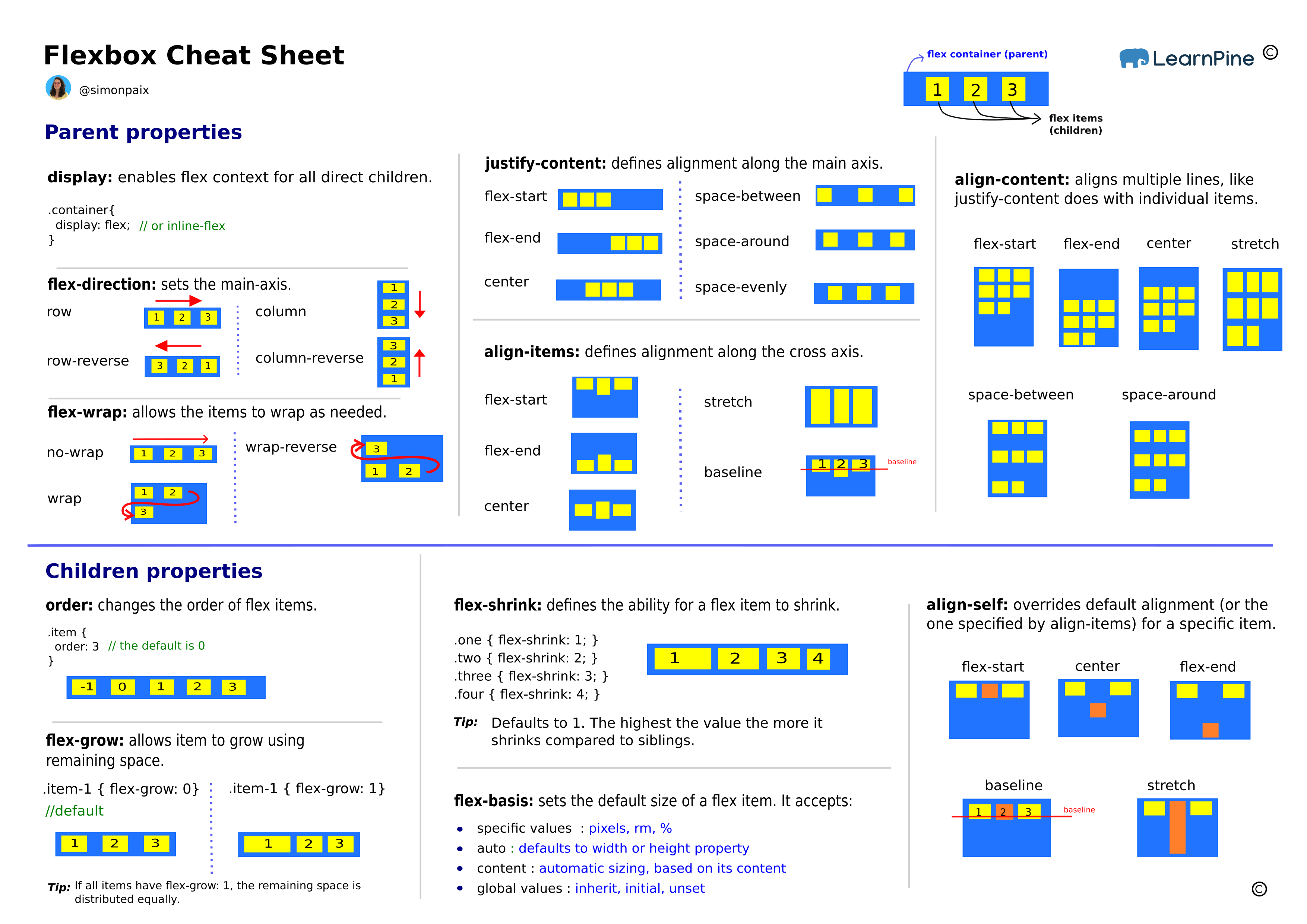
Flexbox Css Cheat Sheet By Learnpine

Flexbox Css Cheat Sheet By Learnpine Css flexbox layout guide. our comprehensive guide to css flexbox layout. this complete guide explains everything about flexbox, focusing on all the different possible properties for the parent element (the flex container) and the child elements (the flex items). it also includes history, demos, patterns, and a browser support chart. For this project, you need to know little bit of html, css, and how to work with vs code. follow along with me as we complete the following tasks: create a folder named "project 1" & open vs code. create index and style.css files. install live server and run it. or, you can just open codepen and start coding.

2 Best U Simonpaix Images On Pholder Flexbox Css Cheat Sheet Helpful tools like flexbox defense can aid learning; i hope this flexbox cheat sheet gave you a solid grounding on how flexbox works! the best way to get more comfortable with flexbox is to build sample layouts with it. by getting hands on experience, you‘ll quickly get the hang of how sizing, spacing, alignment, and direction works. Beau carnes. this comprehensive css flexbox cheatsheet will cover everything you need to know to start using flexbox in your web projects. css flexbox layout allows you to easily format html. flexbox makes it simple to align items vertically and horizontally using rows and columns. items will "flex" to different sizes to fill the space. Tutorials and articles csstricks complete guide to flexbox. this is a complete flexbox guide. this explains the properties for the parent element (the flex container) and the child elements (the flex items), with examples, demos, and information on browser support.the flexbox css guide covers properties such as display, fflex direction, fleflex wrap, justijustify contentgn items, align content. The css justify content flexbox property defines how the browser distributes space between and around content items along the main axis of their container. this is when the content items do not use all available space on the major axis (horizontally). justify content can have the values of: flex start. flex end. center.

Flex Direction Align Items Justify Content Align Content Computer Tutorials and articles csstricks complete guide to flexbox. this is a complete flexbox guide. this explains the properties for the parent element (the flex container) and the child elements (the flex items), with examples, demos, and information on browser support.the flexbox css guide covers properties such as display, fflex direction, fleflex wrap, justijustify contentgn items, align content. The css justify content flexbox property defines how the browser distributes space between and around content items along the main axis of their container. this is when the content items do not use all available space on the major axis (horizontally). justify content can have the values of: flex start. flex end. center. A practical cheat sheet for css flexbox (containers) published on monday, july 26, 2021. css. in this guide, you will learn how to use css flexbox to manage some common layout patterns. i originally posted this flexbox cheat sheet on twitter, but the response was so positive that i decided to write it up here too!. I shared it on twitter here and it got viral so i thought it could help this amazing community here too 🙂 let me know what you think 🙂. hi dev friends! i made this cheat sheet to help my students. i shared it on twitter here and it got tagged with webdev, css, beginners, productivity.

Pwpb Xi 2223 Flexbox Cheatsheet A practical cheat sheet for css flexbox (containers) published on monday, july 26, 2021. css. in this guide, you will learn how to use css flexbox to manage some common layout patterns. i originally posted this flexbox cheat sheet on twitter, but the response was so positive that i decided to write it up here too!. I shared it on twitter here and it got viral so i thought it could help this amazing community here too 🙂 let me know what you think 🙂. hi dev friends! i made this cheat sheet to help my students. i shared it on twitter here and it got tagged with webdev, css, beginners, productivity.

Comments are closed.