How To Build A Snake Game In Html Css Javascript

How To Build A Snake Game In Html Css Javascript Approach. select the board id from the html and add functionality to that board using javascript like board size, snake color, food color, snake size, food size snake position. create the background of a game using the javascript fillstyle () method. place food on the board using math.random (). select the speed of the snake using setinterval (). The first thing we need to do is remove the last element of the currentsnake array via pop (this is the tail and the first element is always the head). basically the snake moves a step forward leaving the previous position it was in. after this we simply add a new value to the beginning of the array with unshift.

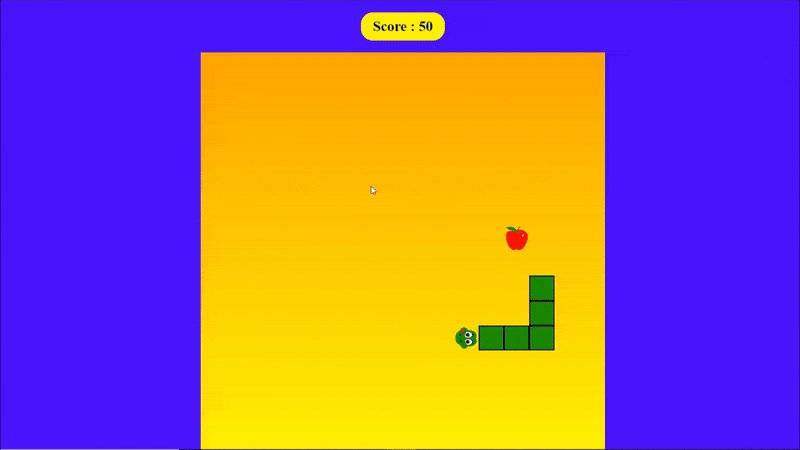
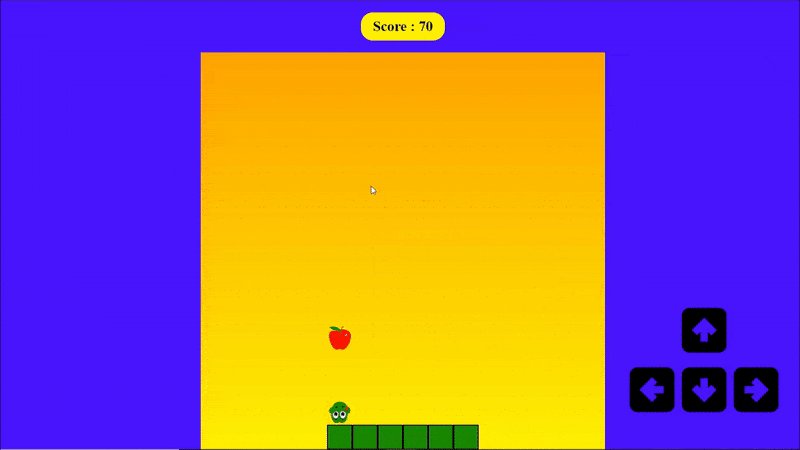
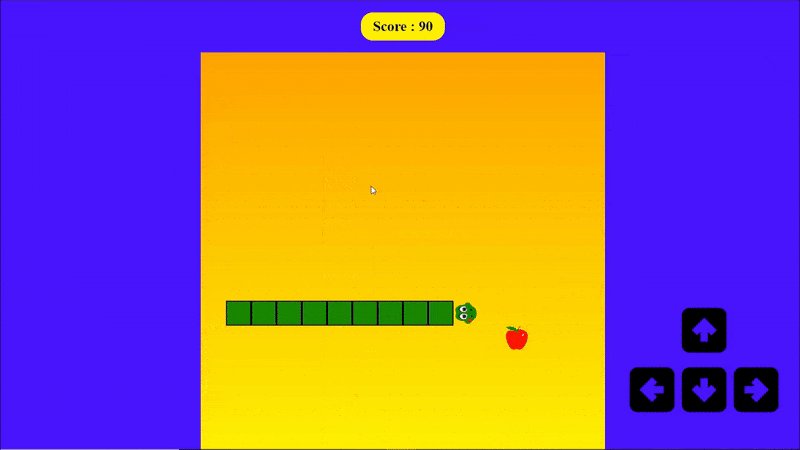
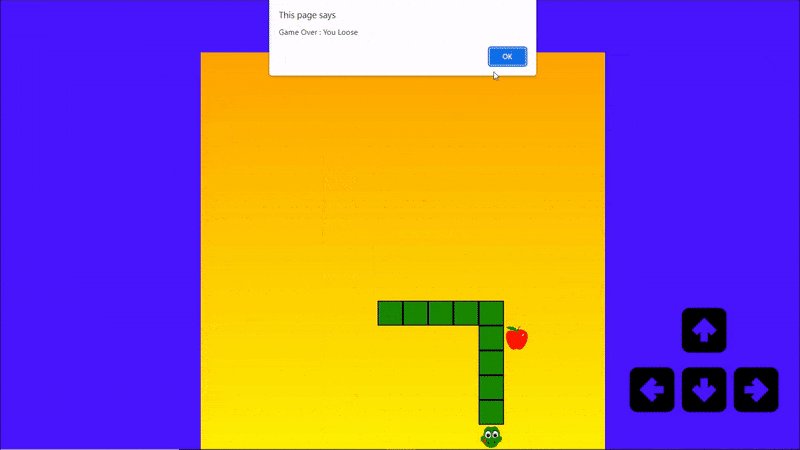
Build Snake Game Using Html Css And Javascript King Of Javasc The snake game project is a classic implementation of the iconic snake arcade game using a combination of html, css, and javascript. this web based adaptation aims to deliver a nostalgic gaming experience, allowing users to control a snake that grows longer as it consumes randomly placed food items. the project leverages fundamental web. The snake game is a simple game you can make using the basics of javascript and html. snake is a classic video game from the late 70s. the basic goal is to navigate a snake and eat as many apples as possible without touching the walls or the snake’s body. today, we’ll show you step by step how to create this snake game using javascript and. Welcome to a tutorial on building a snake game using javascript and html. i’ll walk you through creating a basic snake game — a classic that’s been a favourite among gamers for years. Step 2 (css code): next, we will create our css file. this is the css code for styling the snake game. it includes styles for various elements such as the body, canvas, buttons, and score display. the styles include setting font families, colors, sizes, and other visual properties. the code uses the @font face rule to define a custom font.

How To Build A Snake Game In Html Css Javascript Welcome to a tutorial on building a snake game using javascript and html. i’ll walk you through creating a basic snake game — a classic that’s been a favourite among gamers for years. Step 2 (css code): next, we will create our css file. this is the css code for styling the snake game. it includes styles for various elements such as the body, canvas, buttons, and score display. the styles include setting font families, colors, sizes, and other visual properties. the code uses the @font face rule to define a custom font. Create a new file called "index.html". open the file using any text editor such as visual code or atom. add the basic html code structure: inside the body tag, add a canvas to represent the game board for the snake. in the same folder as your html file, create a new file called "styles.css". To be able to create our game, we have to make use of html <canvas> . this is what is used to draw graphics using javascript. this is what is used to draw graphics using javascript. replace the welcome message in snake.html with the following:.

Build Snake Game For Websites Using Html Css Javascript By Recep Create a new file called "index.html". open the file using any text editor such as visual code or atom. add the basic html code structure: inside the body tag, add a canvas to represent the game board for the snake. in the same folder as your html file, create a new file called "styles.css". To be able to create our game, we have to make use of html <canvas> . this is what is used to draw graphics using javascript. this is what is used to draw graphics using javascript. replace the welcome message in snake.html with the following:.

Comments are closed.