How To Convert A Drawing To A Vector In Adobe Illustrator Design Bundles

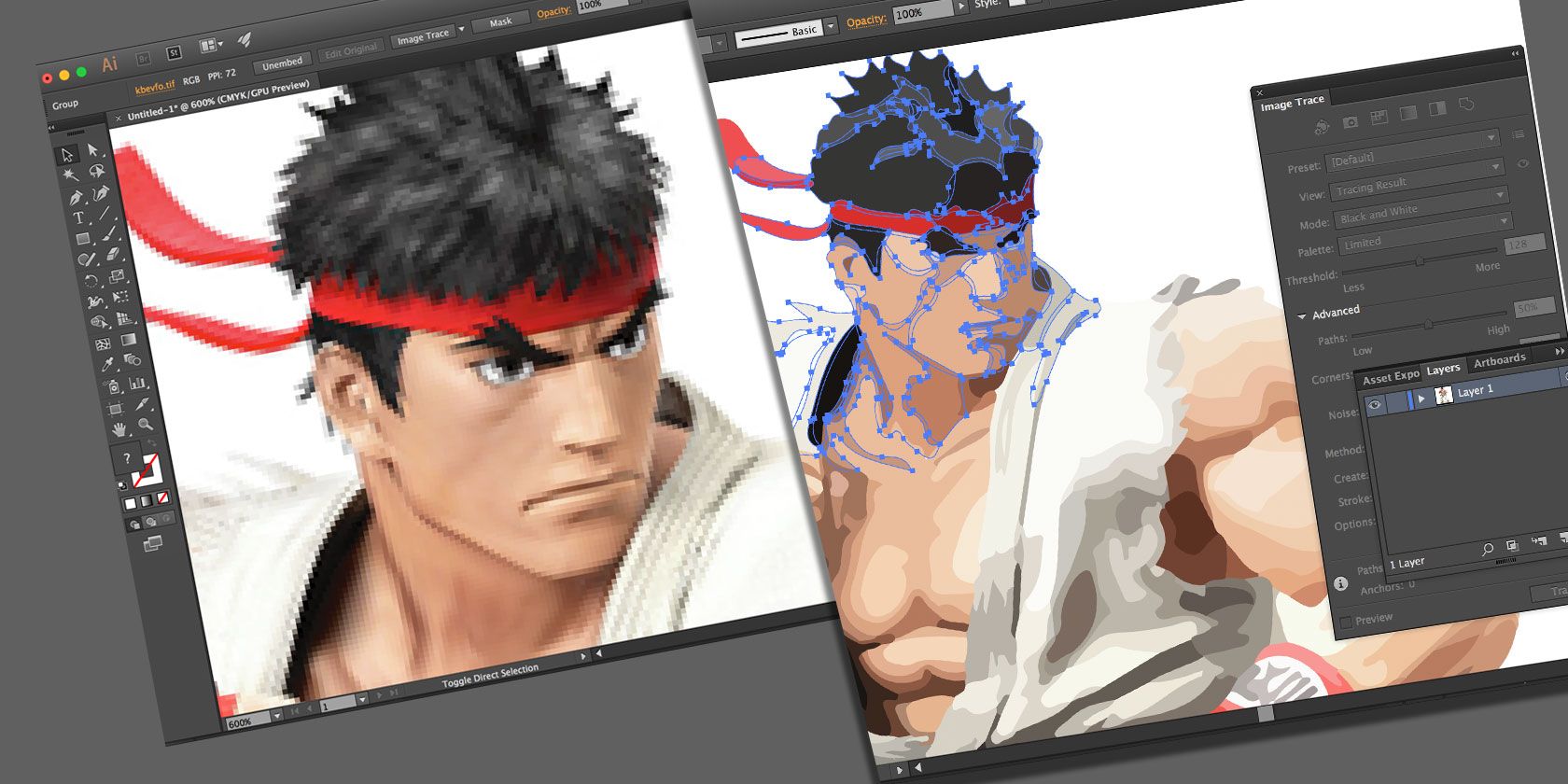
Adobe Illustrator Tutorial Create A Vector Logo From A Sketch Hd Select the icon at the upper right of the illustrator workspace or press f1 to access the discover panel. in the discover panel, navigate to browse > quick actions and select convert sketch into vector . select your artwork and select apply to convert your hand drawn sketches into vector artwork. select revert to undo the applied changes. Step 2 trace your drawing using image trace. now we will trace the drawing. select the drawing and go to object > image trace > make. click the image trace panel icon located between preset and view in the control panel at the top. in the image trace panel, adjust the threshold until you are happy with the trace.

How To Create A Vector Art In Illustrator Design Talk Vectorization of an image in adobe illustrator is a pivotal technique for graphic designers, allowing the creation of scalable graphics that maintain clarity at any size. this process is ideal for converting raster images, which can become pixelated when enlarged, into crisp, clean vector graphics. using adobe illustrator for vectorization. 5) in adobe illustrator, select your image and click the "image trace" button in the menu. to see your image trace options, click on the small "image trace panel" next to the word "view" on the top menu. you should select "high fidelity" in order to keep the black and gray details from your pencil drawings. Tap to vectorize. open an image of your sketch in illustrator on the ipad, tap the selection tool, and then tap the vectorize button in the task bar. edit your new vector art. tap expand vectorization in the properties panel. now you can use editing tools to fine tune your vector shapes. get to the point. Step 1: place the raster image in adobe illustrator and embed the image. i’m going to use this bird image to demonstrate. step 2: click on the crop image option and crop the image to the size and area that you want to vectorize. click apply . step 3: click image trace and choose an option for how you want to trace the image.

ъ ъїщ щ щ ыњъ шєшµщ ыњш ш ш шїш Adobe Illustrator шёш шїш ш ыњщ в ш шёш щ шєш щѓщ шї ш щ Tap to vectorize. open an image of your sketch in illustrator on the ipad, tap the selection tool, and then tap the vectorize button in the task bar. edit your new vector art. tap expand vectorization in the properties panel. now you can use editing tools to fine tune your vector shapes. get to the point. Step 1: place the raster image in adobe illustrator and embed the image. i’m going to use this bird image to demonstrate. step 2: click on the crop image option and crop the image to the size and area that you want to vectorize. click apply . step 3: click image trace and choose an option for how you want to trace the image. 1 in illustrator, create a “new document”. 2 select the “rectangle tool” (m), click inside your canvas and input a “width” and “height” of 15 cm. 3 fill it with white and center it using the “horizontal and vertical align center” options on your top menu and make sure that “align to artboard” is selected. Press “create new” to create a new document. adjust the dimensions of the document to the size of the photo. in advanced settings, set the color mode to rgb and the raster effects to high (300 ppi). to open the image, go to file > place. select the scanned document or the edited version of your picture. press place.

Comments are closed.