Flutter Ui Speed Code

Flutter 117 Welcome Login Signup Page вђ Flutter Ui вђ Speed Code Join us in this flutter ui speed code session as we create a stunning banking app dashboard and card listing page. watch and learn how to craft a visually ap. If you are planning to create an #e commerce app using #flutter then this #shop ui kit would be the perfect choice for you to make a gorgeous app for both an.

How I Enable Guide Lines In Visual Studio Code With F Vrogue Co This playlist you all gonna learn how to build the flutter app ui, in the future, i will teach you how to build them from scratch with the normal version. ke. Accelerate your flutter development. designing beautiful and functional user interfaces can be a time consuming task. flutter ui provides you with a vast collection of code snippets and app templates to jumpstart your projects and speed up your development process. say goodbye to endless hours of coding and focus on bringing your ideas to life. To check out the widgets available by default, open the packages folder of your flutter installation in your preferred editor. then search across all files for "extends statefulwidget" and "extends statelesswidget" and take note of the number of results. as of flutter 2.10, you will get 408 statefulwidgets and 272 statelesswidgets. Flutter ui speed code in this commit i make the ui of splash, login, resgister and forgot password by using the flutter framework, custom widgets in flutter. => flutter ui splash screen,.

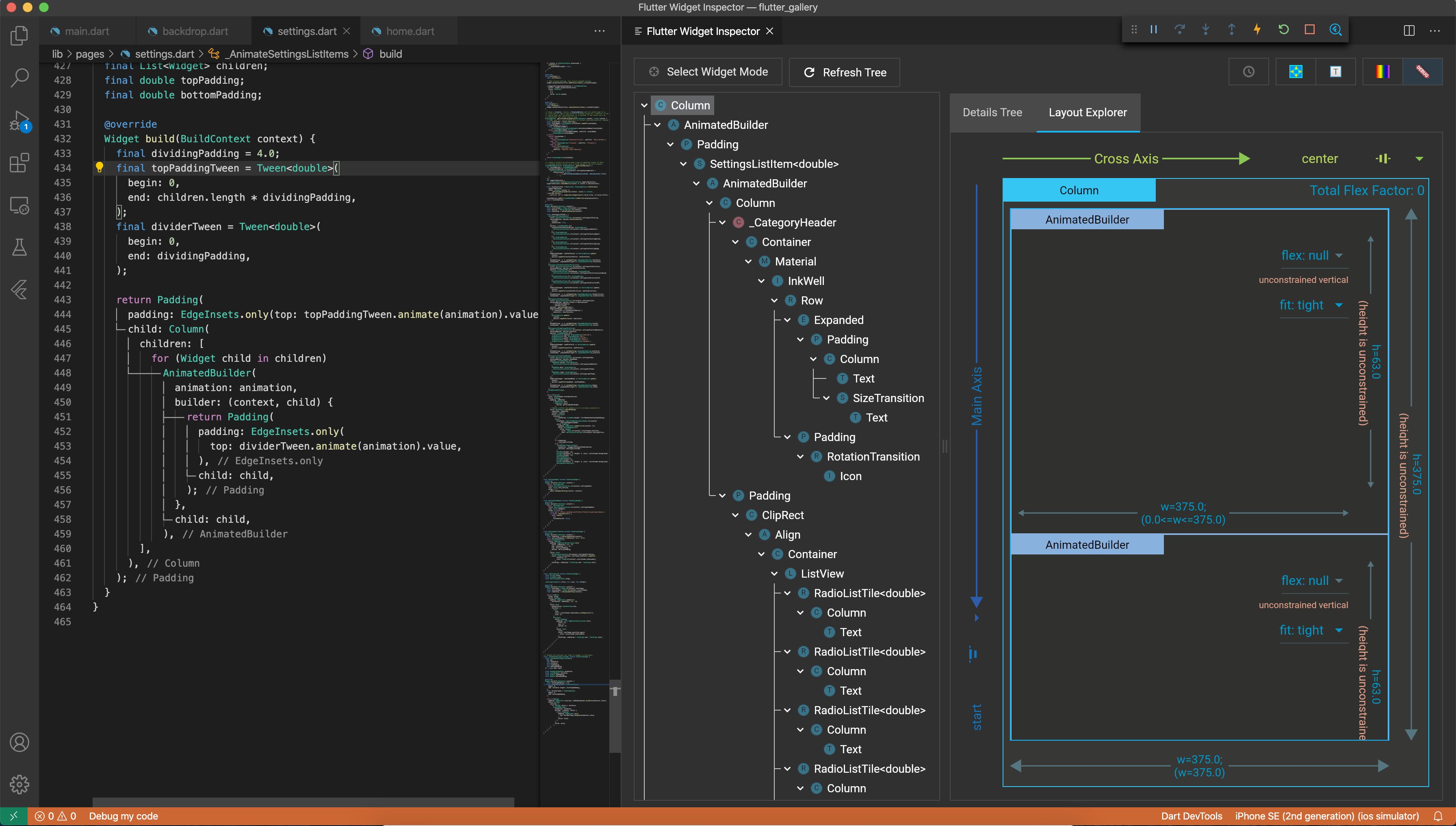
Flutter Login Page Flutter Ui Speed Code Complex Designs Mobile Legends To check out the widgets available by default, open the packages folder of your flutter installation in your preferred editor. then search across all files for "extends statefulwidget" and "extends statelesswidget" and take note of the number of results. as of flutter 2.10, you will get 408 statefulwidgets and 272 statelesswidgets. Flutter ui speed code in this commit i make the ui of splash, login, resgister and forgot password by using the flutter framework, custom widgets in flutter. => flutter ui splash screen,. In this section, shell out the basic flutter app code to start your app. set up your flutter environment. create a new flutter app. replace the contents of lib main.dart with the following code. this app uses a parameter for the app title and the title shown on the app's appbar. this decision simplifies the code. dart. Here are some things to keep in mind when designing your ui: avoid repetitive and costly work in build() methods since build() can be invoked frequently when ancestor widgets rebuild. avoid overly large single widgets with a large build() function. split them into different widgets based on encapsulation but also on how they change:.

Comments are closed.