How To Add Custom Css Classes To Wpforms

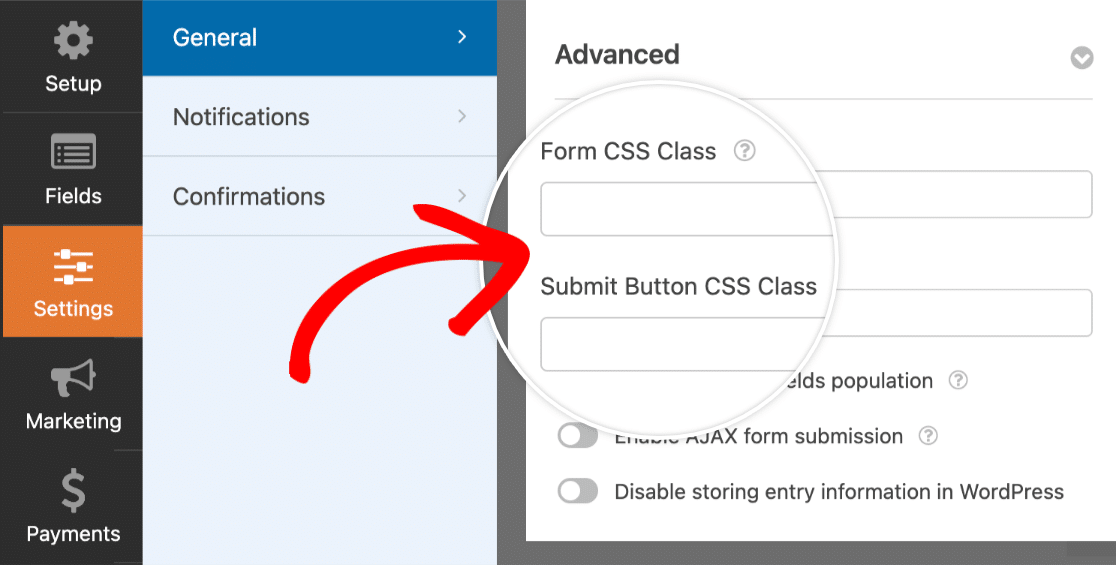
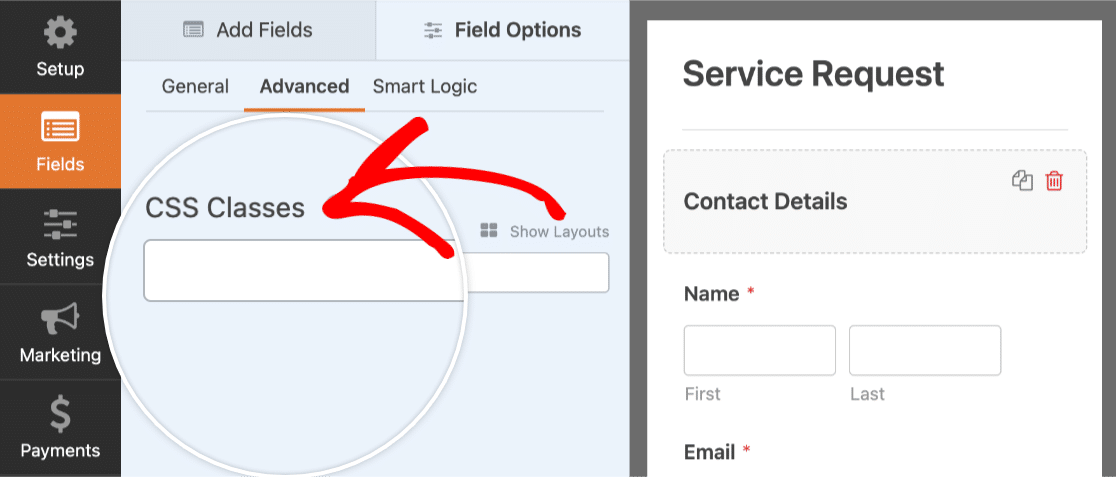
How To Add Custom Css Classes To Wpforms Styling wpforms with custom css (beginner's guide). To add a custom css class to a form field, you’ll need to create a new form or edit an existing form. within the form builder’s preview panel, click on the field to open its field options. then, open the advanced tab and look for the field labeled css classes. when naming a css class, you may use only letters or numbers, and no spaces are.

