Gestalt Theory In Logo Design Logo Geek

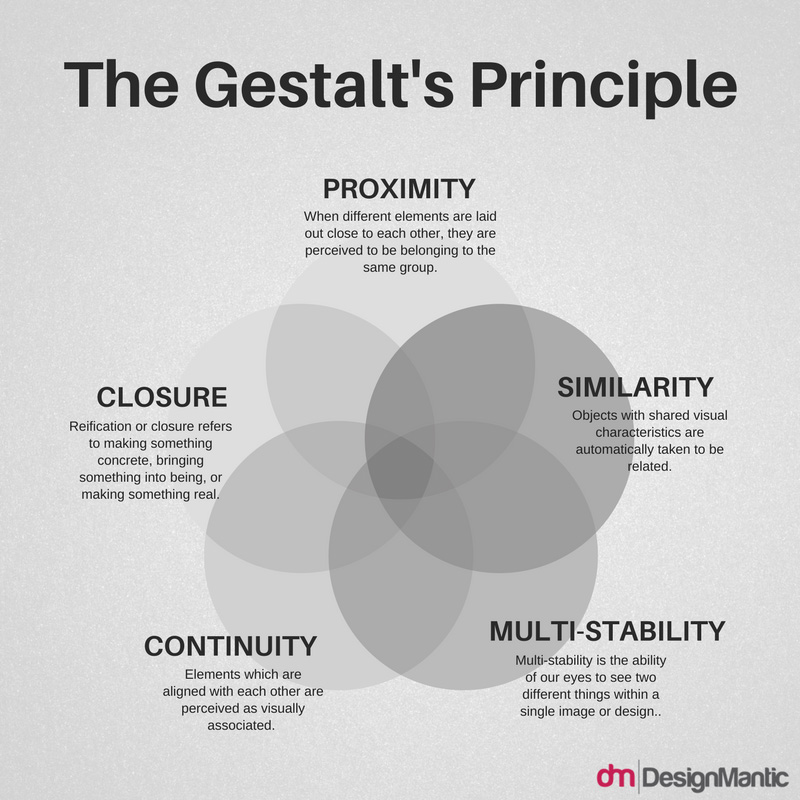
Gestalt Theory In Logo Design Logo Geek These principles are fundamental building blocks for creating visual meaning, especially in the field of logo design. here’s a logo designer oriented crash course to help you utilise gestalt principles in your work! 1. proximity. when different elements are laid out close to each other, they are perceived to be belonging to the same group. To learn more about each of these i recommend reading the in depth post on gestalt theory from the team over at canva. my favourite example of gestalt theory in practice is the panda icon included in the wwf logo, which uses the gestalt principle of ‘closure’ to look like a panda bear, despite in reality, being a number of separate objects.

Gestalt Theory In Logo Design Logo Geek Gestalt logo examples (closure, figure ground, continuation, unity, and balance) 1. closure. the concept of closure in logo design theory is closely related to gestalt. a logo is not an illustration or a painting. it’s a visual summary of a brand’s identity or essence. this means that logos have to communicate iconically. Here is how the gestalt principles can help you create cohesive brand marks and logos: 1. proximity. image source: dribbble nikita lebedev. when individual elements are very close to each other, the human brain perceives them as a whole, in a different shape. for example, in the above logo, the car shape is made up of many different individual. In conclusion, the gestalt theory has been a fundamental principle in logo design for several decades. by understanding the principles of proximity, law of closure, similarity, multi stability. Understanding how the brain works is key in logo design: this is why gestalt theory is essential for any designer. in this video, we’ll explore the gestalt p.

Comments are closed.