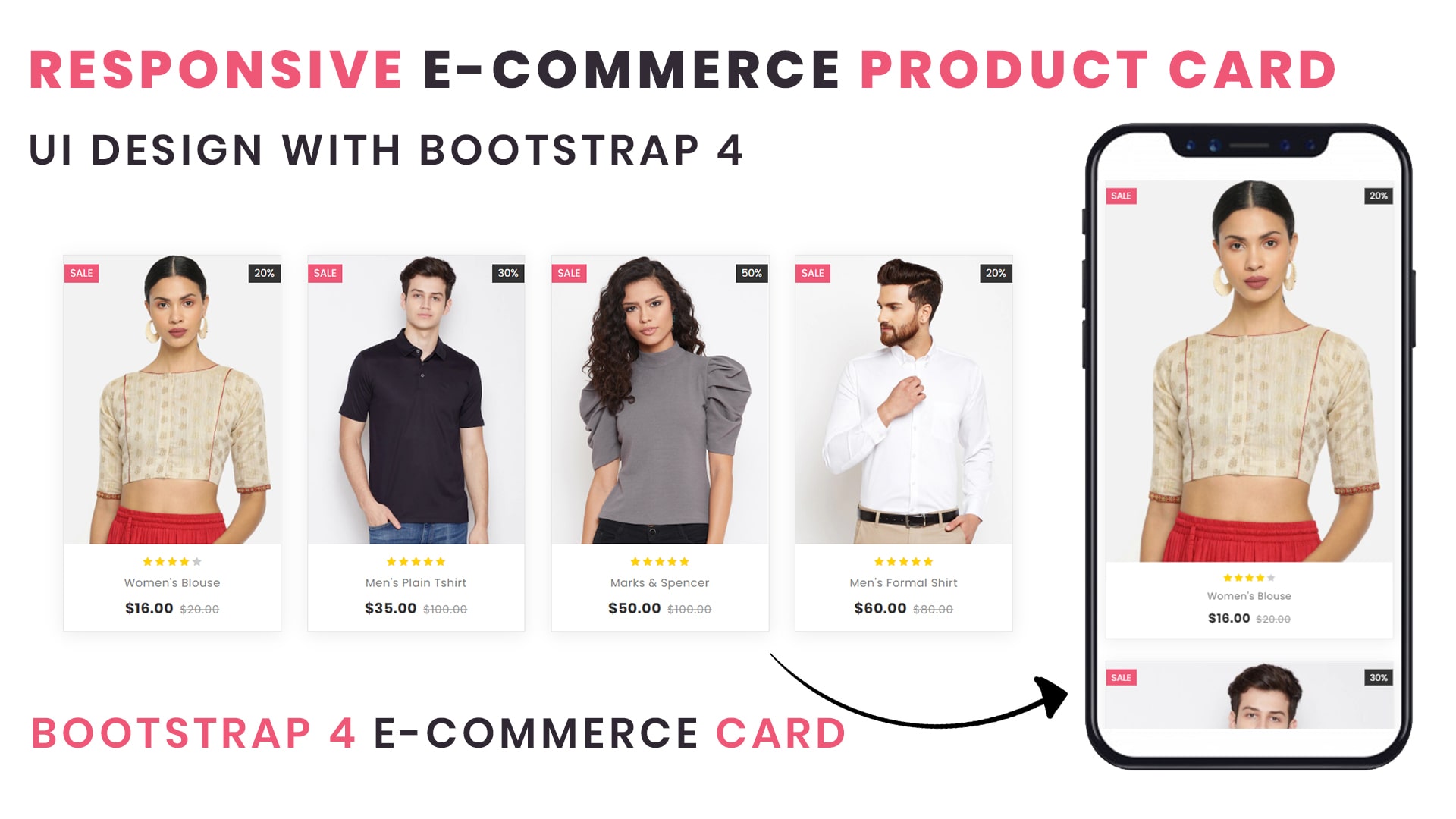
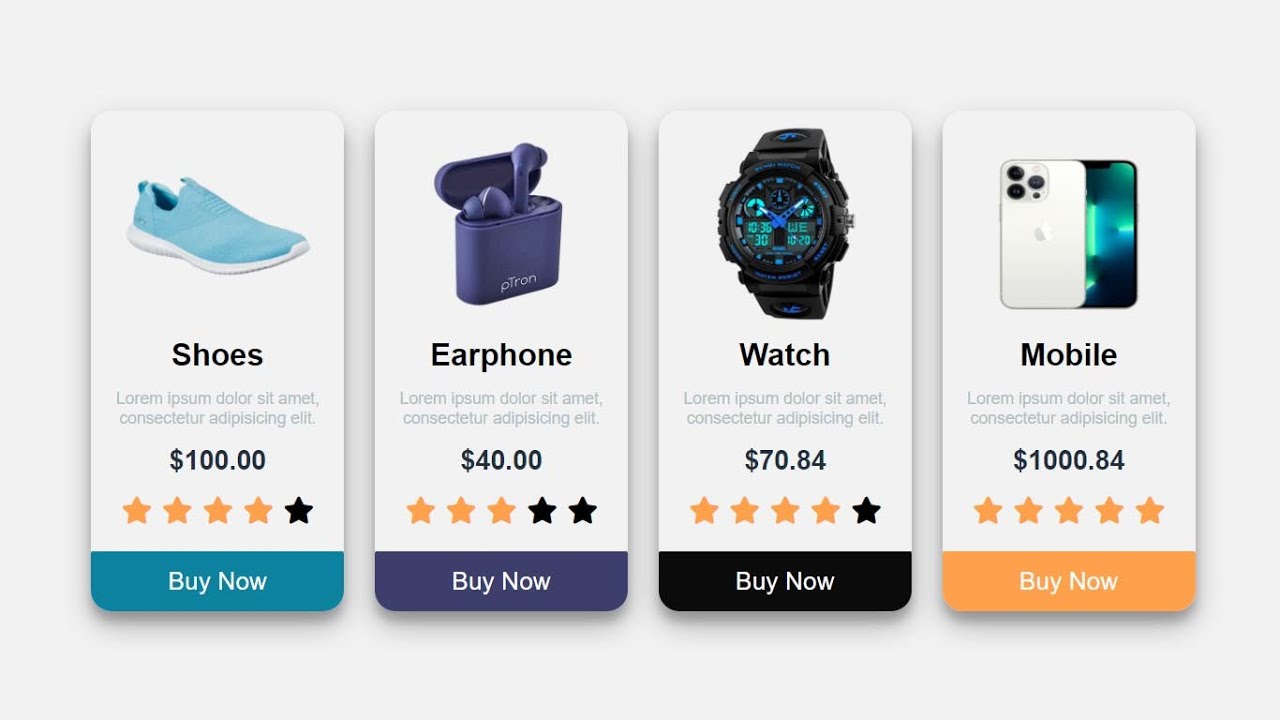
E Commerce Product Card Ui Design Using Html And Css