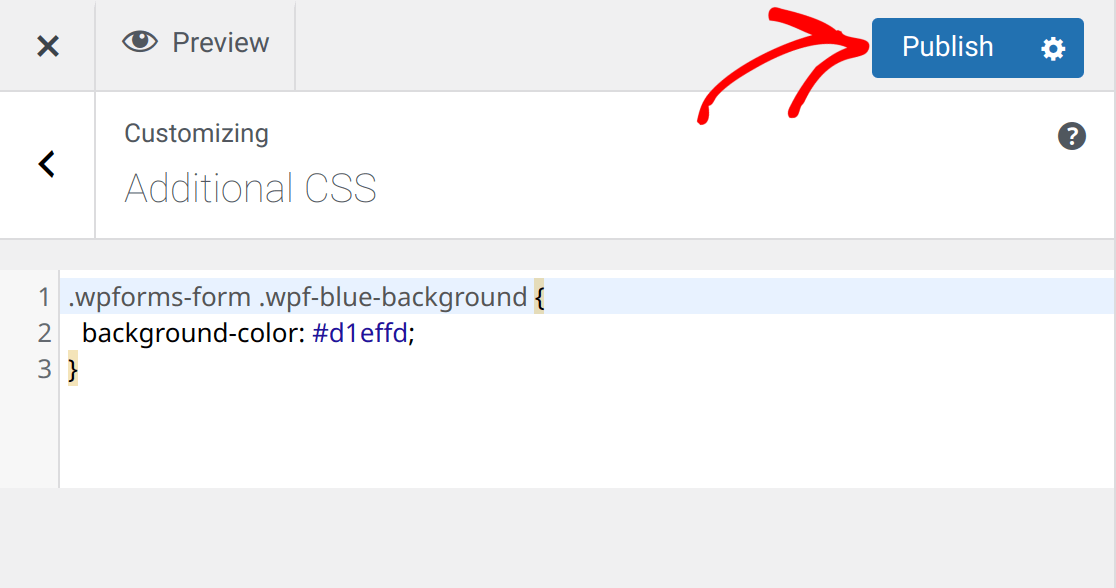
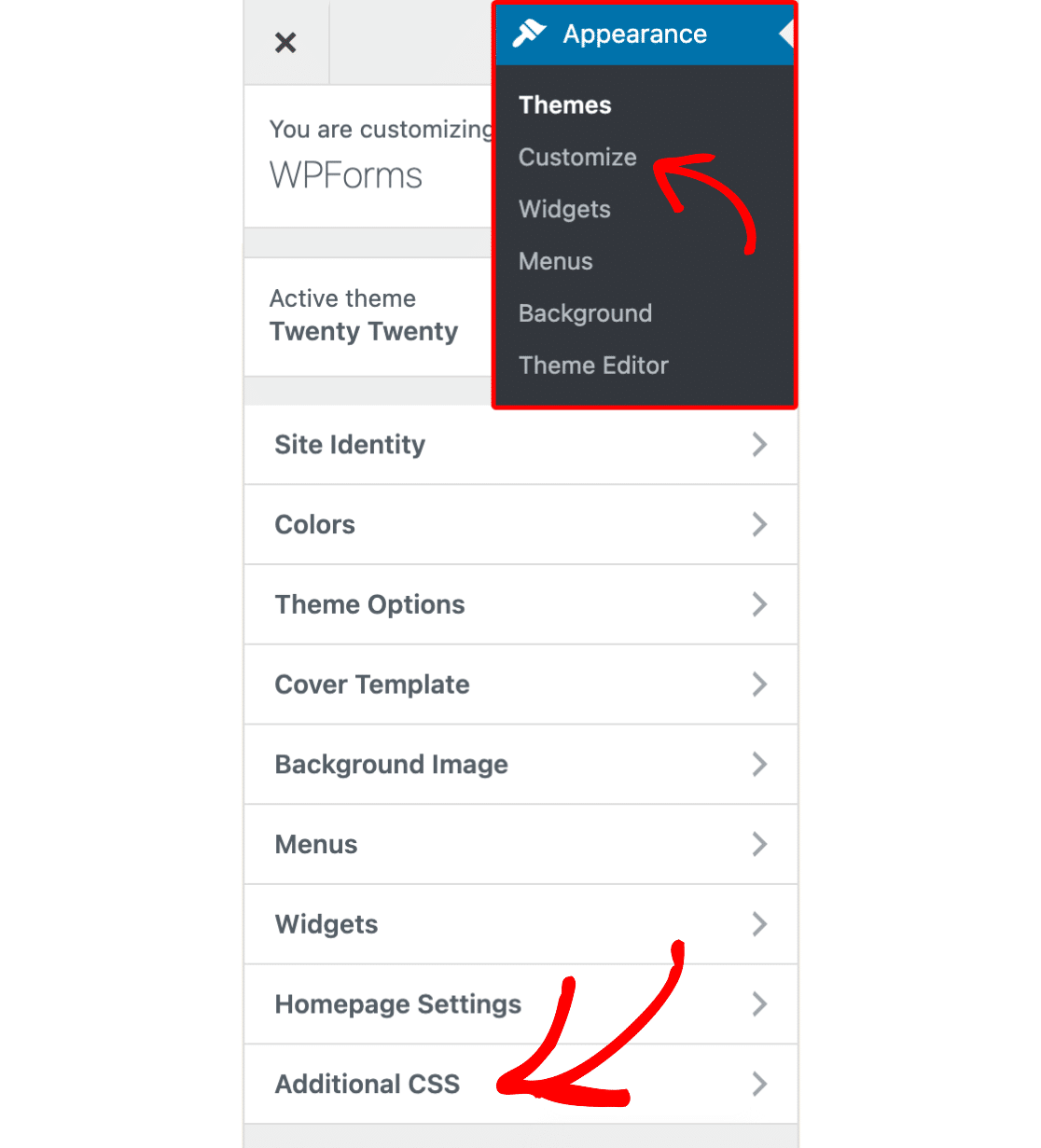
How To Add Custom Css Classes To Wpforms To activate form styling, you’ll need to enable modern markup from your wpforms settings page. for this, go to wpforms » settings and select the general tab. next, scroll to the general section and ensure the include form styling option is set to base and form theme styling. after that, check the use modern markup checkbox to enable it. Now to add the custom css styles for your wpform checkbox field, you need to login into your wordpress admin and go to wpforms > all forms > select the form you created. wpform section. after you click the form you created, it will display like in the screenshot below. wpform for the contact form. Welcome to wpforms!using css is a great way to make it happen and in this video, i’m going to show you two ways you can easily add this custom code to your s. With most modern themes, you can add css changes from your wordpress dashboard. this can be found under appearance > customize > additonal css. simply copy and paste the rule you’ve worked out into this editor, and publish. it also has the handy dandy feature of saving and sharing prior to live publication.

How To Add Custom Css Classes To Wpforms Welcome to wpforms!using css is a great way to make it happen and in this video, i’m going to show you two ways you can easily add this custom code to your s. With most modern themes, you can add css changes from your wordpress dashboard. this can be found under appearance > customize > additonal css. simply copy and paste the rule you’ve worked out into this editor, and publish. it also has the handy dandy feature of saving and sharing prior to live publication. Wpforms is a great drag and drop form builder. it has some fantastic features, and most importantly, unlike some other form builders, it is really easy to us. 1 click use in wordpress. once you’ve done that, you will have to replace the default shortcode at the top with the shortcode of the form that you want to customize. to do this, visit the wpforms » all forms page from the wordpress dashboard and copy the wpforms id number of the form that you want to style.

How To Add Custom Css Classes To Wpforms Wpforms is a great drag and drop form builder. it has some fantastic features, and most importantly, unlike some other form builders, it is really easy to us. 1 click use in wordpress. once you’ve done that, you will have to replace the default shortcode at the top with the shortcode of the form that you want to customize. to do this, visit the wpforms » all forms page from the wordpress dashboard and copy the wpforms id number of the form that you want to style.

How To Add Custom Css Classes To Wpforms

Comments are closed.