Gestalt Principle In Logo Design

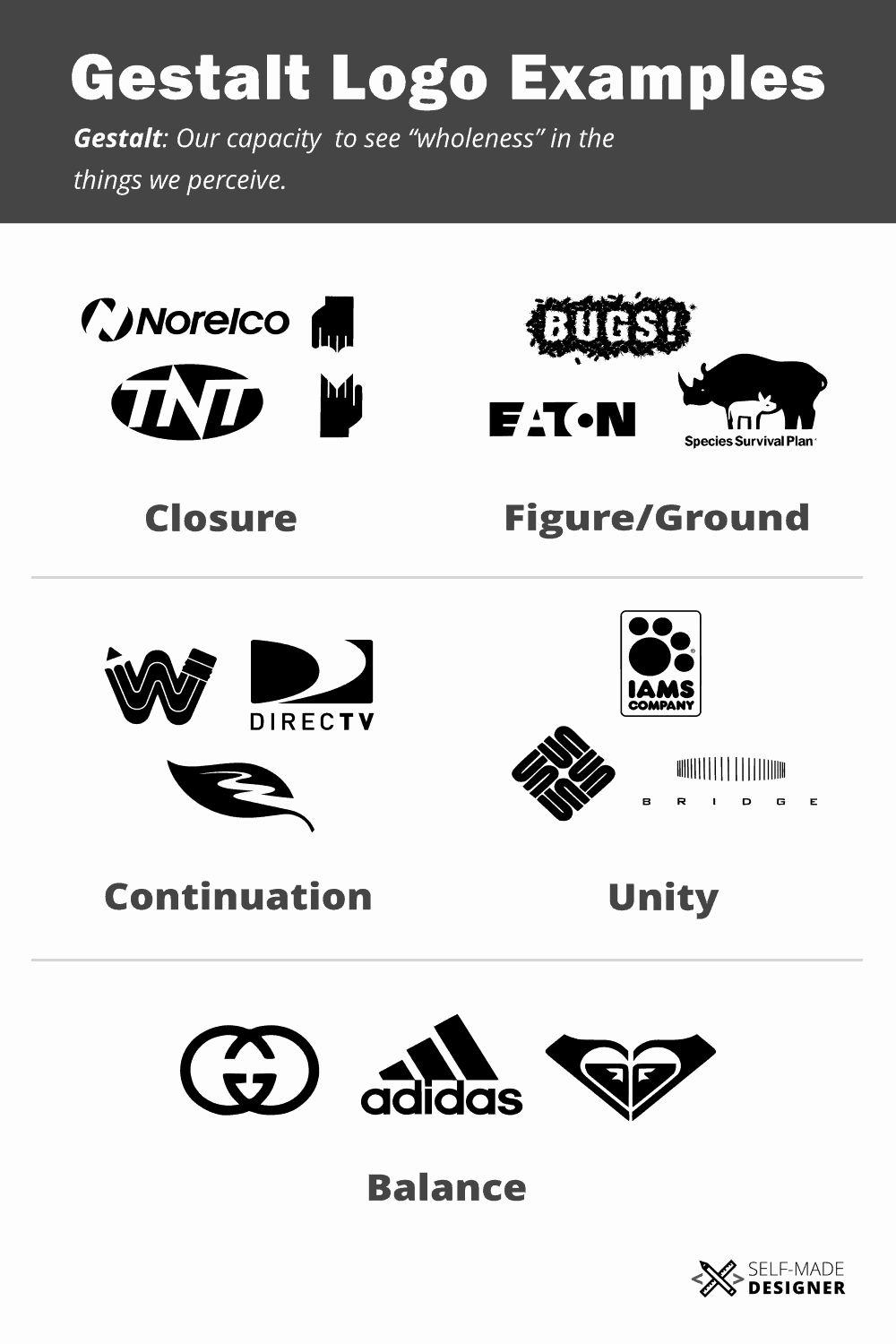
Gestalt Logo Examples In Graphic Design Self Made Designer Gestalt logo examples (closure, figure ground, continuation, unity, and balance) 1. closure. the concept of closure in logo design theory is closely related to gestalt. a logo is not an illustration or a painting. it’s a visual summary of a brand’s identity or essence. this means that logos have to communicate iconically. 2. the principle of proximity. the gestalt principle of proximity suggests that we tend to see close set objects as being in a group. for example, in the diagram below, you probably see image a as one block of dots and image b as three columns. when used in web design, this principle conveys a sense of commonality.

Gestalt Theory In Logo Design Logo Geek The seven gestalt principles are pragnanz, proximity, closure, similarity, continuity, symmetry and past experience, though many people don’t consider pragnanz a separate principle. rather, pragnanz comes from proper application of the six other principles of gestalt. as discussed in this article, there are also reification, multistability. These principles are fundamental building blocks for creating visual meaning, especially in the field of logo design. here’s a logo designer oriented crash course to help you utilise gestalt principles in your work! 1. proximity. when different elements are laid out close to each other, they are perceived to be belonging to the same group. This article will delve into each gestalt design principle and provide their practical applications to help you create a logo, branding, and other visually captivating, original, thoughtful, and memorable designs. a brief history of gestalt principles. gestalt was not a designer. he didn’t even exist. 7. common fate principle. the law of common fate dictates that elements that move in the same direction are interpreted as more related than elements that move in different directions. this principle also applies to stationary objects that are seen to have a common destination. 8. common region principle.

Gestalt Theory In Logo Design Logo Geek This article will delve into each gestalt design principle and provide their practical applications to help you create a logo, branding, and other visually captivating, original, thoughtful, and memorable designs. a brief history of gestalt principles. gestalt was not a designer. he didn’t even exist. 7. common fate principle. the law of common fate dictates that elements that move in the same direction are interpreted as more related than elements that move in different directions. this principle also applies to stationary objects that are seen to have a common destination. 8. common region principle. 6. figure ground. also known as the principle or law of perception, this gestalt idea posits that people instinctively perceive objects as either figure (the focal point) or ground (background). this means our brain automatically distinguishes elements in the foreground or background of an image. Logo & branding. the gestalt principles form a psychological framework for how the human mind perceives and organizes visual information. the theory behind them was founded over the 1910s and ’20s by german psychologists max wertheimer, wolfgang köhler and kurt koffka. since then, it has found acceptance in disciplines ranging from therapy.

Comments are closed.