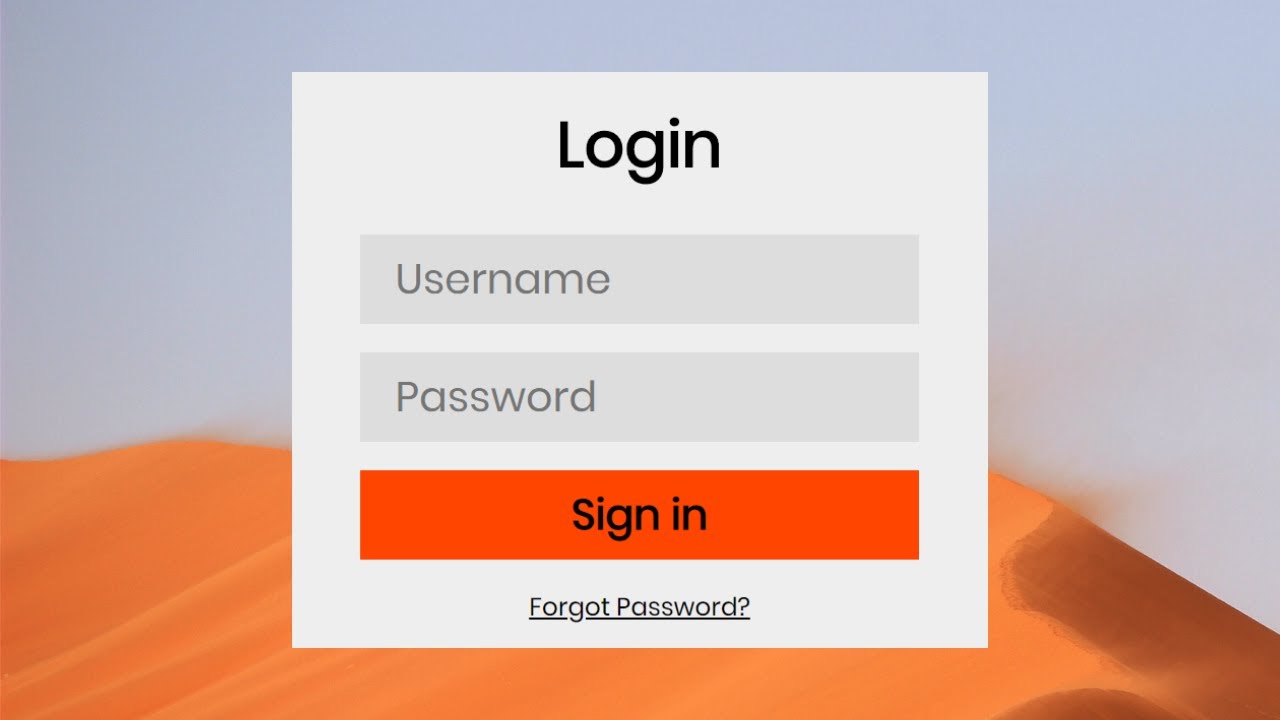
How To Create A Login Form With Html And Css Youtube

How To Create A Login Form Using Html And Css Vrogue Learn how to create a modern login page with html & css from scratch. in this video you'll learn core html and css principles such as responsive design, layo. Learn how to make login form using html css create sign in form design using html and css ️ subscribe: goo.gl ttfmpb ️ complete website using html.

