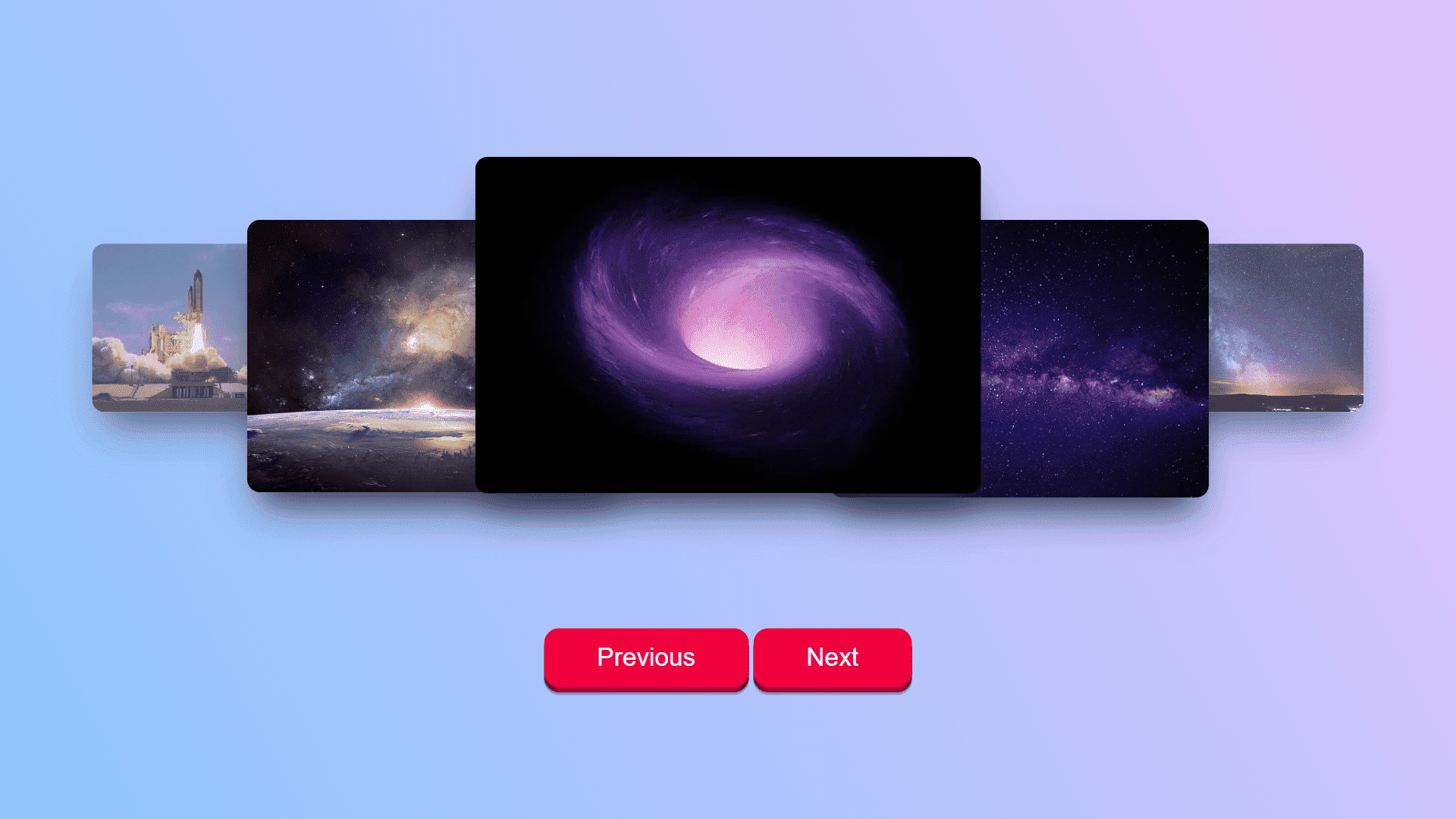
How To Create 3d Carousel Slider Using Html Css And Javascript 3d

Make A Image Carousel Slider Using Javascript Css Bytewebster 15 3d carousel css forfrontend. See the pen rotating 3d slider by nikolay talanov on codepen. developer nikolay talanov created this rotating slider with some very detailed javascript and even more complex html css classes. his code actually follows the bem naming conventions for css, which use a double underline to separate blocks from containers. this makes it a lot easier.

How To Create 3d Carousel With Materialize Building a 3d rotating carousel with css and javascript. 3. 3d carousel gallery. the concept for this javascript and css 3d carousel is rather simple. in any instance, slider focuses primarily on three things. the current picture resides in the middle and two on both sides. designer dudley storey has also provided navigation arrows on both sides. 16 3d carousel slider using javascript and css. carousel sliders are a popular design element used by many websites to showcase a collection of images or content in a visually engaging way. 3d carousel sliders take this design to the next level, creating a sense of depth and dimensionality that can enhance the user experience and make the content stand out. A 3d carousel slider is a powerful and visually striking component that can significantly enhance the user experience on a website. by understanding its key features and benefits, and by following the steps to implement it using html, css, and javascript, you can create a modern and engaging way to showcase content.

Responsive 3d Touch Slider Using Html Css Css 3 Carousel D 16 3d carousel slider using javascript and css. carousel sliders are a popular design element used by many websites to showcase a collection of images or content in a visually engaging way. 3d carousel sliders take this design to the next level, creating a sense of depth and dimensionality that can enhance the user experience and make the content stand out. A 3d carousel slider is a powerful and visually striking component that can significantly enhance the user experience on a website. by understanding its key features and benefits, and by following the steps to implement it using html, css, and javascript, you can create a modern and engaging way to showcase content. You can also link to another pen here (use the .css url extension) and we'll pull the css from that pen and include it. if it's using a matching preprocessor, use the appropriate url extension and we'll combine the code before preprocessing, so you can use the linked pen as a true dependency. Step 5: convert slider to 3d using css. i have implemented the image change using the following css code and arranged the images in 3d format. for center image: for next image 1: for next image 2: for prev image 1: for prev image 2: hope you have the tutorial above, you know how i made this 3d image slider with carousel.

How To Create 3d Carousel Slider Using Html Css And Javascript 3d You can also link to another pen here (use the .css url extension) and we'll pull the css from that pen and include it. if it's using a matching preprocessor, use the appropriate url extension and we'll combine the code before preprocessing, so you can use the linked pen as a true dependency. Step 5: convert slider to 3d using css. i have implemented the image change using the following css code and arranged the images in 3d format. for center image: for next image 1: for next image 2: for prev image 1: for prev image 2: hope you have the tutorial above, you know how i made this 3d image slider with carousel.

Comments are closed.