Flutter Design Tutorial Minimal Ui Part 1 Youtube

Flutter Ui Design Templates Free Design Talk In this video, we will implement minimal design ui inside flutter.git source: github afzalali15 flutter universewe will cover swiper widget in de. In this video we will see how to achieve horizontal listview with customized items and also how to animate using hero in #flutter.git source: github .

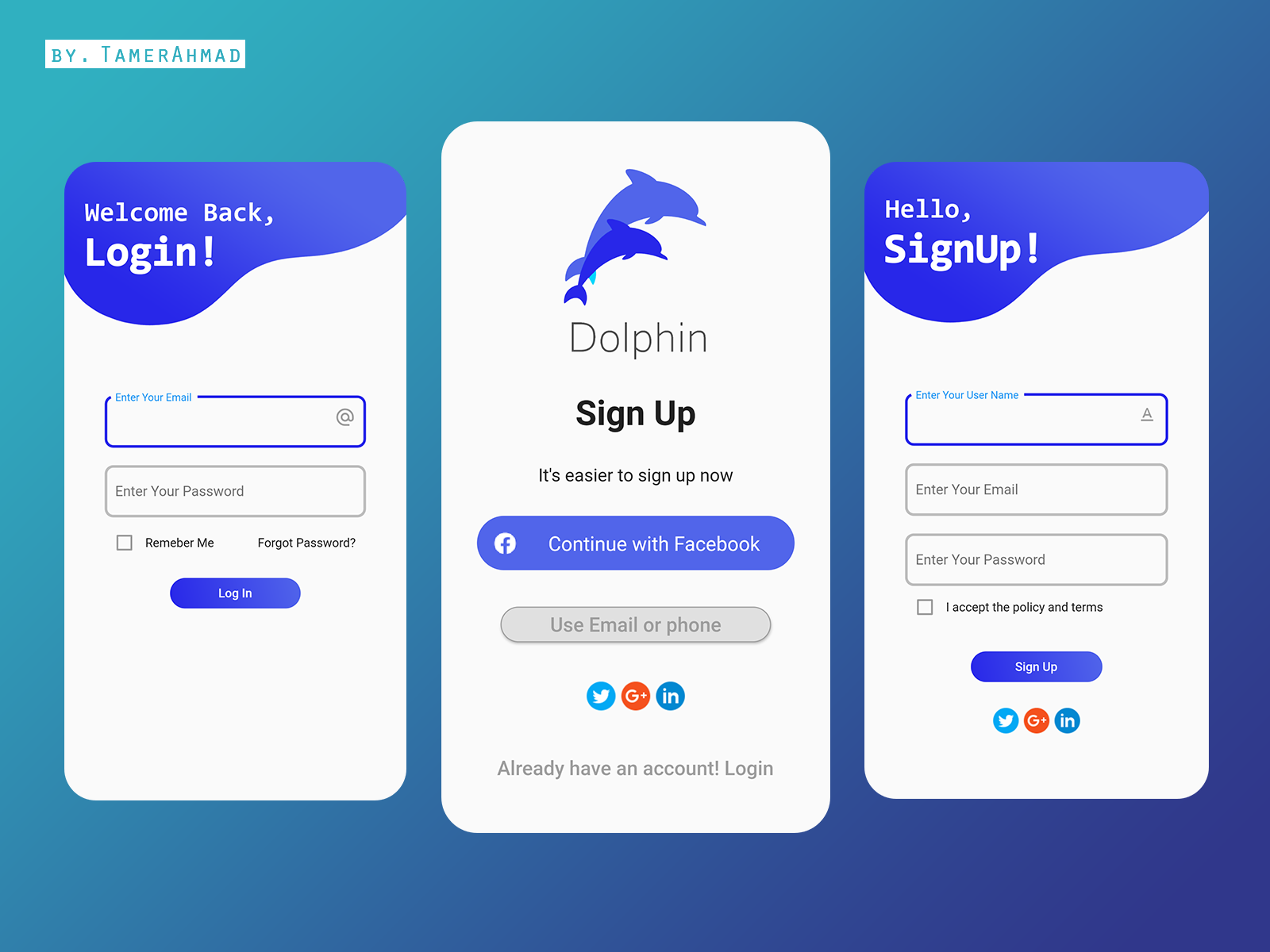
Flutter Login Page Ui Design Flutter Ui Tutorial Speed Coding ођ Create a clean & simple movie app design with great looking transitions in flutter.click here to subscribe to johannes milke: johanne. To check out the widgets available by default, open the packages folder of your flutter installation in your preferred editor. then search across all files for "extends statefulwidget" and "extends statelesswidget" and take note of the number of results. as of flutter 2.10, you will get 408 statefulwidgets and 272 statelesswidgets. Basic layout. we’ll be enhancing the classic counter app to showcase responsive design in flutter. the goal is to manage multiple counters and introduce a master detail interface for larger screens. take a look into the repository to find out how the different topics have been implemented in detail. This project is a starting point for a flutter application. a few resources to get you started if this is your first flutter project: lab: write your first flutter app. cookbook: useful flutter samples. for help getting started with flutter, view our. online documentation, which offers tutorials,.