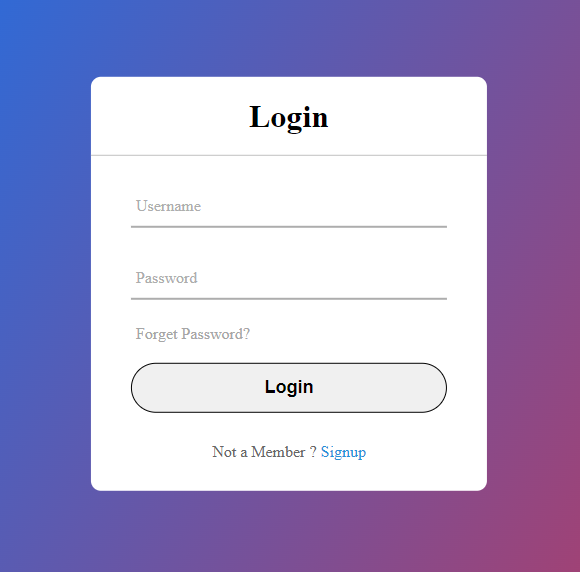
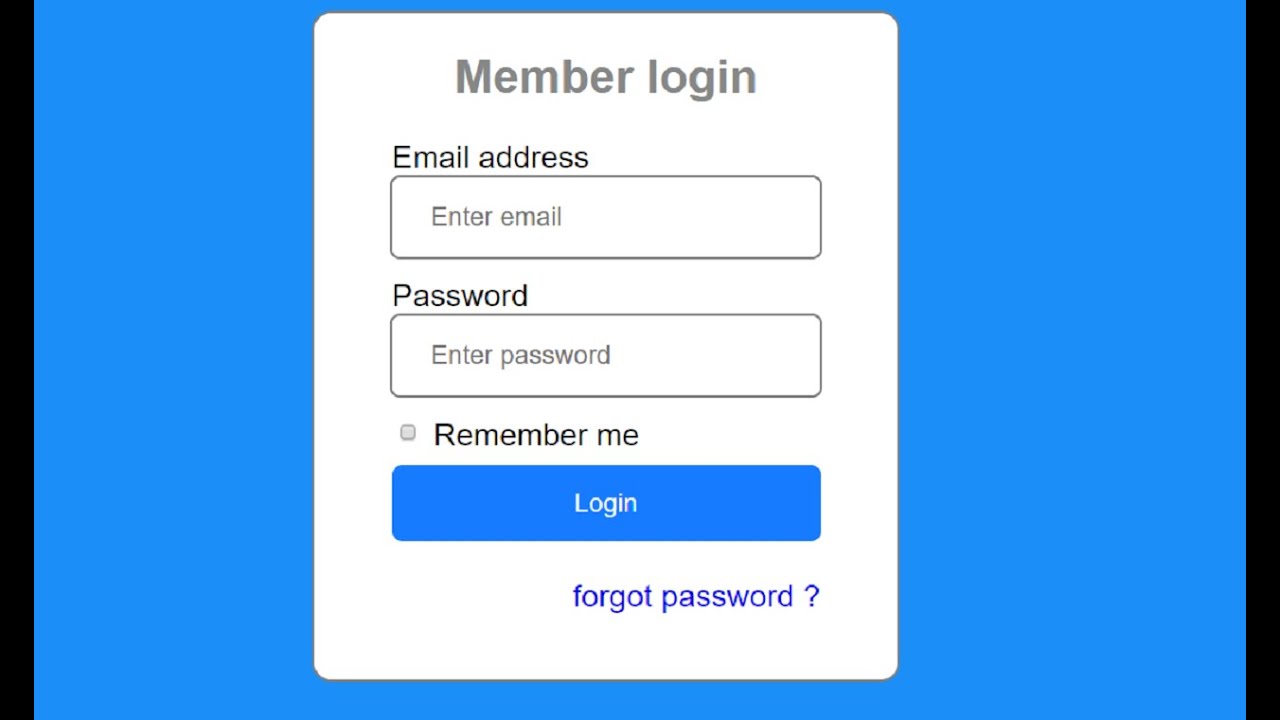
Login Page In Html And Css Vrogue Co Welcome to our step by step tutorial on building a modern and stylish login form using html and css. in this comprehensive video, we will guide you through t. Step 1) add html: add an image inside a container and add inputs (with a matching label) for each field. wrap a <form> element around them to process the input. you can learn more about how to process input in our php tutorial. Each form has a unique id (login form for login and signup form for signup) for javascript interactions and a class (form) for styling purposes. the <button> elements inside each form are used for form submission. step 2: style the form with css next, let's add styles to our form using css to make it visually appealing and responsive. Html : the given code is an html document that represents a modern login form. it includes input fields for username and password, a remember me checkbox, a forgot password link, a login button, and a register link. the form is styled using css and utilizes the boxicons library for icons. the poppins font is also imported for typography.

Super Simple Html And Css Login Form Example Codelab How To Create A Each form has a unique id (login form for login and signup form for signup) for javascript interactions and a class (form) for styling purposes. the <button> elements inside each form are used for form submission. step 2: style the form with css next, let's add styles to our form using css to make it visually appealing and responsive. Html : the given code is an html document that represents a modern login form. it includes input fields for username and password, a remember me checkbox, a forgot password link, a login button, and a register link. the form is styled using css and utilizes the boxicons library for icons. the poppins font is also imported for typography. Create navigation bar (navbar) create login and register form. 1. gather resources. before we continue further, some resources you might need before we start coding 👩💻👩💻 : basic knowledge of html. text editor (either visual studio code or sublime text is recommended) a search engine ( google, mozilla, etc will be fine) so that. Conclusion. in conclusion, creating a responsive login form using html and css is a vital aspect of web development, ensuring that users can access web applications seamlessly across various devices and screen sizes. throughout this tutorial, we’ve explored the process of designing and coding a responsive login form from scratch, focusing on.

Comments are closed.