How To Align Text With Css Tutorial Youtube

Css Text вђ Shishir Kant Singh In this css tutorial, we'll take a quick look at how to align text with css using the text align property plus a few other properties which you might not hav. Also watch : align item using css grid | tutorial for beginners youtu.be vwymx zxslk enroll my course : next level css animation and.

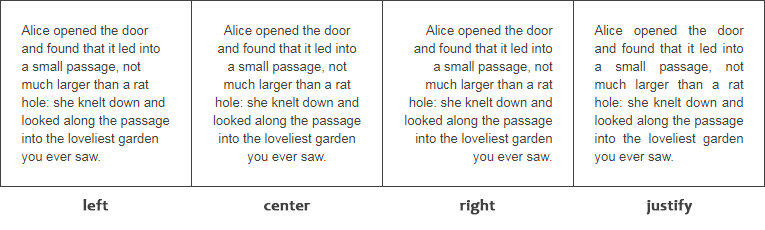
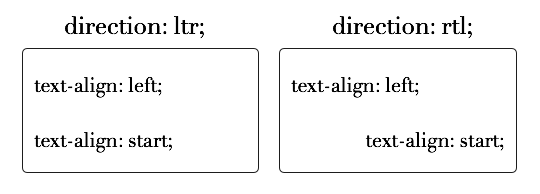
How To Align Text Vertically Center In Div Using Css Www How to align text horizontally,text align center,align text vertically and so on in this video we about on text alignment property in css text aligntext a. The text align property is used to set the horizontal alignment of a text. a text can be left or right aligned, centered, or justified. the following example shows center aligned, and left and right aligned text (left alignment is default if text direction is left to right, and right alignment is default if text direction is right to left):. The text align property remains one of the most useful alignment tools in my toolkit. in this comprehensive expert guide, we’ll cover everything developers need to master text alignment in css, including: technical explanations of how text align works. the pros, cons and use cases for each value. industry best practices and common mistakes. Css provides a property called text align which is used to align the text in a block element. it can be used to align the text on the left, right, center, or justify. the text align has the following values: left it aligns the text to the left of the container. it is the default value. right it aligns the text to the right of the container.

How To Align Text In Text Boxes In Word Free Printable Template The text align property remains one of the most useful alignment tools in my toolkit. in this comprehensive expert guide, we’ll cover everything developers need to master text alignment in css, including: technical explanations of how text align works. the pros, cons and use cases for each value. industry best practices and common mistakes. Css provides a property called text align which is used to align the text in a block element. it can be used to align the text on the left, right, center, or justify. the text align has the following values: left it aligns the text to the left of the container. it is the default value. right it aligns the text to the right of the container. In the example below, the text align property for the p tag is set to center, which aligns the text inside the paragraph to the center: p {. text align: center; } the above code produces the following output:. You can simply center the image and text in the parent tag by setting. text align: center; vertical center the img and span. vertical align:middle; vertical align:middle; you can just add second set below, and one thing to mention is that h4 has block display attribute, so you might want to set. display: inline block.

Comments are closed.