. author: brad bodine (bbodine1).

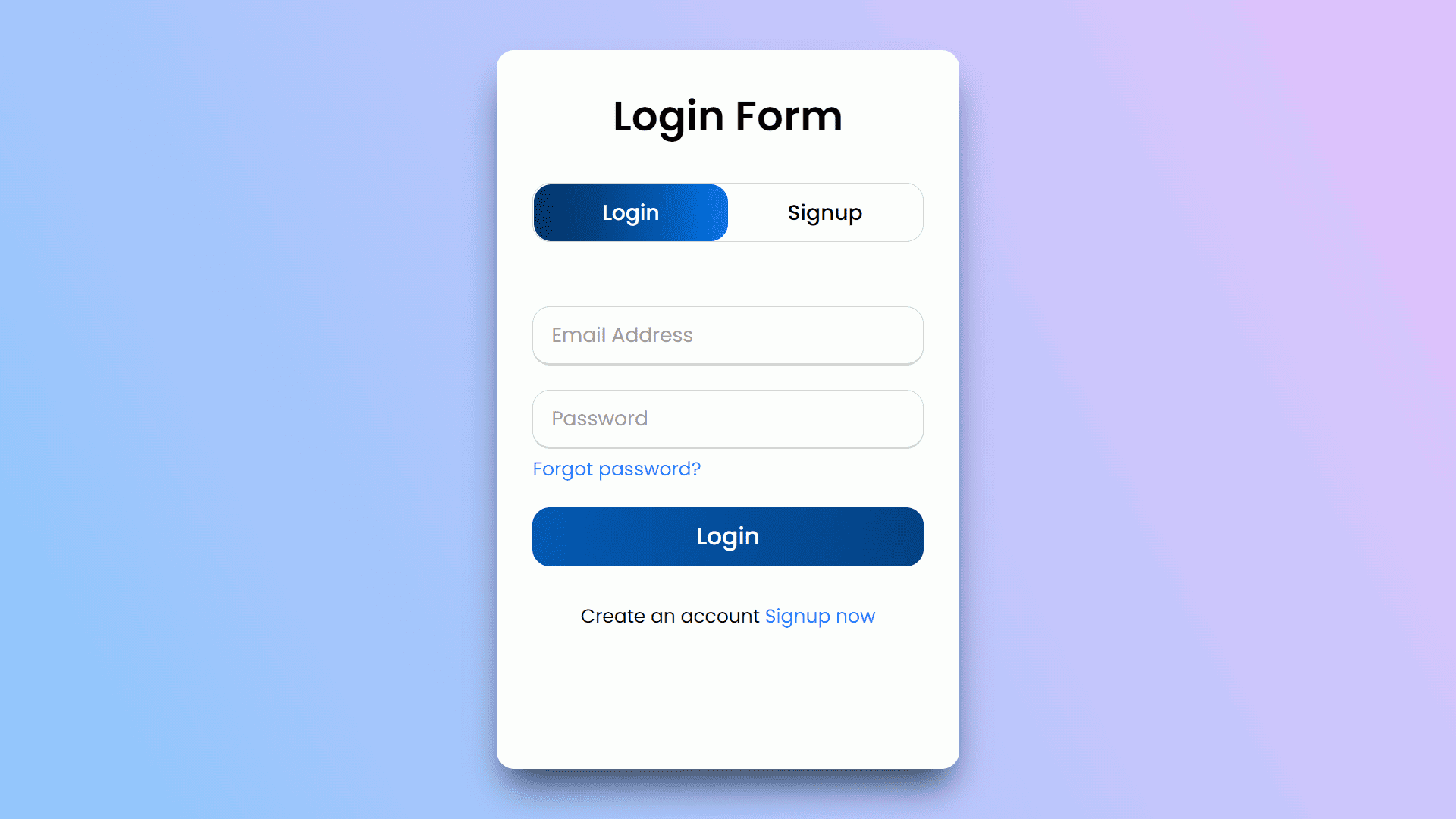
Login Signup Form Switcher With Html And Css Bytewebster

Comments are closed.