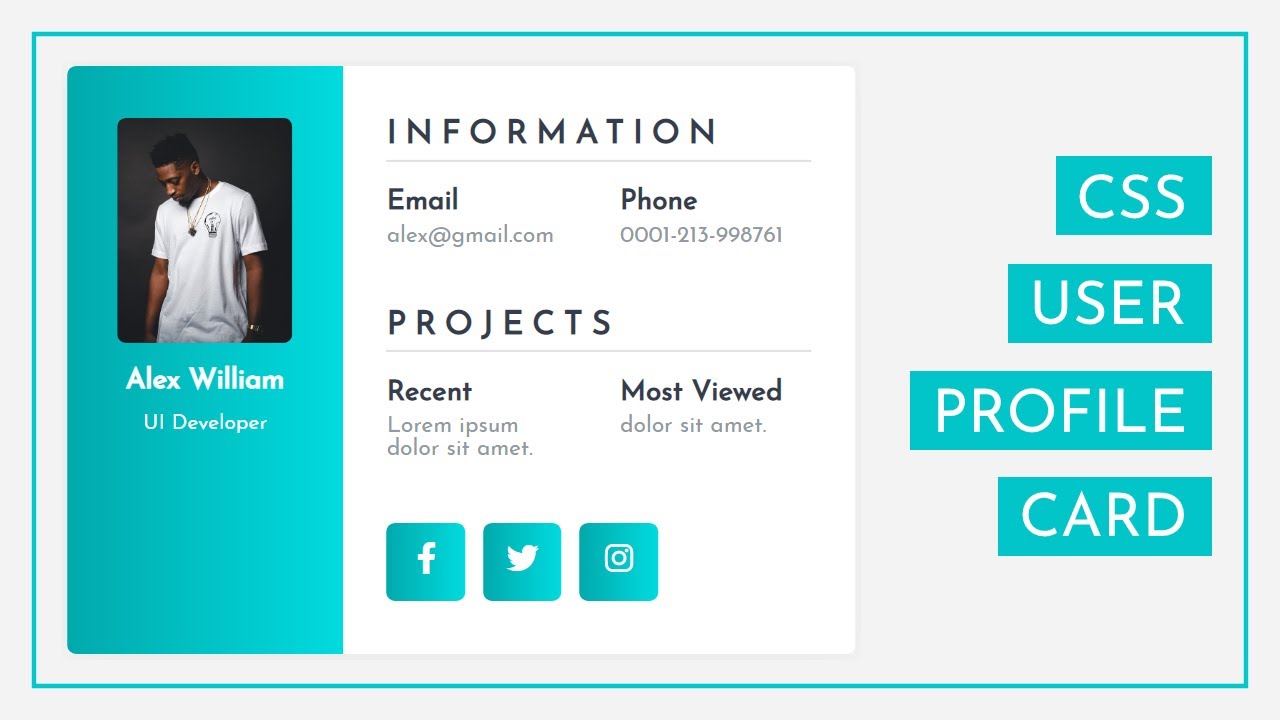
How To Create A Profile Card Design Using Html Css Amazing

How To Create A Profile Card Design Using Html Css Amazing Profile 20 css profile cards. welcome to our collection of css profile cards! in this comprehensive compilation, we have curated a selection of free html and css code examples that showcase profile card designs. these examples have been sourced from reputable platforms like codepen, github, and other valuable resources. Material design: profile card. below represented cards are amazing to increase interactivity of your webpage or any upcoming project . this shows all the necessary content needed for a profile and are created by using html and css only. 50 hamburger menu (free code demo) 3. 1344 – profile card.

How To Create A Profile Card Design Using Html And Css A css profile card is a common design element used on websites to display information about a user or an entity. it typically includes an image, a name, a brief description, and other relevant details such as contact information or social media links. while there are many ways to design a profile card using html css, there are some best. Collection of amazing profile cards css design examples with source code. we can take many examples of profile cards designs like ‘ bootstrap profile card ‘, likewise ‘interactive profile card’, and similarly ‘material design user profile card’ and many more. so in this article we will be talking about some of the greatest and most. Collection of 25 css profile cards. all items are 100% free and open source. 1. profile card ui design cool hover effect. profile card ui design cool hover effect. 2. css profile card. this is some kind of profile card. the hire me button has a moving gradient hover animation. Step 2 (css code): next, we'll create the css file. this file will contain the style rules that will apply to our profile card. we'll add a border around our profile picture and text, as well as some padding and margin values. this will give our profile card an upgraded presentation.

