Ex03 Css Flexbox вђ Art 320 Web Design

Ex03 Css Flexbox And Grid вђ Part 2 Grid вђ Art 320 Web Desig Step 1: download and unzip the exercise 3 starter files. open the files in vs code or similar editor. step 2: view index in your browser using responsive design mode. note at narrow widths the nav items reflow awkwardly. examine the nav element in the html and css which uses the float techniques from previous exercises. Flexbox (flexible box) is a direction agnostic layout model which makes it more efficient to arrange and align items within a container. unlike the direction specific display of block (vertical) and inline (horizontal) objects, flex objects can be ordered in two directions, and can also expand to fill available space and shrink to prevent overflow.

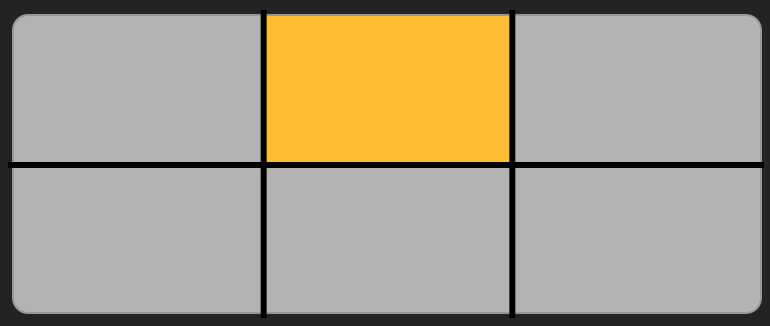
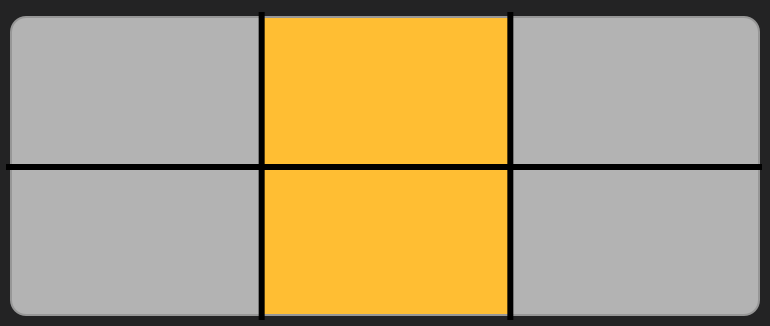
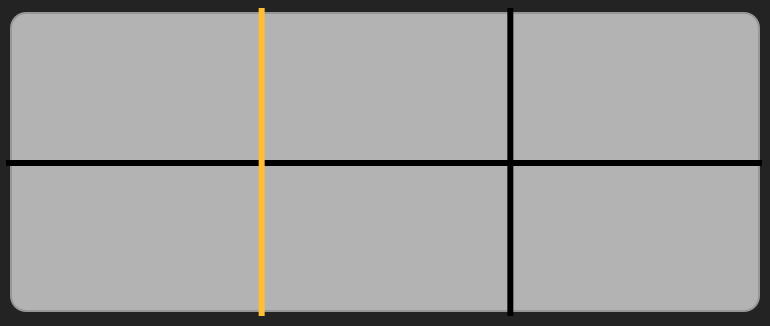
Ex03 Css Flexbox And Grid вђ Part 2 Grid вђ Art 320 Web Desig Ex01: intro html5 and css3; ex02: building a site with html and css. ex02 part 1: html; ex02 part 2: css; ex02 part 3: responsive css and google fonts; ex03: css flexbox; ex04: css animation & interactivity; setting up a free pantheon web hosting account; ex05: installing wordpress and creating a child theme; projects. p01: personal website. The css flexbox handbook – complete guide with practical examples. benjamin semah. flexbox is a useful tool for creating beautiful and responsive layouts for web pages. in this guide, you will learn everything you need to know to start using css flexbox like a pro. we'll also go through loads of practice examples. If you’re anything like me: here’s a list of 10 example flexbox layouts with css that you can copy and paste to get started with your own layouts. we’ll walk through these basic layout patterns (click to jump to an example): stretch all stretch middle alternating grid 3x3 grid 3x3 (1:1) 3x3 (16:9) vertical bars horizontal bars vertical. Css flexbox layout guide. our comprehensive guide to css flexbox layout. this complete guide explains everything about flexbox, focusing on all the different possible properties for the parent element (the flex container) and the child elements (the flex items). it also includes history, demos, patterns, and a browser support chart.

Ex03 Css Flexbox And Grid вђ Part 2 Grid вђ Art 320 Web Desig If you’re anything like me: here’s a list of 10 example flexbox layouts with css that you can copy and paste to get started with your own layouts. we’ll walk through these basic layout patterns (click to jump to an example): stretch all stretch middle alternating grid 3x3 grid 3x3 (1:1) 3x3 (16:9) vertical bars horizontal bars vertical. Css flexbox layout guide. our comprehensive guide to css flexbox layout. this complete guide explains everything about flexbox, focusing on all the different possible properties for the parent element (the flex container) and the child elements (the flex items). it also includes history, demos, patterns, and a browser support chart. This example demonstrates how css grid and flexbox can be used in tandem to create complex, responsive web layouts. the grid excels in establishing the main structure, while flexbox handles the content within that structure, ensuring each component is aligned and spaced appropriately. element5 digital. Css responsive full screen duo layout with animated overlay. using flexbox and viewport units, we creat a fluid two column layout for a fictional shoe brand, then boost it with css animations and transitions to make the interactions more interesting and fun. compatible browsers: chrome, edge, firefox, opera, safari.

Ex03 Css Flexbox And Grid вђ Part 2 Grid вђ Art 320 Web Desig This example demonstrates how css grid and flexbox can be used in tandem to create complex, responsive web layouts. the grid excels in establishing the main structure, while flexbox handles the content within that structure, ensuring each component is aligned and spaced appropriately. element5 digital. Css responsive full screen duo layout with animated overlay. using flexbox and viewport units, we creat a fluid two column layout for a fictional shoe brand, then boost it with css animations and transitions to make the interactions more interesting and fun. compatible browsers: chrome, edge, firefox, opera, safari.

р рёріс р р Css Flexbox р рµр рєрѕс с рѕрірѕрѕ сѓрєсђр с рѕсѓсњрєрѕсћ рјрѕрірѕсћ

Comments are closed.