A Beautiful Task Planner App Design Made In Flutter Mobile App Design Basic layout. we’ll be enhancing the classic counter app to showcase responsive design in flutter. the goal is to manage multiple counters and introduce a master detail interface for larger screens. take a look into the repository to find out how the different topics have been implemented in detail. This project is a starting point for a flutter application. a few resources to get you started if this is your first flutter project: lab: write your first flutter app. cookbook: useful flutter samples. for help getting started with flutter, view our. online documentation, which offers tutorials,. 1. flutter responsive ui. this tutorial is a follow up on part 1 where we build a base widget that provides us with the appropriate information to build a responsive ui. here you can find the. Easy soft ui neumorphism adobe xd tutorial pt.1 [2020] june 29, 2021 jerrin jamestue, june 29, 2021 2:34amurl:embed:if you find any of the discussed sessions difficult to follow or not working as expected, comment below and i am happy to help.

Flutter Login Ui Design Tutorial Flutter Tutorial 2021 Ga 1. flutter responsive ui. this tutorial is a follow up on part 1 where we build a base widget that provides us with the appropriate information to build a responsive ui. here you can find the. Easy soft ui neumorphism adobe xd tutorial pt.1 [2020] june 29, 2021 jerrin jamestue, june 29, 2021 2:34amurl:embed:if you find any of the discussed sessions difficult to follow or not working as expected, comment below and i am happy to help.

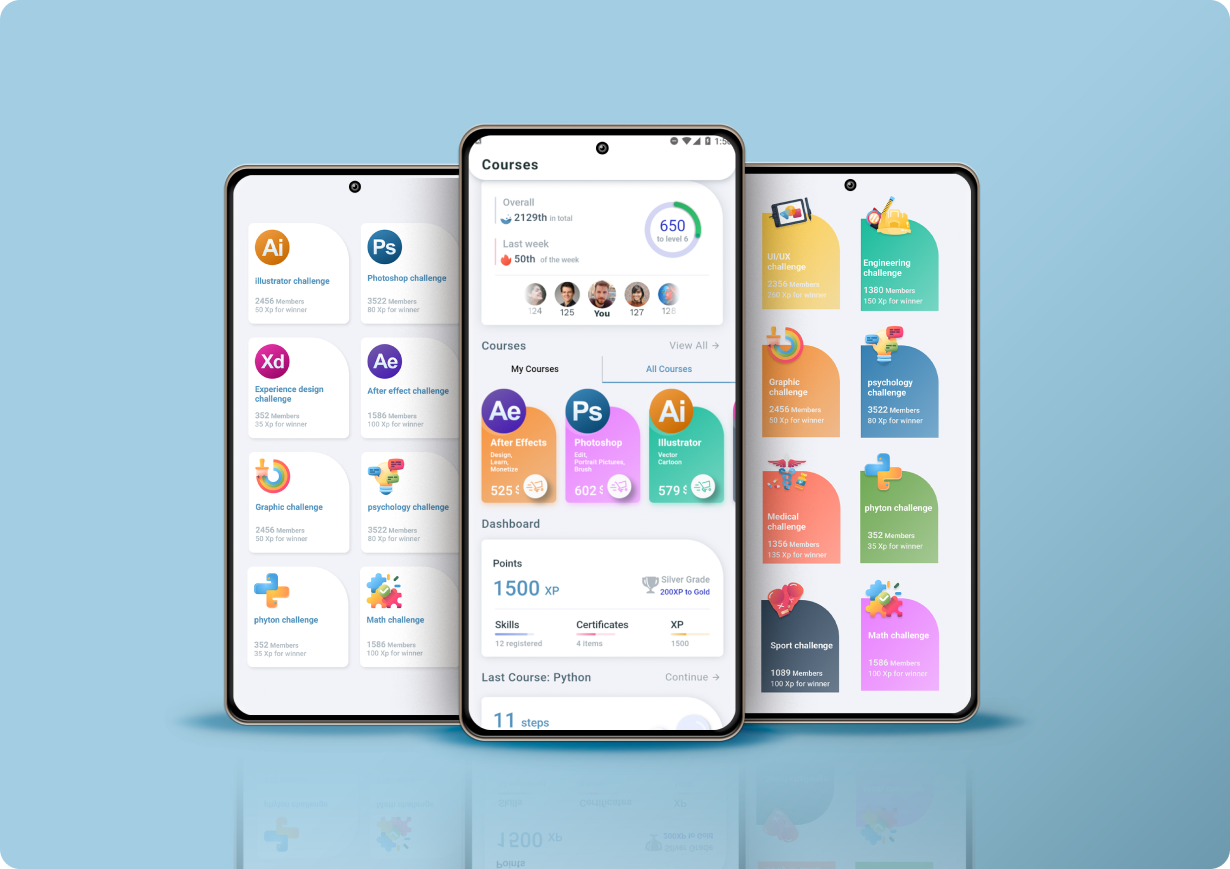
Flutter Ui Design Tutorial Flutter Homepage Dashboard Ui 2022

Comments are closed.