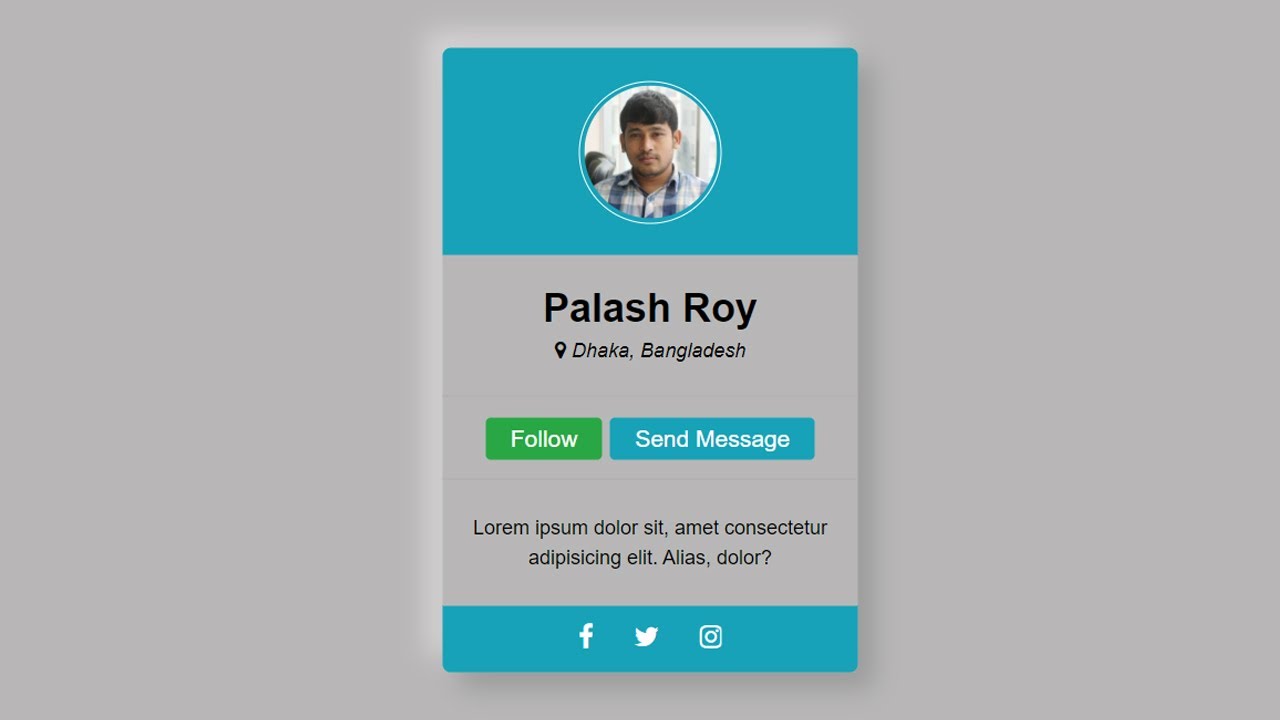
How To Create The User Profile Card Using Html And Css Youtube Collection of 25 css profile cards. all items are 100% free and open source. 1. profile card ui design cool hover effect. profile card ui design cool hover effect. 2. css profile card. this is some kind of profile card. the hire me button has a moving gradient hover animation. Step 2 (css code): next, we'll create the css file. this file will contain the style rules that will apply to our profile card. we'll add a border around our profile picture and text, as well as some padding and margin values. this will give our profile card an upgraded presentation. Making the card. first, i made a card div with a white background and a width of 360px with a height of 455px. i gave it a border radius of 10px and a box shadow to make it look good. then i gave the card a padding of 10px for every side except for the bottom to make it seem full. finally, i gave it a display of flex and made it a flex column. How to create a profile card.

Modern Profile Cards Html Css By Webcode Codester Making the card. first, i made a card div with a white background and a width of 360px with a height of 455px. i gave it a border radius of 10px and a box shadow to make it look good. then i gave the card a padding of 10px for every side except for the bottom to make it seem full. finally, i gave it a display of flex and made it a flex column. How to create a profile card.

Comments are closed.