Displaying Pdf In React App I Want To Show You An Easyо

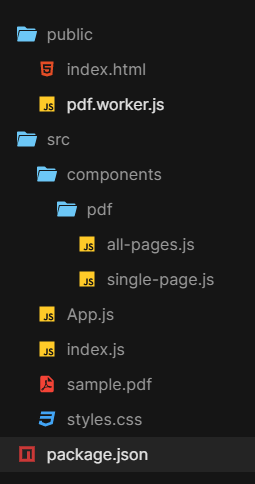
Displaying Pdf In React App I Want To Show You An Easyо Npx create react app display pdf app cd display pdf app npm start. after this, add the react pdf library to the project using the following command: npm install save react pdf . to render the pdf file, react pdf has a document component where you need to pass a file prop. then inside the document component, you need to create a page component. The simplest way to display a pdf document in react is by using the `<iframe>` element. you can embed the pdf file within an `<iframe>` tag and set the source to the url of the pdf file.

Displaying Pdf In React App I Want To Show You An Easyо 1. if your data that is returned from the backend is in the format of buffer then you can set the file info with a parsed json object that react pdf can configure. file={{data: json.parse(renderpdf).data}} this will render your pdf file. answered may 14, 2019 at 0:17. willie smith. 11 2. Then you would also need to include cmaps in your build and tell react pdf where they are. copying cmaps. first, you need to copy cmaps from pdfjs dist (react pdf's dependency it should be in your node modules if you have react pdf installed). cmaps are located in pdfjs dist cmaps. webpack. add copy webpack plugin to your project if you haven. First, you need to copy cmaps from pdfjs dist (react pdf's dependency it should be in your node modules if you have react pdf installed). cmaps are located in pdfjs dist cmaps. vite add vite plugin static copy by executing npm install vite plugin static copy save dev or yarn add vite plugin static copy dev and add the following to your. Use react pdf to display a pdf file. react pdf can open a pdf file inside a react app. it displays a pdf file on the <canvas> element, a container for graphics in html. install react pdf: % yarn add react pdf. it becomes part of dependencies in package.json: "dependencies": {"react pdf": "^6.2.2"} react pdf displays a pdf file using the.

Displaying Pdf In React App I Want To Show You An Easyо First, you need to copy cmaps from pdfjs dist (react pdf's dependency it should be in your node modules if you have react pdf installed). cmaps are located in pdfjs dist cmaps. vite add vite plugin static copy by executing npm install vite plugin static copy save dev or yarn add vite plugin static copy dev and add the following to your. Use react pdf to display a pdf file. react pdf can open a pdf file inside a react app. it displays a pdf file on the <canvas> element, a container for graphics in html. install react pdf: % yarn add react pdf. it becomes part of dependencies in package.json: "dependencies": {"react pdf": "^6.2.2"} react pdf displays a pdf file using the. We set the pdfjs.globalworkeroptions.workersrc to the url of the pdf.js worker used to load the pdf. then we use the document component with the file prop set the url of the pdf. the onloadsuccess prop is set to the ondocumentloadsuccess function which takes an object with the numpage property so we know how many pages the loaded pdf has. What is react pdf renderer? react pdf renderer exports a set of react primitives that enable you to render things into your document very easily. it also has an api for styling them, using css properties and flexbox layout. installation before diving into the code, you need to install react pdf renderer. make sure you have a react project set up.

Comments are closed.