Design Principles вђ Gallardodesign

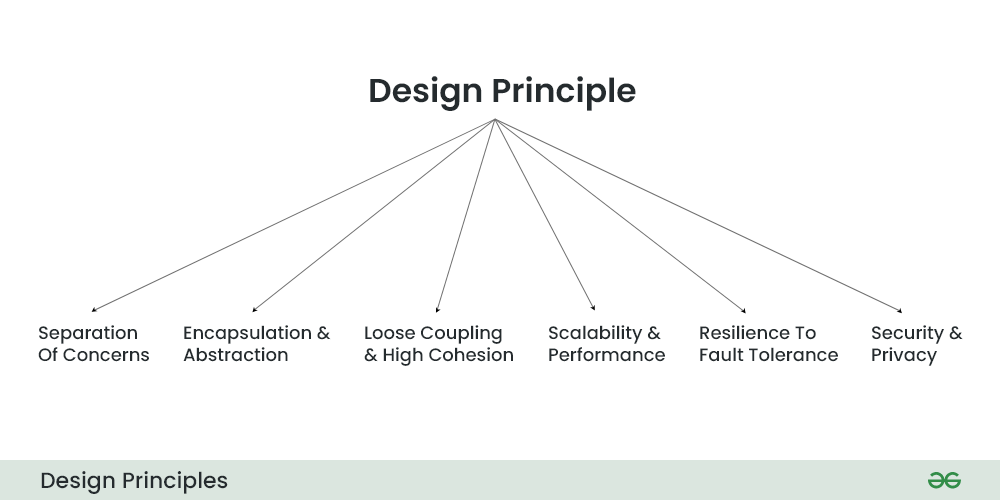
Design Principles In System Design Geeksforgeeks Visit the post for more. Notify me of new comments via email. notify me of new posts via email.

Principles Of Design Detailed Principles Of Design Pr Vrogue Co When it comes to this principle of design, be sure to align elements properly in relation to one another, and be consistent with the alignment of various elements, such as always centering headlines. 4. emphasis. emphasis is the part of a design that catches the eye of the user—a focal point, in other words. 2. balance. source: invision. often underplayed as a designer’s pet peeve, balance is as essential as the quality of the design itself. the best tip for implementing balance is to strive for both visual and conceptual balance in your designs. achieving balance creates a sense of harmony, stability, and equilibrium. 1. perspective. this method combines proximity, space, and movement – harmonious design requires a sense of distance between the elements. 2. similarity, continuation, repetition. this method is making sure that we have similar elements in our design, binding the design together. 3. rhythm and repetition. There are two types of balance: symmetrical balance. asymmetrical balance. with symmetrical balance, think of drawing an invisible, vertical line down the center of the page and splitting the page into two sides. the items on both sides of the line have evenly distributed visual weight and create a mirrored image.

Design Principles Cards Figma 1. perspective. this method combines proximity, space, and movement – harmonious design requires a sense of distance between the elements. 2. similarity, continuation, repetition. this method is making sure that we have similar elements in our design, binding the design together. 3. rhythm and repetition. There are two types of balance: symmetrical balance. asymmetrical balance. with symmetrical balance, think of drawing an invisible, vertical line down the center of the page and splitting the page into two sides. the items on both sides of the line have evenly distributed visual weight and create a mirrored image. There are three kinds of options when it comes to the balance of a design: symmetrical, asymmetrical, and radial. symmetrical balance: the elements on both sides of the centerline have equal weight. asymmetrical balance: the sides have opposite weights, but still look balanced. radial balance: the elements are arranged around the central point. 13. grid. think of a design grid like the foundation to a house – it’s a crucial first step in allowing for you to build a functional, and beautiful final product. it signals to the builder designer where certain elements should be placed, what should align with what, and provides a general outline for construction.

Understanding The 7 Principles Of Design There are three kinds of options when it comes to the balance of a design: symmetrical, asymmetrical, and radial. symmetrical balance: the elements on both sides of the centerline have equal weight. asymmetrical balance: the sides have opposite weights, but still look balanced. radial balance: the elements are arranged around the central point. 13. grid. think of a design grid like the foundation to a house – it’s a crucial first step in allowing for you to build a functional, and beautiful final product. it signals to the builder designer where certain elements should be placed, what should align with what, and provides a general outline for construction.

Comments are closed.