Easy Emoji Picker For Textarea Jquery Emojiarea Js Jquery Plugin

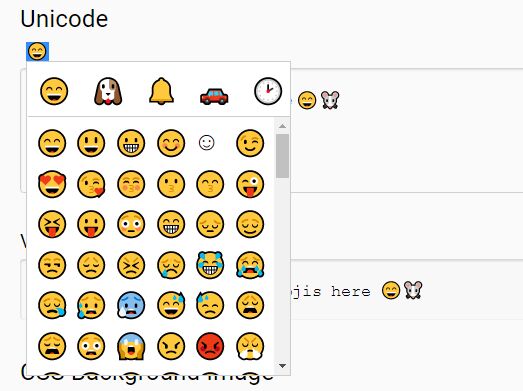
Minimal Emoji Picker For Jquery Emoji Plugin Jquery Plugin Emojiarea.js is a lightweight and easy to use jquery emoji picker plugin which enables the user to quickly insert emoji (as background, unicode, and image) to a textarea element. installation: # npm $ npm install jquery.emojiarea.js save how to use it: 1. add jquery library (slim build) and the jquery emojiarea.js script to the page. Easy emoji picker for textarea jquery emojiarea.js. emojiarea.js is a lightweight and easy to use jquery emoji picker plugin which enables the user to quickly insert emoji (as background, unicode, and image) to a textarea element.

Easy Emoji Picker For Textarea Jquery Emojiarea Js Free ођ Inputemoji is a jquery plugin which provides a simple way to insert emojis into textarea and or input elements. click the picker button next to the text field and select an emoji from the popup window. Emojionearea. emojionearea is a small jquery plugin that allows you to transform any html element into simple wysiwyg editor with ability to use emojione icons. the end result is a secure text plain in which the image icons will be replaced with their unicode analogues. A free jquery plugins with emoji picker for textarea plugin build with emojiarea.js is user friendly solution for adding an emoji picker to text areas on a website or application. this plugin allows users to easily add emojis to their messages, comments, or any other text input field. with this plugin, users can easily browse and select from a. Tinymce also easily integrates with javascript and popular frameworks like react, angular, vue, bootstrap, jquery, and rails. this article explains the steps needed to add an emoji picker to a textarea using tinymce. it takes you from the initial editor set up, to integration into frameworks, and configuring the plugin for emoji library access.

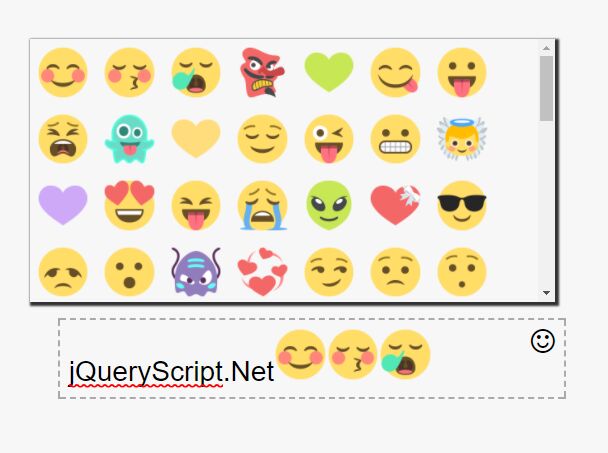
Minimal Emoji Picker With Vanilla Javascript Emoji Po Vrogue Co A free jquery plugins with emoji picker for textarea plugin build with emojiarea.js is user friendly solution for adding an emoji picker to text areas on a website or application. this plugin allows users to easily add emojis to their messages, comments, or any other text input field. with this plugin, users can easily browse and select from a. Tinymce also easily integrates with javascript and popular frameworks like react, angular, vue, bootstrap, jquery, and rails. this article explains the steps needed to add an emoji picker to a textarea using tinymce. it takes you from the initial editor set up, to integration into frameworks, and configuring the plugin for emoji library access. Initialize the jquery emoji picker by calling emojipicker on an input element ( ): height: '300px', width: '450px'. it's a newer plugin from march 24. 2015. but thank you. the picker seems to work, however the emojis displayed inside the textarea are not the colored pictures, but the black symbols instead. A small 6kb jquery plugin for turning regular textareas into ones that support emojis, wysiwyg style! set up a list of available emojis, call $('textarea').emojiarea() and you're done (basically). there's a plain text fallback, so if the browser doesn't support contenteditable, it will degrade gracefully—the user will still be able to use the.

Tiny Emoji Picker In Pure Javascript Emojibuttonlist Js Css Script Initialize the jquery emoji picker by calling emojipicker on an input element ( ): height: '300px', width: '450px'. it's a newer plugin from march 24. 2015. but thank you. the picker seems to work, however the emojis displayed inside the textarea are not the colored pictures, but the black symbols instead. A small 6kb jquery plugin for turning regular textareas into ones that support emojis, wysiwyg style! set up a list of available emojis, call $('textarea').emojiarea() and you're done (basically). there's a plain text fallback, so if the browser doesn't support contenteditable, it will degrade gracefully—the user will still be able to use the.

Comments are closed.