Responsive E Commerce Product Card Design Using Html Css 25 css product cards. 25 beautiful css product cards (free code demos).

Product Card Ui Design Using Html Css E Commerce Pro The design is responsive and adapts for both desktop and mobile screens. this code is helpful for enhancing the visual appeal and functionality of your e commerce product listings. how to design ecommerce product card using html and css. 1. start by creating an html file and setting up the basic structure for the product card as follows. You can apply css to your pen from any stylesheet on the web. just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. you can also link to another pen here (use the .css url extension) and we'll pull the css from that pen and include it. Html css product card ui design download code. e commerce shop. dev: dali. download code. material design product card. dev: loiff. download code. product card. However, today we will shift our focus to product card ui design using css. e commerce product card design html. this product card has a unique design. the left side shows a picture of the shoe, and the right side has all the details. it includes icons, a title, price, color options, and ‘add to cart’ and ‘buy now’ buttons.

Product Card Ui Design Using Html Css E Commerce Html css product card ui design download code. e commerce shop. dev: dali. download code. material design product card. dev: loiff. download code. product card. However, today we will shift our focus to product card ui design using css. e commerce product card design html. this product card has a unique design. the left side shows a picture of the shoe, and the right side has all the details. it includes icons, a title, price, color options, and ‘add to cart’ and ‘buy now’ buttons. For this item, we used only html & css. it helps us to keep the creative structure and make a beautiful design. we created the design for the faces of the card and container card. you can use this css card for presentations of your team or for showing more information about the users from your product. we’re sure you can find many other use. This project based tutorial is suitable for all especially beginners. in this tutorial, we'll build an awesome product card ui design | e commerce card using html5 & css3.

Comments are closed.